항해99
1.Pre-Course 1주

스파르타 코딩클럽 웹개발 종합반 1주차
2.Pre-Course 2주

스파르타 코딩클럽 웹개발 종합반 2주차
3.Pre-Course 3주

스파르타 코딩클럽 웹개발 종합반 3주차
4.Pre-Course 4주

스파르타 코딩클럽 웹개발 종합반 4주차
5.Pre-Course 5주

스파르타 코딩클럽 웹개발 종합반 5주차
6.항해99 5일차 미니과제 회고

app.py 로그인 기능이 에러 (AttributeError: ‘str’ object has no attribute ‘decode’)pyjwt 기존 버전에서는 jwt.encode()함수의 리턴값이 '바이트 문자열'이라는 자료형이었기 때문에 뒤에 .decode('utf-
7.항해99 1주차 회고

JWT는 Json Web Token의 약자, 인증에 필요한 정보들을 암호화시킨 토큰JWT 토큰을 HTTP 헤더에 실어 서버로 보낸다.암호화된 토큰보기 https://jwt.io 토큰을 만들기 위한 3가지Header : 정보를 암호화할 방식(alg), 타입(ty
8.리액트 기초반 - 1

스파르타 코딩클럽 리액트 기초반 1주차
9.리액트 기초반 - 2

스파르타 코딩클럽 리액트 기초반 2주차
10.리액트 기초반 - 3

스파르타 코딩클럽 리액트 기초반 3주차
11.리액트 기초반 - 4

스파르타 코딩클럽 리액트 기초반 4주차
12.항해99 3주차

리액트는 컴포넌트 기반의 View를 중심으로 한 라이브러리이다. 그러다보니 각각의 컴포넌트에는 라이프사이클 즉, 컴포넌트의 수명 주기가 존재한다. 컴포넌트의 수명은 보통 페이지에서 렌더링되기 전인 준비 과정에서 시작하여 페이지에서 사라질 때 끝이난다.컴포넌트가 렌더링을
13.리액트 기초반 - 5

스파르타 코딩클럽 리액트 기초반 5주차
14.항해99 4주차 WIL

리액트 상태관리는 기본적으로 state에 기본 값을 지정하고 setState를 사용하여 data를 추가,제거 그리고 수정한다. state를 props로 서로 넘겨주며 data를 공유하고 setState를 통해 data를 수정하는 등 간단한 방법으로 React에서 상태
15.항해99 5주차 WIL

프로젝트 : 모두의 가계부달력에 하루의 지출을 기록하고 관리할 수 있다.시연 영상 : https://www.youtube.com/watch?v=KRfb9lRpzdU서비스 주소 : http://lipton-web.shop.s3-website.ap-nor
16.항해99 6주차 WIL

인스타그램 클론코딩 링크 http://happyarong.shop.s3-website.ap-northeast-2.amazonaws.com/login 영상링크 https://www.youtube.com/watch?v=cfT0ilynghU Backend (Node.js
17.항해99 7주차 WIL

항해 99 final project11조 notionhttps://www.notion.so/99-11-a017350038574f799427cf2596c02d5aFigmahttps://www.figma.com/file/sBTrAhbE09znV5ewtHq
18.항해99 10주차 WIL

이번주는 실시간 채팅과 그 동안 버그를 잡는것에 중점을 두었다. 실시간 채팅은 백엔드를 스프링과 함께하기 때문에 stompjs를 이용하여 구현하고 있다. 이게 어떻게 구현이 되는지는 잘 모르기 때문에 많이 찾아봐야 할 것 같다.또한 버튼이 두 번 눌리거나 서버에서 주는
19.항해99 11주차 WIL

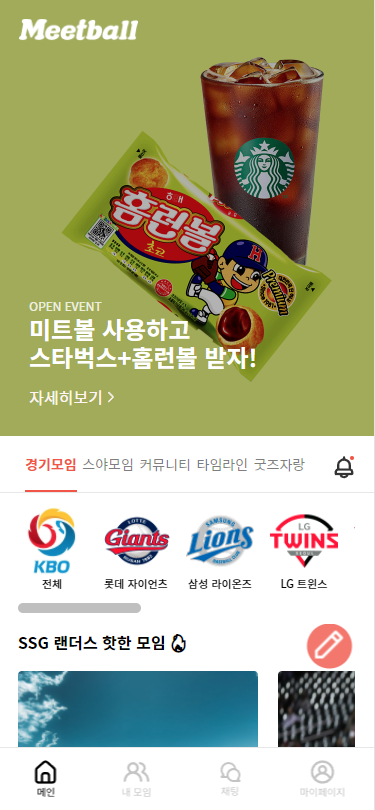
http://meetball.shop/11주차에는 서비스를 배포를 하려고 사이트를 완성도 있게 만드는데 집중하였다. 배포해야되서 정신이 하나도 없이 급박하게 일주일을 보냈다. 모바일화면 중심으로 만들었고 가장 큰 핸드폰 사이즈에 맞게 425px로 만들면 모든
20.항해99 12주차 WIL

항해99 최종 실전프로젝트 기간이 끝났지만 실전프로젝트에서 미비했던 것을 마져 추가할 생각이다. 또한 프로젝트 하면서 배운 것을 블로그에도 정리해서 올릴려고 한다. 실전 프로젝트를 하면서 아쉬웠던 점은 기획이 바뀌면서 완성했던 기능이나 페이지를 못쓰게 되고 버려야 할
21.항해99 13주차 WIL

시간복잡도 입력값과 문제를 해결하는 데 걸리는 시간과의 상관관계 입력값이 2배로 늘어났을 때 문제를 해결하는 데 걸리는 시간은 몇 배로 늘어날까 시간 복잡도 계산방법 : array의 길이 X array의 길이 X 비교 연산 1번 array(입력값)의 길이는 보통 N