리액트 라이프사이클(클래스 vs 함수형)
리액트는 컴포넌트 기반의 View를 중심으로 한 라이브러리이다. 그러다보니 각각의 컴포넌트에는 라이프사이클 즉, 컴포넌트의 수명 주기가 존재한다. 컴포넌트의 수명은 보통 페이지에서 렌더링되기 전인 준비 과정에서 시작하여 페이지에서 사라질 때 끝이난다.
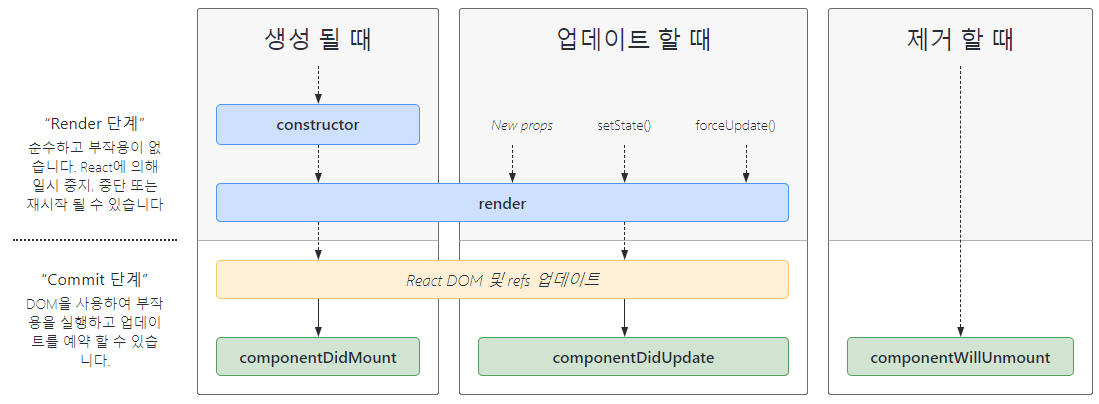
컴포넌트의 라이프 사이클(컴포넌트 생명주기)

컴포넌트가 렌더링을 준비하는 순간부터, 페이지에서 사라질 때까지가 라이프 사이클이다
라이프 사이클 함수는 클래스형 컴포넌트에서만 사용
컴포넌트 생성:
componentDidMount()
컴포넌트 업데이트 :componentDidUpdate()
컴포넌트의 제거 :componentWillUnmount()
마운트는 DOM이 생성되고 웹 브라우저 상에서 나타나는 것을 뜻하고, 반대로 언마운트는 DOM에서 제거되는 것을 뜻한다.
컴포넌트의 업데이트는 다음과 같은 4가지 상황에서 발생한다.
1. props가 바뀔 때
2. state가 바뀔 때
3. 부모 컴포넌트가 리렌더링 될 때
4. this.forceUpdate로 강제로 렌더링을 트리거할 때
React Hook
훅은 함수형 컴포넌트에서도 클래스형 컴포넌트의 기능을 사용할 수 있게 하는 기능이다. 훅을 통해서 함수형 컴포넌트에서도 컴포넌트의 상탯값을 관리할 수 있고, 컴포넌트의 생명주기 함수를 이용할 수 있다.
클래스형보다는 Hooks를 활용한 함수형 컴포넌트가 많이 쓰이고 있는 만큼 리액트 Hooks를 활용하여 라이프 사이클을 구현하는 것이 좋다.
constructor
컴포넌트를 만들 때 처음으로 실행된다. 이 메서드에서는 초기 state를 정할 수 있다.
// Class
class Example extends React.Component {
constructor(props) {
super(props);
this.state = { count: 0 };
}
// Hooks
const Example = () => {
const [count,setCount] = useState(0);
}클래스형에서는 초기 state를 정할 때 constructor를 사용해야한다. 하지만 훅에서는 useState hook을 사용하면 초기 상태를 쉽게 설정해줄 수 있다.
render
컴포넌트를 렌더링할 때 필요한 메서드
함수형 컴포넌트에서는 render를 안쓰고 컴포넌트를 렌더링할 수 있다.
// Class
class Example extends React.Component {
render() {
return <div>컴포넌트</div>
}
}
// Hooks
const example = () => {
return <div>컴포넌트</div>
}componentDidMount
이 메서드는 컴포넌트를 만들고 첫 렌더링을 마친 후 실행한다. 함수형 Hooks 에서는 useEffect를 활용하여 다음의 기능을 구현할 수 있다.
// Class
class Example extends React.Component {
componentDidMount() {
...
}
}
// Hooks
const Example = () => {
useEffect(() => {
...
}, []);
}useEffect의 []는 의존성 배열. 업데이트 조건이다.
ComponentDidUpdate
리렌더링을 완료한 후 실행한다.
// Class
class Example extends React.Component {
componentDidUpdate(prevProps, prevState) {
...
}
}
// Hooks
const Example = () => {
useEffect(() => {
...
});
}componentWillUnmount
이 메서드는 컴포넌트를 DOM에서 제거할 때 실행한다.
// Class
class Example extends React.Component {
coomponentWillUnmount() {
...
}
}
// Hooks
const Example = () => {
useEffect(() => {
return () => {
...
}
}, []);
}3주차 소감
시작한지 얼마 되지 않은 것 같지만 벌써 3주나 지났다. 아침 9시부터 공부 시작해서 새벽까지 하지만 하루 하루 시간은 정말 빨리 간다. 게임을 해도 매일 9시부터 새벽까지 하라고 해도 피곤해서 못하는데 부트캠프를 하면서는 이 시간동안 공부를 한다. 피곤하지만 과제의 압박감때문에 어떻게 해서든 해야되서 몰아 붙인다. 프론트엔드를 선택해서 리액트를 배우고 있는데 리액트 기초반 수업 내용 난이도는 이해하기 괜찮았다. 리액트 기초 과제도 그럭저럭 잘 끝낸것 같다. 심화반 수업을 들으면서는 컴포넌트가 엄청 많아지고 생각할 것도 많아져서 수업 내용을 한 번에 이해하기가 어려웠다. 내용을 정리하고 복습을 해 보는 것이 필수라고 생각된다. 쓰기 편하라고 리액트를 만든 것 이니까 이번 힘든 위기만 넘기면 잘 사용할 수 있을 것이다.
