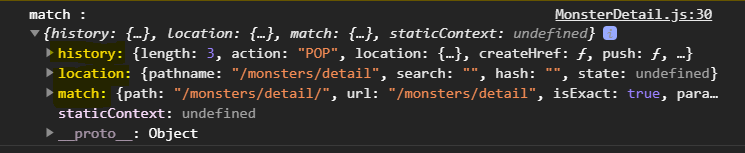
Router가 가지는 기본 props

-
history: push/replace를 사용하여 다른 경로로 이동 할 수 있다.
(ex: 로그인 성공시, 로그인 페이지 › 메인 페이지 이동) -
location: 현재 경로에 대한 정보(+Url query)를 갖고 있다.
(ex: 이전 경로/지금 경로 비교가 필요할 경우, 해당 props를 사용한다.) -
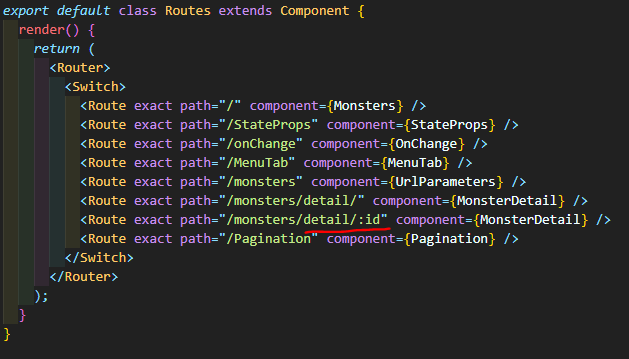
match: 어떤 Route에 매칭이 되었는지에 대한 정보와 params라는 정보를 갖고 있다.
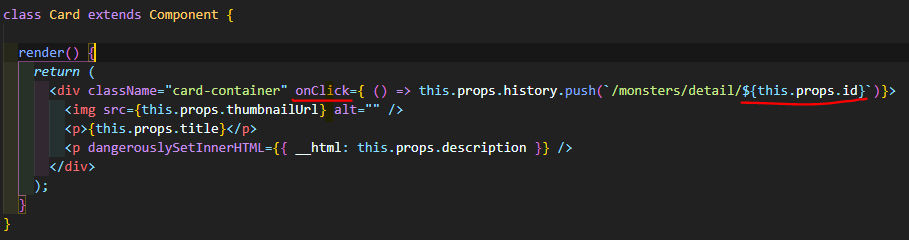
(ex: products/detail/:id를 활용하면 고유한 id에 대한 정보만 rendering 할 수 있다.리스트 페이지 › 상세 페이지, 여기서 :뒤에 붙는 변수명은 어떤것을 해도 상관없다.)

Query Parameter vs Path Parameter
. Query Parameter : 상품을 Ordering 하거나 Filtering 할 때 사용할 수 있다.

/products?price_in=high > 상품 전체의 목록 중 가격이 높은것만 가져온다.. String Parameter: 특정한 상품의 정보만 식별이 필요한 경우 사용할 수 있다.

/products > 상품 전체의 목록을 가져온다.
/products/1 > id 값이 1인 상품 정보를 가져온다..png)
