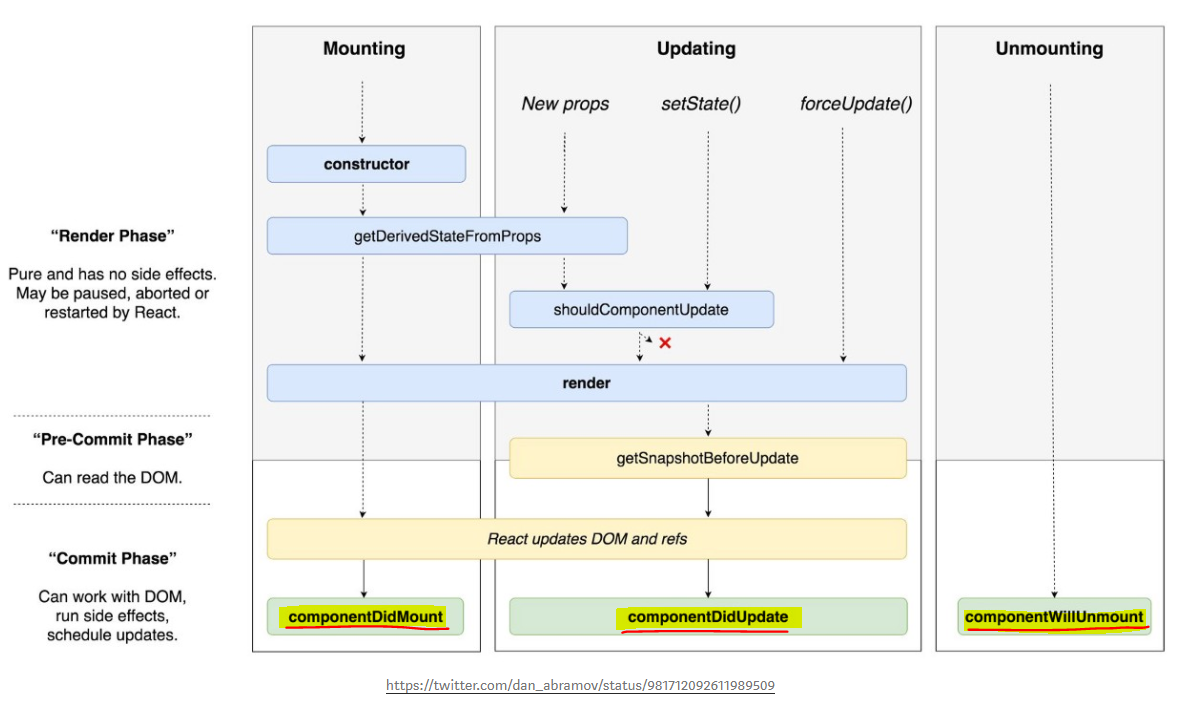
🙄 Component lifecycle

Mounting: component를 초기화하고 DOM에 연결할 때
. lifecycle method:constructor(), render()
constructor(): mounting 구문에서 첫번째로 호출되는 method
render(): moundting 구문에서 나중에 호출되는 method이면서 update도 하는 method이다.Updating: state가 바뀌거나 props 값이 변경될 때 결과 반영할 때Unmounting: DOM에서 component가 제거될 때
⁎한 번 unmounting 된 component는 re-mount/undate 할 수 없다.
class Clock extends React.Component {
constructor(props) {
super(props);
this.state = { date: new Date() };
}
render() {
return <div>{this.state.date.toLocaleTimeString()}</div>
}
};
ReactDOM.render(<Clock />, document.getElementById('app')); 위의 코드에서 Clock component를 주기적으로 업데이트 하도록 기능을 추가한다고 가정하자. 우리는 어떻게 해야할까? JavaScript에 유용한 setInterval()이라는 함수가 있는데 그 함수를 사용하면 정해진 시간마다 현재시간이 업데이트 되는 새로운 함수를 만들 수 있다.
const oneSecond = 1000;
setInterval(() => {
this.setState({ date: new Date() });
}, oneSecond);이렇게 ②만들어진 함수는 Clock component의 어디에 위치하면 좋을까?
-
counstructor() 위치?
. constructor는 오직 mounting의 책임을 갖는데 그 위치에 Clock 함수가 존재하면 Single Responsibility Principle(단일 책임 원칙)을 위반하게 되므로 좋지 않다.
-
render() 위치?
. mounting과 updating cycle 중간에서 호출되므로 너무 자주 실행되고 미묘한 버그(?)를 만들 수 있는 위험요소가 있어서 좋지 않다.그러면.... 도대체 어디에 넣어야 하는걸까? OMG! 😥
🤗 componentDidMount
componentDidMount()는 mounting 에서 호출되는 method로 component가 render 되고나서 호출된다. SRP를 위반하지 않으면서 너무 자주 실행되지도 않기 때문에 해당 method를 활용하면 안정적으로 clock 함수를 추가할 수 있다.
⁎ setState 등의 코드로 re-rendering이 될 때는 실행되지 않는다.
componentDidMount() {
const oneSecond = 1000;
setInterval(() => {
this.setState({ date: new Date() });
}, oneSecond);
}이 때 하나의 상황을 가정해보자! Clock component가 unmount 될 때 저 method는 언제까지 동작하게 되는걸까..? 🙉 일반적으로는 setInterval의 ID를 clearInterval에 전달하여 setInterval을 clear 하도록 할 수도 있지만 그것은 조금의 interval을 갖게 될 것이다.이 때 clearInterval과 같이 사용하여 componentDidMount 동작으로 인해 지저분해진 것들을 정리하도록 해주는 method가 있다.
const oneSecond = 1000;
this.intervalID = setInterval(() => {
this.setState({ date: new Date() });
}, oneSecond);
// Some time later...😂
clearInterval(this.intervalID);😋 componentWillUnmount
componentWillUnmount은 component가 완전히 제거되기 직전, unmount가 실행되기 직전에 호출된다. 우리가 clock component를 제거할 때, 이 method는 호출되며 clock's interval을 정리하게 된다. 이런 과정은 component의 unmount 과정을 깔끔하게 정리해 줄 것이다.
componentDidMount() {
const oneSecond = 1000;
this.intervalID = setInterval(() => {
this.setState({ date: new Date() });
}, oneSecond);
}😏 componentDidUpdate
componentDidUpdate는 최초 rendering시에는 동작하지 않다가 최초 이후 state 혹은 props의 update가 일어나면 호출된다. 해당 method는 이전 prevProps와 currProps를 비교하여 DOM을 조작할 때 활용하면 좋다. 단, setState()를 호출할 때, 조건문으로 감싸지 않으면 무한 루프에 빠질 수 있다.
.png)
