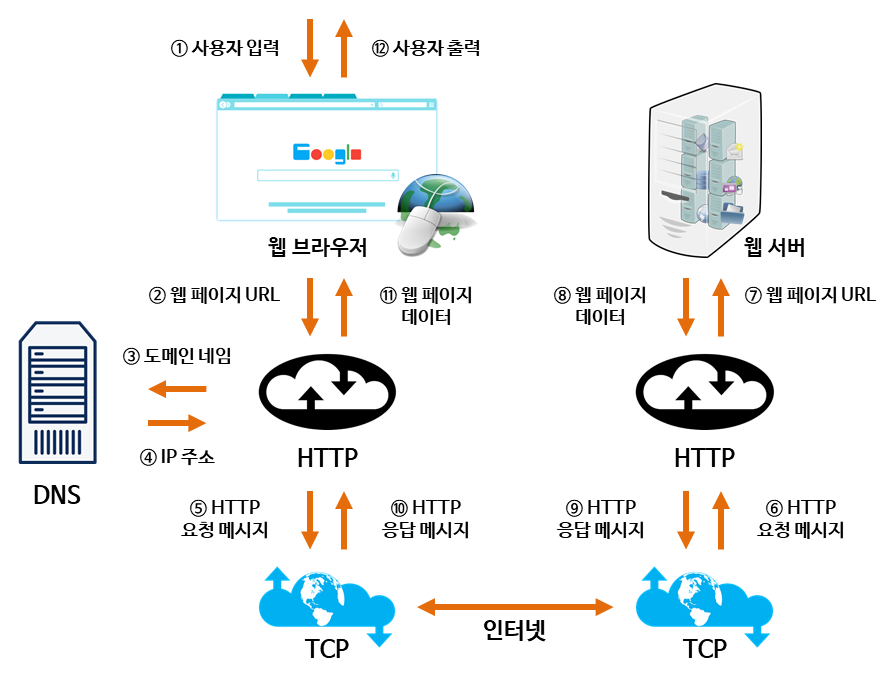
🌼 웹의 동작 원리

①② 사용자가 웹 브라우저를 통해 찾고 싶은 웹 페이지의 URL 주소를 입력함.
→ https://velog.io/write?id=30e과 같은 주소를 입력하는 과정③ 사용자가 입력한 URL 주소 중에서 도메인 네임(domain name) 부분을 DNS 서버에서 검색함.
→ URL(Uniform Resource Locator)는 파일에 대한 인터넷 상의 고유 주소를 의미한다.
< URL의 구조 >
http://www.example.com:80/path/to/myfile.html?key1=value1&key2=value2#SomewhereInTheDocument
. Protocol (http://)
. Domain name (www.example.com)
. Port (:80)
. Path to the file (path/to/myfile.html?)
. Anchor (?key1=value1&key2=value2#SomewhereInTheDocument)④ DNS(Domain Name System) 서버에서 해당 도메인 네임에 해당하는 IP 주소를 찾아 사용자가 입력한 URL 정보와 함께 전달함.
→ 사람이 읽을 수 있는 도메인 이름(예: www.example.com)을 머신이
읽을 수 있는 IP 주소(예: 192.0.2.44)로 변환하는 작업을 수행한다.
→ IP(Internet Protocol)는 인터넷에 연결되어 있는 모든 장치들(**컴퓨터, 서버 장비,
스마트폰 등**)을 식별할 수 있도록 각각의 장비에게 부여되는 고유 주소이다.⑤⑥ 웹 페이지 URL 정보와 전달받은 IP 주소는 HTTP 프로토콜을 사용하여 HTTP 요청(Request) 메시지를 생성함. 이렇게 생성된 HTTP 요청 메시지는 TCP 프로토콜을 사용하여 인터넷을 거쳐 해당 IP 주소의 컴퓨터로 전송됨.
⑦ 이렇게 도착한 HTTP 요청 메시지는 HTTP 프로토콜을 사용하여 웹 페이지 URL 정보로 변환됨.
⑧ 웹 서버는 도착한 웹 페이지 URL 정보에 해당하는 데이터를 검색함.
⑨⑩ 검색된 웹 페이지 데이터는 또 다시 HTTP 프로토콜을 사용하여 HTTP 응답(Response) 메시지를 생성함. 이렇게 생성된 HTTP 응답 메시지는 TCP 프로토콜을 사용하여 인터넷을 거쳐 원래 컴퓨터로 전송됨.
⑪ 도착한 HTTP 응답 메시지는 HTTP 프로토콜을 사용하여 웹 페이지 데이터로 변환됨.
⑫ 변환된 웹 페이지 데이터는 웹 브라우저에 의해 출력되어 사용자가 볼 수 있게 됨.
출처: 코딩의 시작, TCP School

