Next.js Docs를 한국어로 번역할 사람들을 찾는다는 소식에 헐레벌떡 뛰어갔다.

한국어만 할 줄 알면 나도 이제 오픈소스 기여를 해봤다고 할 수 있다니...! 이거 참을 수 있으면 그 사람 개발자 아님.
그렇다면, 바로 시작합시다!
1. 해당 깃허브 페이지로 접속합니다.

적혀있는 것처럼 Readme와 Guide Line을 정독해줍니다.
Vecel Discussions에 들어가서 감정 표현도 마구 눌러주구요!

저는 이미 다 눌렀습니다.
2. 빈 자리 확인하기.

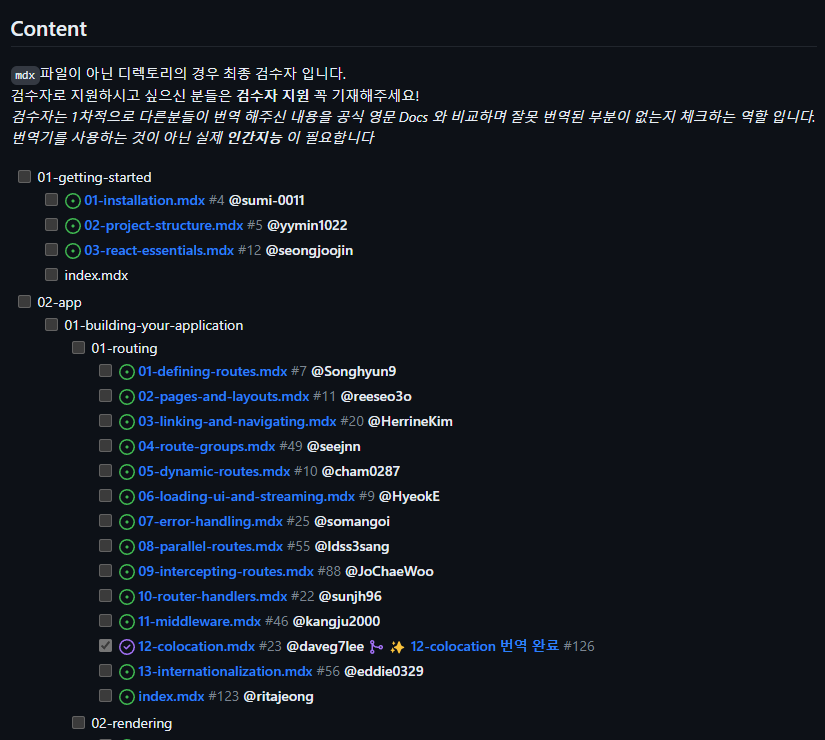
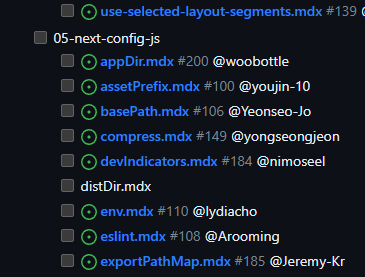
스크롤을 내리면 이런 식으로 콘텐츠들을 볼 수 있습니다.
파란색으로 되어있는 것은 이미 자리가 차 버린 것이고,

아래쪽에 보면 dist.Dir.mdx 처럼 아직 배정받지 않은 문서를 확인할 수 있습니다.
이걸 하기로 마음먹었다면
다시 스크롤을 점점 올리면서 경로를 메모장에 따로 적어둡시다. 예를 들면 위의 distDir.mdx와 같은 경우아래와 같습니다.
02-app - 02-api-reference - 05-next-config-js - distDir.mdx
스크롤을 쭉 내리면 사람들의 신청이 있을 텐데

이건 제 신청 ㅎㅎ

이 로켓 표시가 없다면 아직 위쪽의 진행사항에 안된거니까, 로켓 표시 없는 코멘트들은 혹시 나와 중복되었는지 확인해보고 없다면
맨 밑에 코멘트로 아까 미리 적어둔 경로 붙여놓고 신청을 하면 됩니다

