Hoisting 이란?
호이스팅이란 코드를 실행하기 전 변수선언/함수선언을 해당 스코프의 최상단으로 끌어 올려진 것 같은 현상을 말합니다. 자바스크립트의 모든 선언문에서는 호이스팅이 일어나지만, let, const를 이용한 선언문은 호이스팅이 발생하지 않는 것 처럼 동작합니다.
TDZ란?
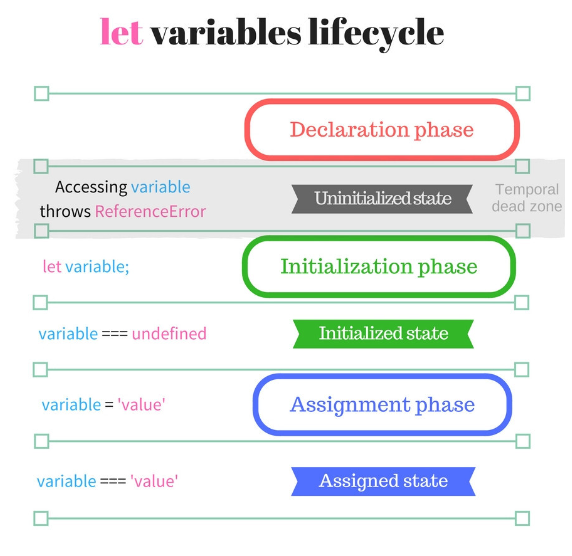
일시적인 사각지대를 뜻하는데, 스코프의 시작 지점부터 초기화 시작 지점까지의 구간을 말합니다. 자바스크립트의 변수는 선언, 초기화, 할당 단계로 이루어지는데, let으로 선언된 변수의 경우 호이스팅이 일어나는 var와 다르게 선언단계와 초기화단계가 분리되어 진행이 됩니다. 따라서 변수를 등록했지만 메모리가 할당이 되지 않아 접근할 수 없어 참조 에러가 발생하고 이것을 보고 우리는 호이스팅이 되지 않는 일시적 사각지대에 있다라고 말하는 것 입니다.

count;
let count;
count = 10;
//error : ReferenceErrorlet count; //선언
count; // => undefined //초기화
count = 10; //할당
count; // => 10parameter와 argument의 차이에 대해 설명해주세요.
parameter는 함수를 정의할 때 사용되는 변수를 의미하고, argument는 실제로 함수가 호출될 때 넘기는 변수값을 의미합니다. parameter는 메소드 선언의 변수 목록이며, argument는 메소드가 호출될 때 전달되는 실제 값을 말합니다.
function plus (num1, num2) {
return num1 + num2;
}
// num1과 num2는 parameter이다.
plus(10, 20);
// 10과 20은 argument이다.