이 글은 body을 처음 배우는 사람을 위한 글 입니다. 쉬운 이해를 위해 JAVA에 비유해서 설명을 할 예정입니다. 앞으로 【자유법】은 자바식 비유라고 생각해주세요.
HTML이란?
HTML HyperText Markup Language의 약자로, 마크업 언어입니다.
웹 페이지의 구조와 콘텐츠를 정의하는데 사용되며, 웹 페이지를 브라우저에서 표시할 때 사용됩니다.
웹 페이지에 있는 텍스트, 이미지, 링크, 비디오 등의 요소를 구조화하고 레이아웃을 정의합니다.
코드로 먼저 봅시다.
HTML 코드
<!DOCTYPE html> //전 HTML입니다
<html> // 【자유법】class 파일의 최 상단 class 선언하고 감싸는 부분
<head> // 【자유법】import 처럼 문서 상단에 필요한 것들을 정의하는 부분
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title> // 브라우저의 상단바에 나올 이름
</head>
<body> // 실제 화면에 보이는 부분【자유법】 메인 메소드
<h1> 제목입니다. </h1>
</body>
</html>실제 코드에 저런식으로 주석하면 안됩니다!!
보기 쉽게 적어놓았습니다. 주석은 조금 뒤에 알려드릴게요!
지금 이해할 필요 없어요. 밑에 자세한 설명이 있으니까요!
태그 사용법
1. 태그는 정해진 태그를 사용합니다. Java처럼 마음대로 선언하면 안돼요.
// good!
<a> 나는 anchor 태그야. </a>
// error! (아무것도 보이지 않아요!)
<ssafy> 나는 ssafy야. </ssafy>사실 커스텀 태그를 만들 수 있긴 합니다.
2. 태그 공통 문법
닫는 태그는 앞부분이 </ 라는 점 알아두기!
<여는 태그> 내용 </닫는 태그>
ex)
<h4> h4는 제목 태그 중 하나에요. </h4>결과
h4는 제목 태그 중 하나에요.
3. 주석달기
```
<div>
<p> 알고리즘은 역시 일구리즘이지</p>
<!-- 아 좀 그런가..? -->
</div>
```결과
알고리즘은 역시 일구리즘이지
- 아 좀 그런가..? 라는 텍스트는 보이지 않네요! " <!--와 --> 를 사용하면 주석을 추가할 수 있습니다.
태그 종류를 다 알아봐야할까?
HTML의 태그는 종류가 어마무시하게 많습니다...! 이걸 전부 다 알려고 하는 것은 비효율적이죠.
W3S에서 어떤 태그들이 있는지 구경하세요!
그렇다면 자주 쓰이는 것들만 알아도 중간은 가겠죠?
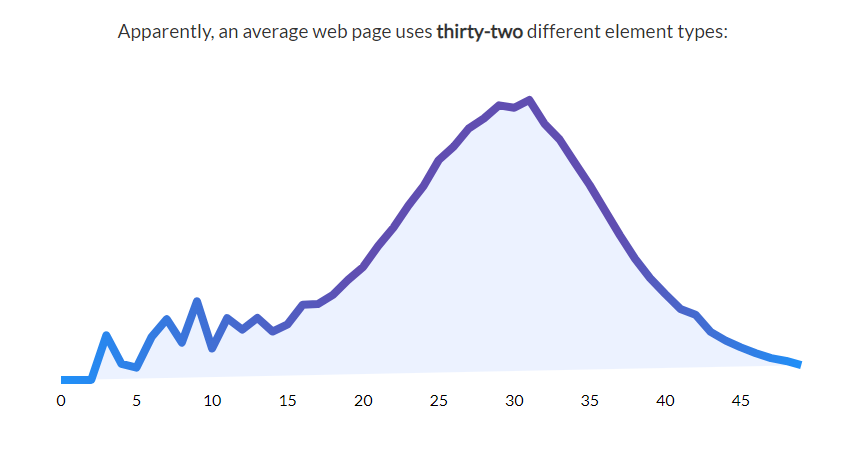
Advanced Web Ranking의 조사 결과를 한번 봅시다.
아래 그래프는 하나의 웹페이지에서 사용된 태그 종류의 합을 나타낸 것입니다.

