카카오 API와 네이버 API 이용.

API를 이용하여 검색기능을 구현하려고 카카오 API와 네이버 API를 사용해보았다.
카카오 API 사용
카카오 API로는 책을 검색하는 API를 사용했다.
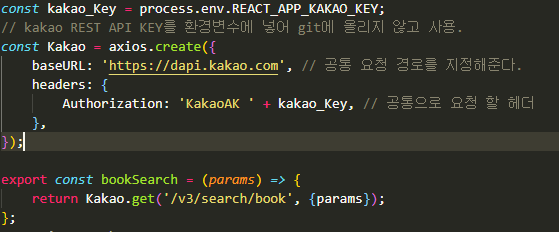
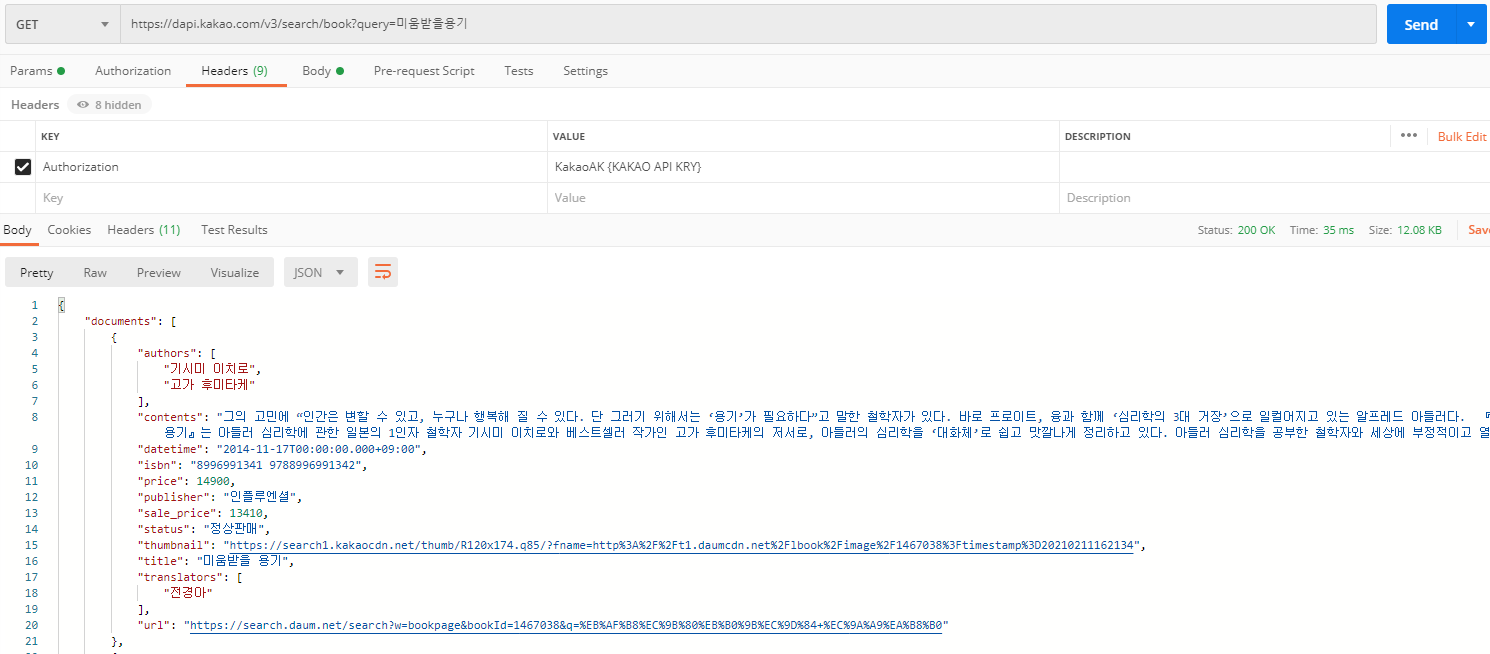
카카오 REST API의 요청양식은 GET요청으로 기본 도메인에 https://dapi.kakao.com을 넣고
Header 부분에 KakaoAK + 제공받은 REST API KEY를 넣어주면 된다.
APIKEY는 환경변수 .env에 넣어서 git에 올릴 때 올라가지 않도록 하였다.
카카오 API 공식문서 링크
카카오 공식 가이드 양식
GET /v3/search/book HTTP/1.1
Host: dapi.kakao.com
Authorization: KakaoAK {REST_API_KEY}

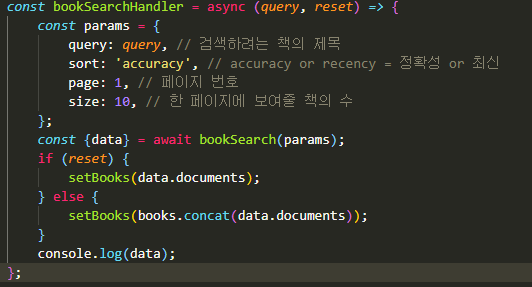
작성된 코드로 콘솔에 data를 찍어보면 아래의 사진과 같은 데이터가 출력된다.


