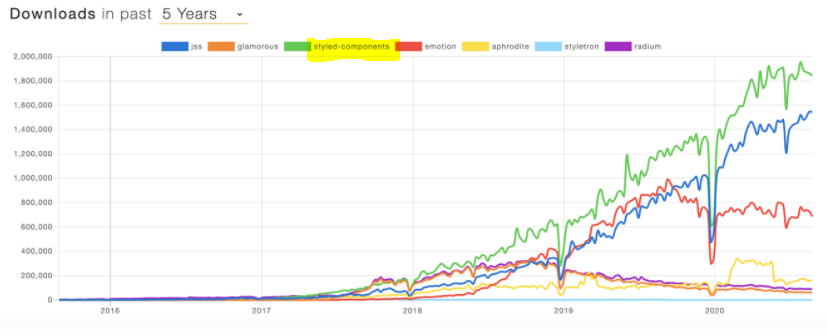
Styled Components?
. css-in-JS라는 새로운 패러다임에 가장 각광받는 Library이다.
- 설치 명령어:
npm install --save styled-components

사용시 장점
-
Component가 Unmount 되면 css styling이 memory를 차지하지 않아 성능상의 장점이 있다.
-
자동으로 className이 생성되므로 다른 component의 className과 충동날 가능성이 없다.
사용방법
import styled from "styled-components";를 선언한다.- 사용하려는 tag를 component 형태로 변수선언하고 styled.tagnama``; 형태로 작성한다.
- props를 전달받으려면 해당 tag가 styled component여야 한다.
import styled from 'styled-components'
render(
<div>
<Button>Normal Button</Button>
<TomatoAnchorButton>Tomato Button</TomatoAnchorButton>
</div>
);
// html 태그 이름 뒤 Tagged Templete 문법을 활용해 CSS 속성을 정의한다.
const Button = styled.div`
color: palevioletred;
font-size: 1em;
margin: 1em;
padding: 0.25em 1em;
border: 2px solid palevioletred;
border-radius: 3px;
`;
// Button의 속성을 상속 받아 새로운 anchor 태그를 생성할 수도 있다.
const TomatoAnchorButton = styled(Button.withComponent("a"))`
color: tomato;
border-color: tomato;
`;.png)