생각보다 많지는 않죠? 32개가 가장 많네요
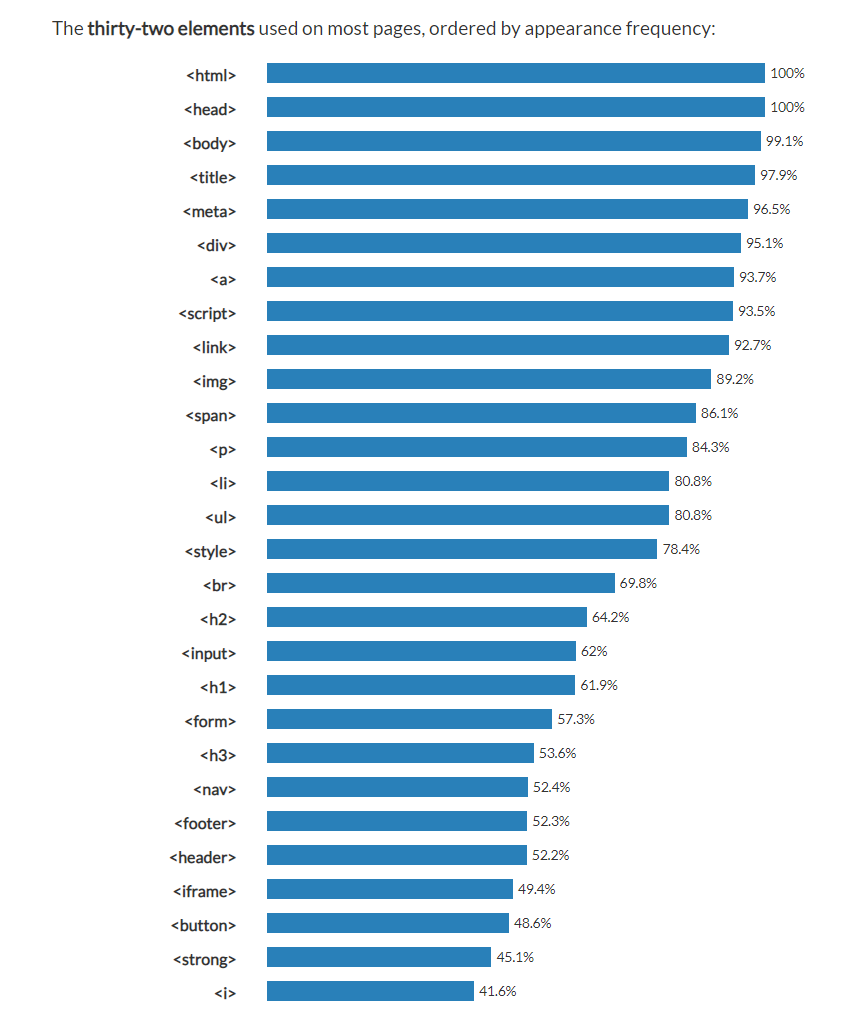
아래는 태그가 많이 사용되는 순위입니다.

가장 많이 쓰이는 태그 알아보기<<- 이 곳에 들어가서 한 번 훑어봅시다.
개발 환경 추천(window)
우선 VSCode를 설치해줍시다.
좌측에 아래 이모티콘같이 생긴 것을 눌러주세요.
꼭 다 설치해야하나요? << 아닙니다 하지만 우리 프린이 여러분들은 그냥 시키는대로 따라오세요.

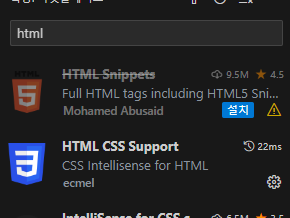
이제 html을 검색해서 아래 HTML CSS Support 설치

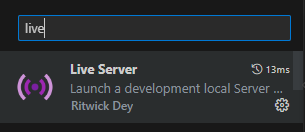
live Server 설치

CSS Peek

시작하기
VSCode 실행 후 폴더 지정해서 열어주세요.

폴더에 마우스 커서를 가져다 대면 이런 메뉴가 보입니다. 제일 왼쪽 클릭해주세요.

이 상태에서 hello.html 입력 후 엔터

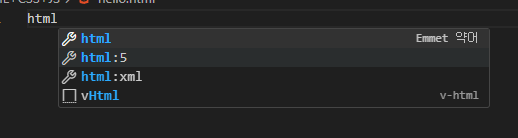
이 상황에서 html 입력해주세요.
그럼 아래처럼 무언가 뜰텐데 두번째 html:5 선택

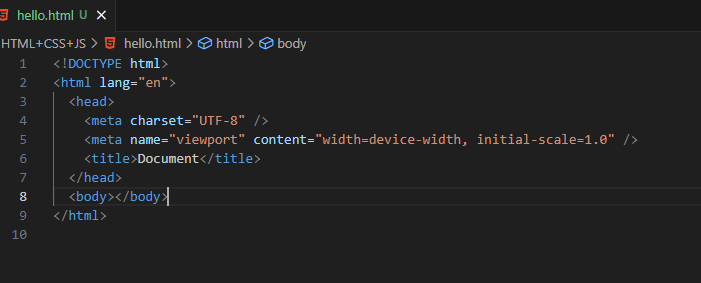
그럼 짠! HTML 문서의 기본 틀 완성!

이제 ALT를 누른 상태에서 L과 O를 눌러주세요. 그럼 기본 브라우저로 새로운 창이 열립니다!
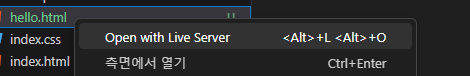
혹시 잘 안된다면 html문서를 우클릭 한 후 ! open in live server를 클릭해주세요.

그럼 이렇게 결과가 짠!

이제 title도 변경해보고 body에도 요소들을 추가해보면서 html을 다뤄봐요!
