웹페이지가 브라우저에 랜더링되는 과정을 설명해주세요.
- 서버로부터 넘겨받은 파일을 다운로드한다.
- Parsing - DOM/CSSOM을 생성한다.
- Attachment - rendere tree를 구축한다.
- Layout - render tree를 배치한다.
- Paint - rentder tree를 그린다.
- Composite - 실제 화면에 나타낸다.
렌더링 : 개발자가 작성한 문서(HTML,JS,CSS등)를 브라우저에 출력하는 것
(대부분의 브라우저에는 렌더링을 수행하는 렌더링 엔진을 가지고 있다.
브라우저마다 각각의 엔진을 사용하기 때문에 엔진마다 개발자가 의도한대로 웹페이지가 작동하지 않을 수 있다. 그래서 각 브라우저별로 호환성을 확인하는 작업이 필요하다.)
Parsing : HTML파일을 해석하여 DOM tree와 CSSOM tree를 구성하는 단계이다.(HTML과 CSS파일은 단순한 텍스트로 되어있기 때문에 연산과 관리가 용이하도록 object model로 만든다.)
Attachment(style): parsing단계에서 생성된 DOM tree와 CSSOM tree를 매칭시켜서 render tree를 구성한다. (render tree는 실제로 화면에 그려질 tree이다. 예를 들어 display:none같은 경우 render tree에서 제외된다.)
Layout : 구성한 render tree를 화면에 어떻게 배치 할 것인지 노드의 정확한 위치와 크기를 계산하는 단계이다. 노드의 정확한 크기와 위치를 계산하고 render tree에 반영한다.
Paint : layout단계에서 계산된 값을 이용해 render tree의 각 노드를 화면상의 실제 픽셀로 변환하는 단계이다. (스타일이 복잡할수록 paint시간도 늘어난다.)
Composite : paint단계에서 생성된 레이어를 합성해 실제 화면에 나타내어 우리가 화면에서 웹페이지를 볼 수 있게 된다.
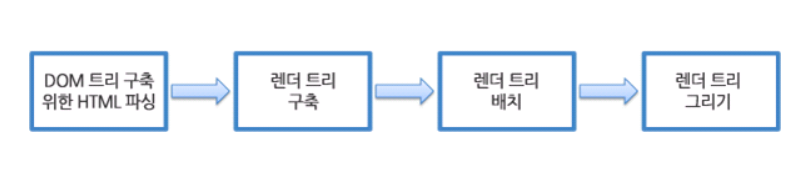
➕렌더링 엔진의 동작 과정

Restful API에 대해 설명해주세요.
REST API의 설계 규칙을 올바르게 지킨 시스템을 말합니다.
예를 들면, URI는 동사보다는 명사를, 대문자보다는 소문자를 사용해야 하며,
언더바 대신 하이픈을 사용한다는 규칙들이 있습니다.
REST : HTTP URI를 통해 자원을 명시하고, HTTP 메소드(POST, GET, PUT, DELETE)를 통해 해당 자원에 대한 CRUD operation을 적용하는 것
즉, REST는 자우너 기반의 구조 설계의 중심에 자원이 있고, HTTP 메소드를 통해 자원을 처리하도록 설계된 아키텍쳐를 의미한다.
GET,POST 외에 알고있는 메소드와 그 기준을 설명해주세요.
PUT은 내용을 갱신하는 메소드입니다. 리소스가 있으면 대체하고 리소스가 없으면 생성합니다. 즉 데이터를 덮어쓴다고 할 수 있습니다.
PATCH는 PUT과 마찬가지로 리소스를 수정할 때 사용하지만, 리소스를 일부만 변경할 수 있습니다.
DELETE는 리소스를 제거하는 메소드입니다.
RESTful API 가 아닌 것들은 어떤게 있나요?
모든 CRUD 기능을 POST로 처리하는 API 혹은 URI 규칙을 올바르게 지키지 않은 API