Paging(Pagination)
웹사이트의 리스트 페이지에 흔히 쓰이는 기능으로 해당 페이지 Rendering시, 모든 데이터를 한꺼번에 Backend에 호출해서 가져오는 것이 아니라 limit&offset을 사용하여
1) 다음페이지 버튼 클릭시 혹은 2) 스크롤시 일정 위치에 도달시에 추가로 데이터를 Backend 서버에 요청하여 화면을 Rendering 하는 것을 의미한다.
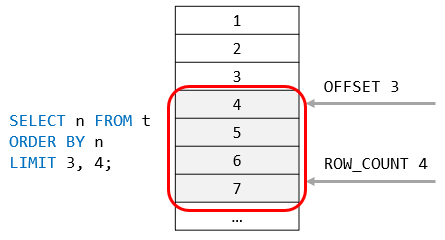
Limit은 한 번에 보여 줄 최대 데이터 개수를 의미하므로 const LIMIT = 개수 형태로 변수 선언한다. Offset은 데이터의 시작점의 위치를 의미한다.

. 최초, 기본 Page를 보여줄 때는 componentDidMount Life Cycle을 사용한다.
. 그 이후, 다른 페이지로 이동하거나 Filtering/Ordering 등의 추가 작업이 필요할 경우, onClick 함수에 fetch를 실행하여 Backend로부터 데이터를 받아온다.
.png)