이 하드같은 곳에 파란 불이 들어오면 냉큼 들어가서 로켓 이모지가 달린지 확인하고, 달렸다면 작업을 시작합시다!
3. 작업 시작하기
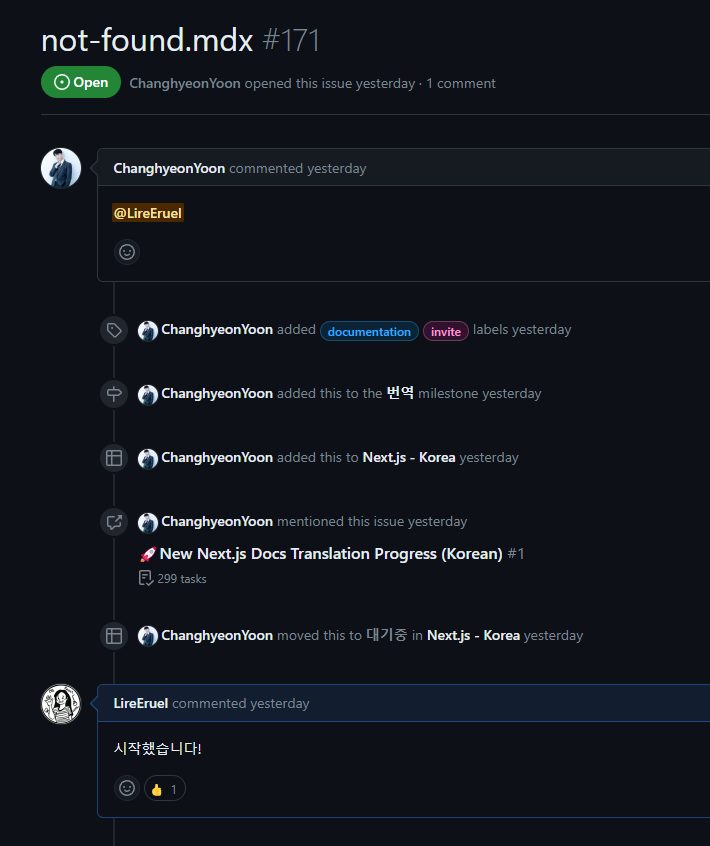
로켓 이모지가 달렸다면 본인이 담당자인 이슈도 하나 만들어져 있을 겁니다.
작업을 시작할 때 밑에 댓글로 시작했습니다! 를 달아줍니다.

프로젝트 Fork 하기

저기 Fork를 눌러서 프로젝트를 생성해줍니다. 그럼 본인의 레포지토리로 가면 똑같이 생긴 레포가 있을텐데 이걸 Fork 라고 합니다. ㅎㅎ

프로젝트 복제라고 생각하면 됩니다!

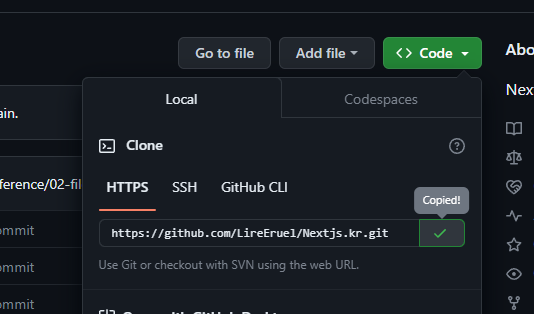
본인 레포에서 git clone을 해줍니다.
VSCode를 실행해줍니다.
vscode를 실행하면 이거저거 많이 설치하라고 권유해주는데 전부 설치해주면 됩니다.
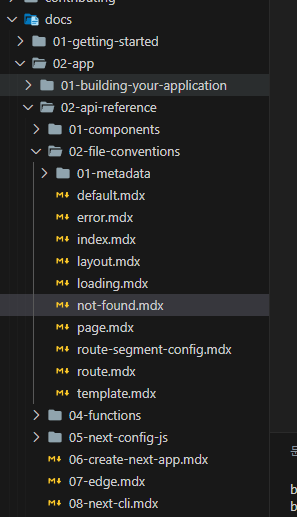
우리가 번역할 문서는 docs 안에 있으니 경로를 잘 따라가줍시다.
제가 번역한 문서의 위치는 이 곳 이네요.

이제 번역을 하면 되는데, 아까 VSCODE의 추천 설치들을 다 설치했다면, 우측 상단에 돋보기 아이콘이 있을 겁니다. 클릭해주세요!

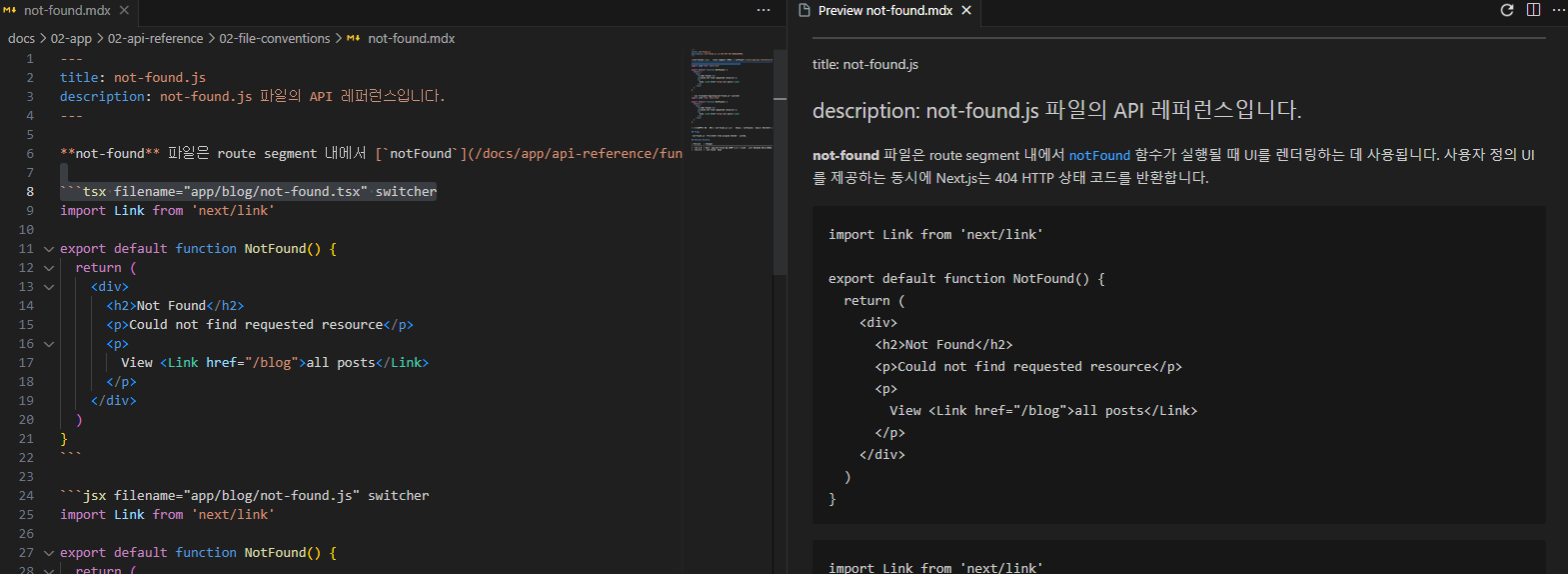
클릭하면 mdx 파일의 preview가 나옵니다.

