Redux란?
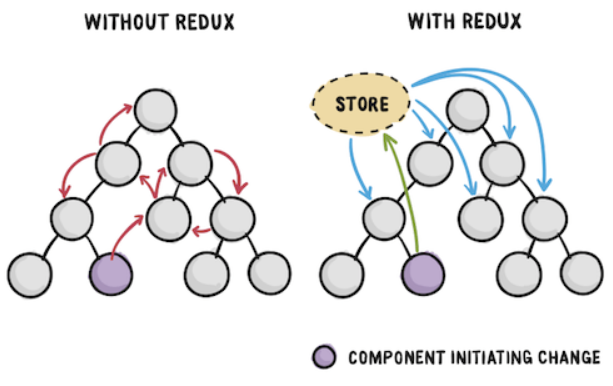
component의 상태를 전역적으로 관리할 수 있도록 도와주는 library이다. redux를 사용하면 모든 것은 부모 : 자식 root, 즉 1 : 1 경로로 data 교환이 일어난다. (자신의 state/props가 변경될 때)

Redux의 3가지 사용원칙
- 전체의 상태값은 1개의 JavaScript 객체로 표현돼야 한다.
- 상탯값은 읽기 전용의 불변 객체로 관리한다.
- 오직 순수 함수에 의해서만 상탯값을 변경해야 한다.
false case : Date.now(), random, 통신해서 받아온 값 (받아오는 중 x)
Redux 핵심 개념
1) Action: type이라는 속성값을 가진 자바스크립트 객체로 이 객체를 dispatch method에 넣어서 호출하여 사용한다. 액션 생성함수가 생성한 Obj는 reducer를 거쳐 store를 업데이트하게 된다.(reducer가 date를 modify하도록 하는 trigger의 역할)
- useDispatch: store의 내장함수로 store에 action Obj를 전달하는 함수이다. "액션을 발생시킨다."라고 이해해도 좋다.
export const addCart = (item) => { // 액션 "생성 함수"
return {
type: "ADD_ITEM", // 액션 "객체"
payload: item,
};
};countStore.dispatch({ type: "HELLO" });
› countModifier(state = 0, { type: "HELLO" });2) Reducer(function): 액션이 발생했을 때 새로운 상탯값을 만드는 함수이다.(reducer는 store의 key값이다.) 이 함수가 return 하는 값은 application의 data가 된다.
state: store 값
action: dispatch가 전달한 action object
function cartReducer(state = INITIAL_STATE, action) {
switch (action.type) {
case "ADD_ITEM":
return [...state, action.payload]; // 스토어의 이전 상태에 새로운 item을 추가
case "DELETE_ITEM":
return [...action.payload]
default:
return state; // 해당 사항 없으면 이전 상태를 그대로 리턴
}
}
const INITIAL_STATE = []reducer 조각모음
import { combineReducers } from "redux";
import cartReducer from "./cartReducer";
export default combineReducers({ cartReducer });3) Store: redux의 상탯값을 가지는 단일 객체이다. application에서 가변적으로 변하는 state/data를 보관하는 장소로 reducer라는 함수를 인자로 받는다. redux를 사용하면 project 어디에서든지 store에 접근할 수 있다.
- useSelector를 통해 store의 특정 내용을 가져올 수도 있다.
import { Provider } from "react-redux";
import { createStore } from "redux";
import rootReducer from "./store/reducers";
const store = createStore(rootReducer);
ReactDOM.render(
<Provider store={store}>
<Routes />
</Provider>,
document.getElementById("root")
);useSelector 사용법
const items = useSelector((store) => store.cartReducer)4) Middleware: reducer가 action을 처리하기 전에 실행되는 함수이다. debugging 목적으로 상탯값 변경 시 로그를 출력하거나, 리듀서에서 발생한 예외를 서버로 전송하기 위한 목적으로 사용된다.
-
대표적인 redux middleware로 redux-logger, redux-thunk, redux-saga 등이 있다.
Redux 사용 Tip
- reducer에서 action.type을 구분할 때는 if/else 구문보다 switch 구문을 써주는 것이 좋다.
- type을 정의할 때 바로 string을 사용하는 것 보다 string을 담고 있는 변수로 정의하는 것이 좋다. (혹시 모를 오타를 감지할 수 있다.)
.png)
