환경변수
포트번호나 API 키값 등 민감한 정보들이 코드에 사용되는 경우가 있다.
이러한 경우를 대비해 널리 쓰이는 것이 환경변수다. 공개되지 않아야 하는 정보들은 직접 입력하지 않고 환경변수에 담아 프로젝트 내애서 활용하는 것이다.
Node.js에서 환경변수를 사용하기 위해 가장 많이 사용하는 모듈 중 하나가 바로 dotenv 모듈이다.
dotenv 설치
# with npm
npm install dotenv
# or with Yarn
yarn add dotenv설치가 완료되었다면, 프로젝트 최상단 디렉토리에 .env 파일을 생성한다.

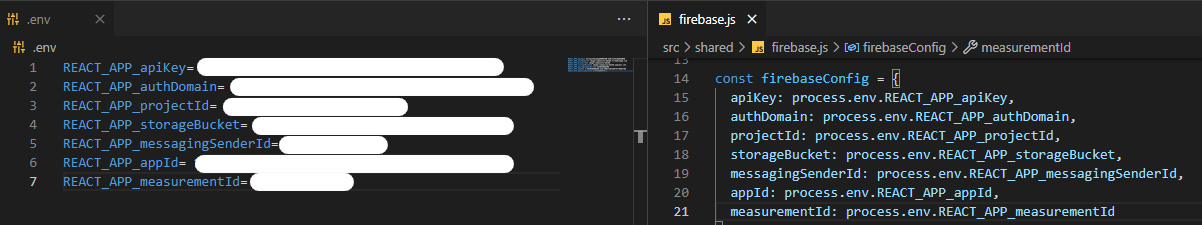
firebaseConfig 변수 안의 딕셔너리 key : value 값을 .env로 복사한다.

.env 파일 내용을 REACT_APP_apiKey= 값 형식으로 바꾼다.
값에 따옴포가 있으면 제거한다("값"->값).
콤마(,)도 필요없으니 제거한다
.env에서 지정한 변수를 파이어베이스 파일에 process.env.를 붙여 차례대로 넣는다.
process.env.REACT_APP_apiKey
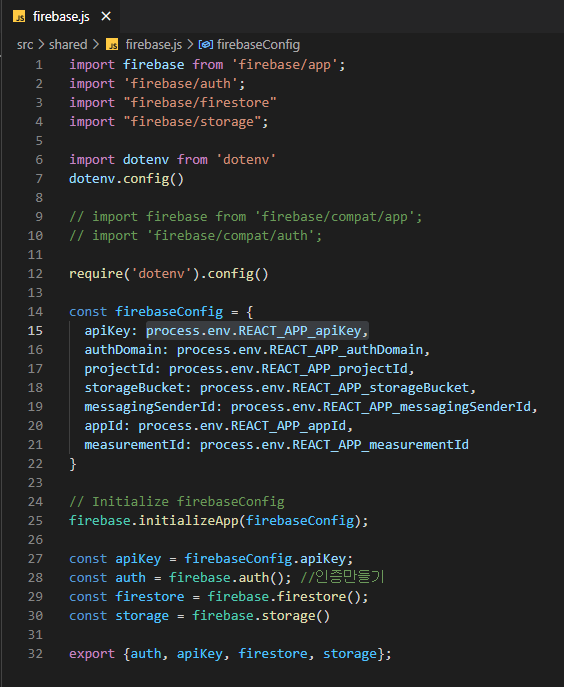
firebase 파일에서 다음 코드 입력
import dotenv from 'dotenv'
dotenv.config()또는 require('dotenv').config() 만 입력해줘도 되는것 같다.
결론은 위에 적어 놓은 코드 안써도 잘 된다.

사진처럼 import dotenv from 'dotenv' dotenv.config()
이거나 require('dotenv').config() 이거 입력하지 않아도 됨
.gitignore 파일에서 아래 코드를 입력 저장하면 .env 파일은 깃에 올라가지 않는다.
# env
.env