
fontAwesome은 font 속성의 property를 사용할 수 있는 이미지/text 느낌의 아이콘을 무료로 제공해주는 사이트이다.
1차 prj를 하면서 css styling을 정말 많이 경험하고 있고 styling 지옥에 빠져있다.
button tag를 사용할 때 기본 스타일이 예쁘지 않아서 fontAwesome을 자주 사용(i tag로 삽입하는 형태)하는데, button tag에 사용할 수 있는 방법이 있어서 tip을 설명하려고 한다.
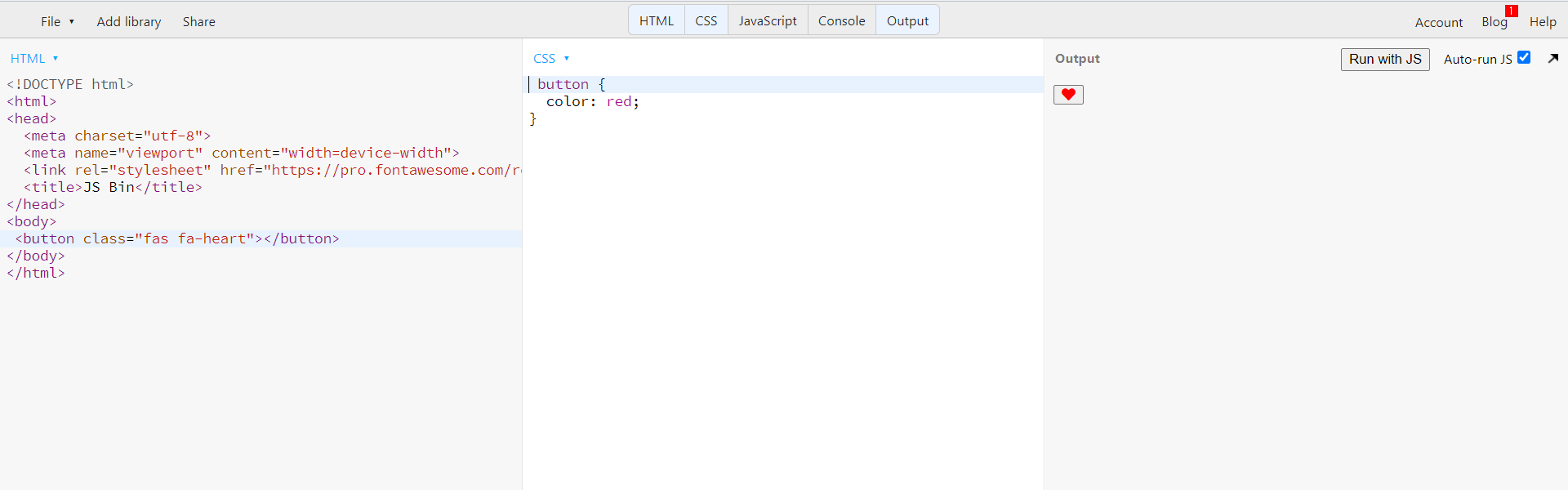
1)button에 fontAwesome의 className을 부여하기
html <head>에 fontAwesome을 사용할 수 있게하는 CDN <link>를 삽입한 환경에서 button tag에 내가 사용하고자 하는 style의 className을 button에 넣어주면 아주 쉽게 사용할 수 있다.

2)가상 Selector에 content 형태로 삽입하기
button {
font-size: 24px;
@include button-style;
background-color: #ffffff;
font-weight: 600;
button:before {
width: 24px;
height: 24px;
font-family: fontAwesome; // font-family를 지정해주는게 중요하다.
content: "\f002"; // font-awesome에서 제공하는 icon의 unicode 번호이다.
}
}정말 간단한 방법이지만 내가 활용하려고 할 때는 잘 나오지 않았다...😥
혹시나 이 방법을 찾고 계시는 분이 있다면 도움이 되었으면 좋겠다.
