CSS - Flex
CSS 레이아웃으로 많이 사용하는 Flex에 대해서 공부한 내용입니다.
Flex는 Flexbox라고도 부르는데 이전에는 float과 inline-block과 같은 방식으로
레이아웃을 설정했다면 Flexbox는 레이아웃을 설정하는 간편하고 강력한 방식입니다.
Flex는 2가지의 속성값을 설정할 수 있습니다.

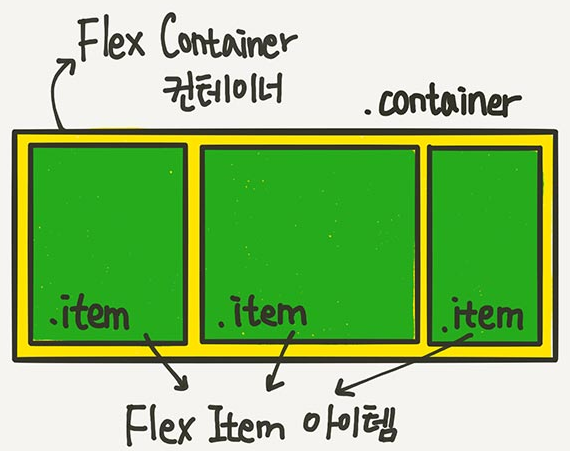
출처 : 1분코딩님- Container는 display, flex-direction, flex-flow, justify-content, align-items, align-content 등으로 속성값을 설정할 수 있습니다.
(1) display : flex // display를 flex로 설정
(2) flex-direction : row, row-reverse, column, column-reverse // 정렬 방식을 수직이나 수평으로 설정, 기본값으로 row가 설정되어 있다.
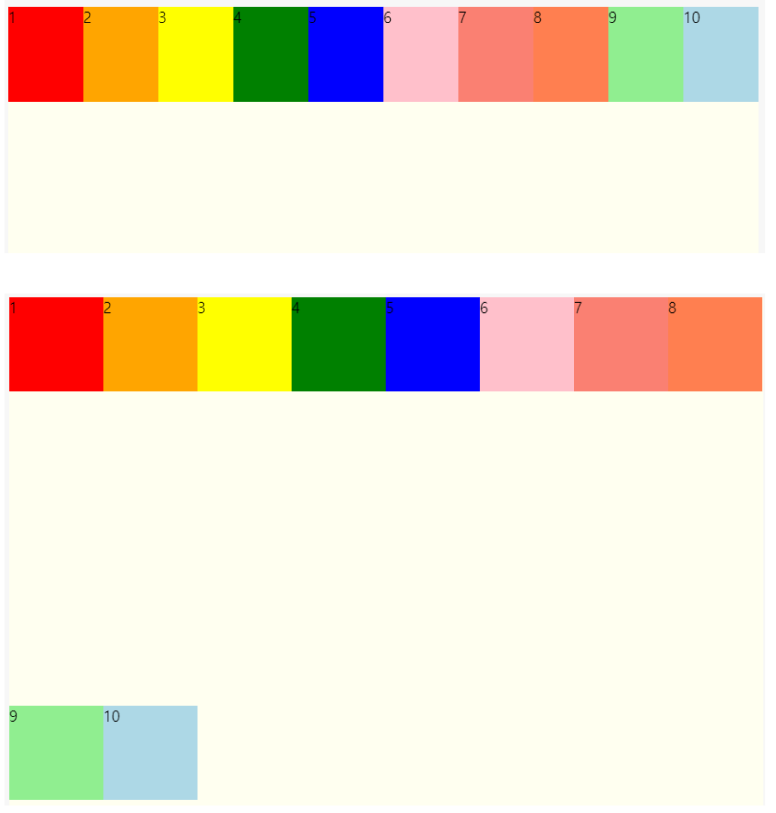
(3) flex-wrap : wrap, nowrap // 화면을 초과할 시 자동으로 다음 영역으로 정렬
첫번째 이미지는 nowrap으로 100px값을 주었지만 넘어가지 않아서 크기가 줄어든다.
두번째 이미지는 똑같이 100px, wrap 설정으로 화면을 초과하여 자동으로 다음 영역으로 정렬되었다.

(4) flex-flow : column nowrap
// flex-direction과 flex-wrap를 한번에 설정하여 코드를 줄여서 사용함
(5) justify-content :
flex-start // 시작점을 기준으로 정렬
flex-end // 끝지점을 기준으로 정렬
column, column-reverse, row, row-reverse // 중심축을 기준으로 정렬
space-around(처음과 끝은 1 나머지는 2의 크기의 margin),
space-evenly(모두 동일한 margin),
space-between(처음과 끝은 여백없이, 동일한 margin)
(6) align-content : 반대축을 기준으로 전체 line을 정렬한다.
(7) align-items : 반대축을 기준으로 item들에 대한 정렬.
- item은 order, flex-grow, flex-shrink, align-self 등으로 item의 속성값을 설정할 수 있습니다.
(1) order : 아이템들의 순서를 변경 // 거의 사용 x
(2) flex-grow : 컨테이너를 꽉 채우게 하며 커졌을 때의 변화, 기본값은 0
(3) flex-shrink : 컨테이너가 작아졌을 때 변화,
(4) flex-basis : item의 고정비율 설정, {number}%로 설정, 기본값은 auto
(5) flex : grow,shrink,basis를 한번에 설정 , flex : 2 2 auto; /grow=2, shrink=2, basis=auto/
(6) align-self : item별로 item들을 설정한다.
flex는 중심축(수직,수평)을 설정할 수 있다.
flex-direction : row, row-reverse ( 수평을 중심으로 정렬 )
flex-direction : column, column-reverse ( 수직을 중심으로 정렬 )