이제 아까 읽었던 가이드라인에 맞게 잘 번역을 해주면 됩니다.
이 개념을 내 마음대로 잘 설명한다기 보다는 영어를 한국어로 그대로 옮기는 것에 초점을 맞추는게 중요합니다.
mdx파일을 수정하다보며면, preview에 뭔가 오류가 뜨면서 이상해지는데 저장을 하면 다시 잘 보입니다.
저도 mdx파일은 처음이라 이유는 잘 모르겠네요. ㅎㅎ....
번역이 완료되었다면 commit과 push까지 해줍니다.
PR하기

여기서 Pull requests 를 클릭해줍시다.
클릭!
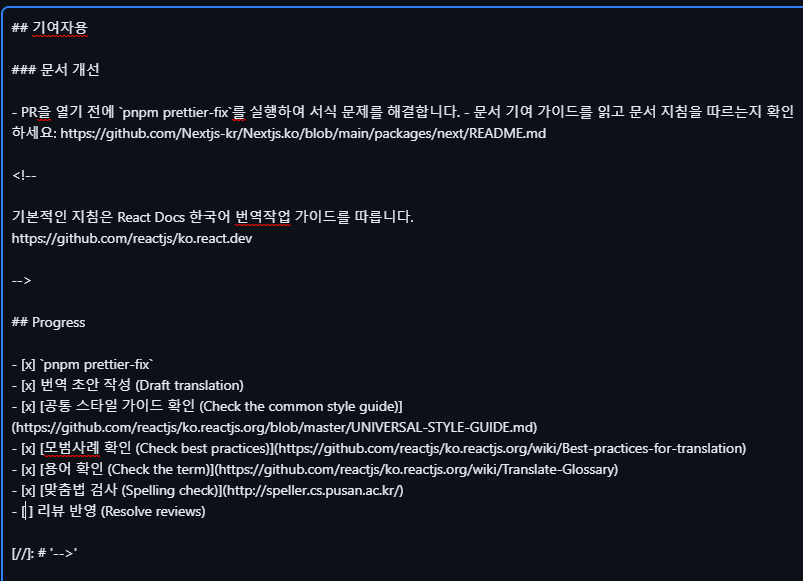
Progress가 적혀있는데 하나씩 따라가봅시다.

progress에 원래 [ ] 로 체크박스가 있을텐데 [x]로 바꾸면 체크박스로 바뀝니다.
pnpm prettier-fix
터미널에 pnpm prettier-fix를 입력해줍니다.
사실 저는 저렇게 하면 모들 파일이 다 뒤집어엎어져서 제가 작성한 파일만 prettier를 적용했습니다.
pnpm prettier --write 경로로 하면 됩니다.
pnpm prettier --write docs/02-app/02-api-reference/02-file-conventions/not-found.mdx
번역 초안 작성
처음 번역 했던것이 잘 되었는지 어색하진 않은지 다시 점검해보고 이상하면 수정해줍시다.
수정을 했다면 위의 prettier도 다시 한번 해줍시다.
수정이 끝났다면 체크!
그 밖의 다른 것들 체크
그 밖에 공통 스타일 가이드, 모범사례 확인 등등을 체크해줍시다. 수정사항이 있다면 prettier도 한번 더 해주세요.
리뷰는 다른 분이 오셔서 해주니까 체크를 풀어주세요.
다른 분이 오셔서 리뷰 해주시면 그거 반영하면 됩니다.
리뷰 반영은 스크린샷을 깜빡했네요. ㅎㅎ
PR 열기!
PR을 열고 나면 리뷰가 곧 달릴거에요. 리뷰를 받는다면 리뷰 반영 후 위에 리뷰 반영에 체크한 후 기다려봅시다.
저도 아직 Merge 대기중이라, Merge 되면 추가하겠습니다!
다들 어서 막차타세요!
티켓 몇장 안남았습니다. :)