포스트맨 요청으로도 잘 받아와진다.

이 데이터를 리스트로 만들어주기 위해 books라는 배열을 state로 설정해주고
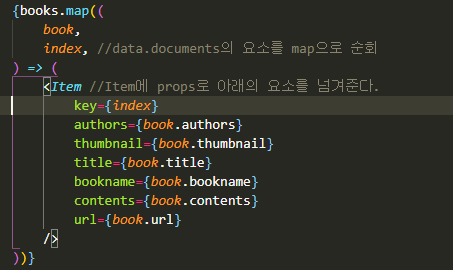
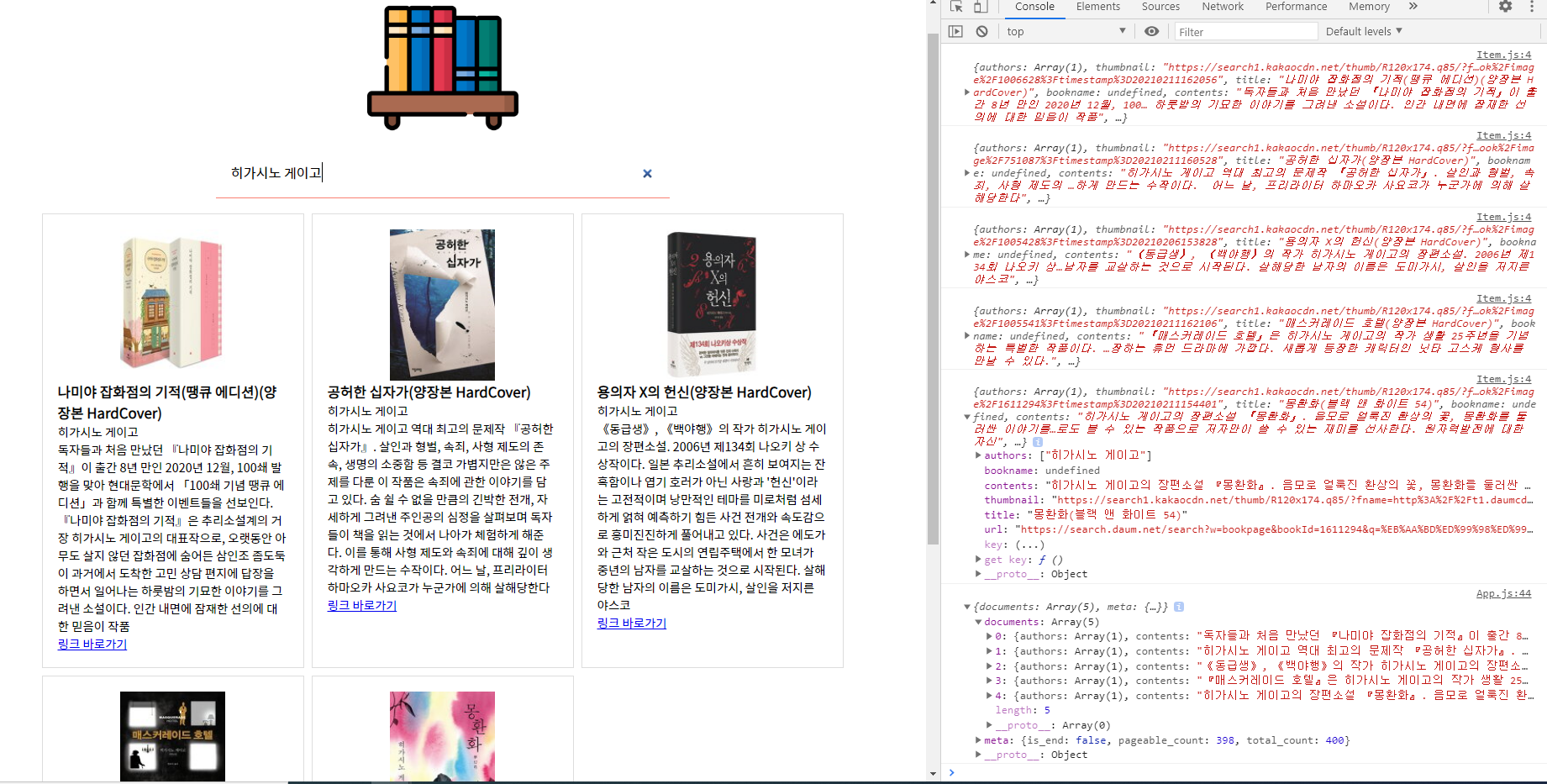
Item 컴포넌트를 작성하여 props로 위의 요소를 넘기고 이를 랜더링했다.
검색결과는 5개보다 많지만 API의 param으로 5개만 받아왔다.

ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
네이버 API 사용
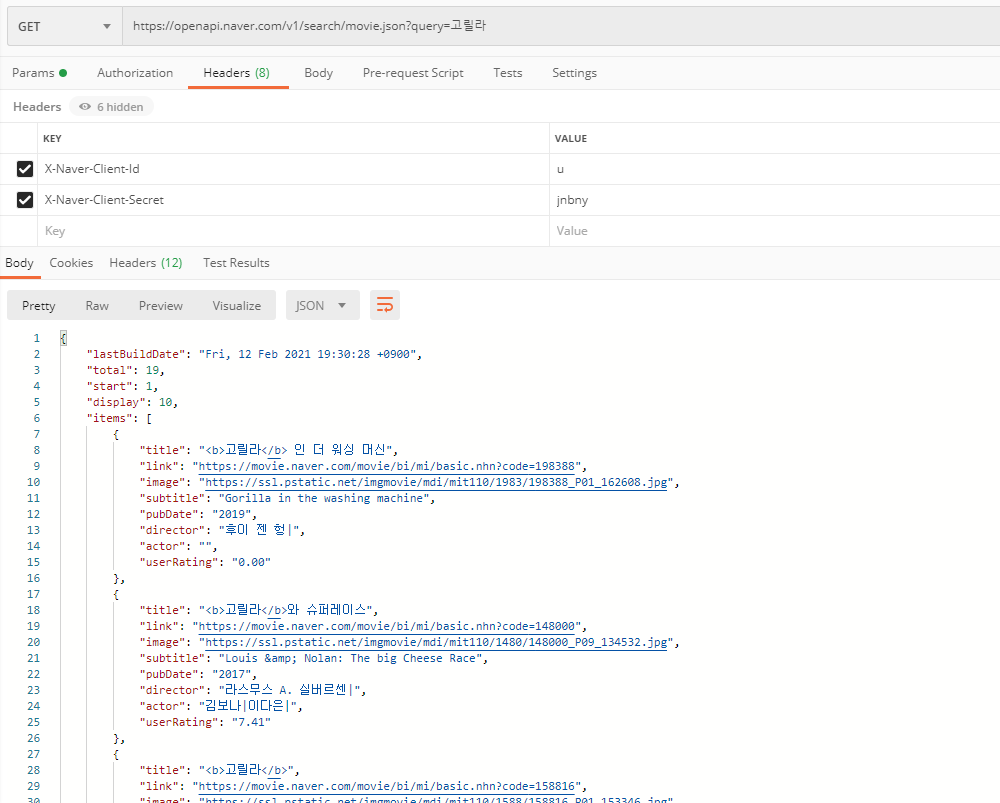
네이버 API로는 영화검색 API를 사용했다.
네이버 REST API의 경우 요청양식은 기본 도메인으로 https://openapi.naver.com을 넣어주었고 헤더요청에는 X-Naver-Client-Id: {Client ID KEY}, X-Naver-Client-Secret: {SECREY KEY}를 넣어주면 된다. 카카오와 마찬가지로 APIKEY는 환경변수에 넣어주었다.
네이버 공식 가이드 양식
curl "https://openapi.naver.com/v1/search/movie.xml?query=%EC%A3%BC%EC%8B%9D&display=10&start=1&genre=1" \
-H "X-Naver-Client-Id: {애플리케이션 등록 시 발급받은 client id 값}" \
-H "X-Naver-Client-Secret: {애플리케이션 등록 시 발급받은 client secret 값}" -v
그런데 네이버 API는 포스트맨으로 데이터를 불러오는데는 성공하지만

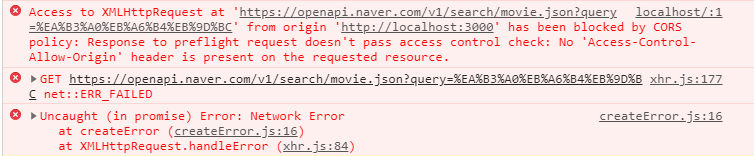
콘솔창에 데이터를 출력해보면 에러가 발생한다.

위의 에러의 경우 CORS(Cross-Origin-Resource-Sharing)에러인데
네이버 API는 CORS가 해결이 안되서 프록시서버를 구성해주어야 한다고 한다.
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
구글링으로 방법을 하나 찾아서 적용시켜보았는데 다행히 되었다..
임시방편인 느낌이지만 일단 적어놓기로 한다. CORS에 대해선 다시 공부해야겠다.
참고한 블로그 - LOTTS
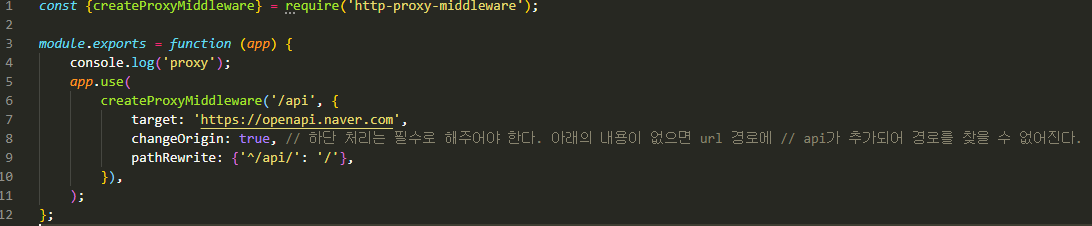
먼저 npm install http-proxy-middleware --save로 프록시 모듈을 설치.
그 후에 프록시 설정을 하기 위한 파일을 src폴더 밑에 추가하였다.

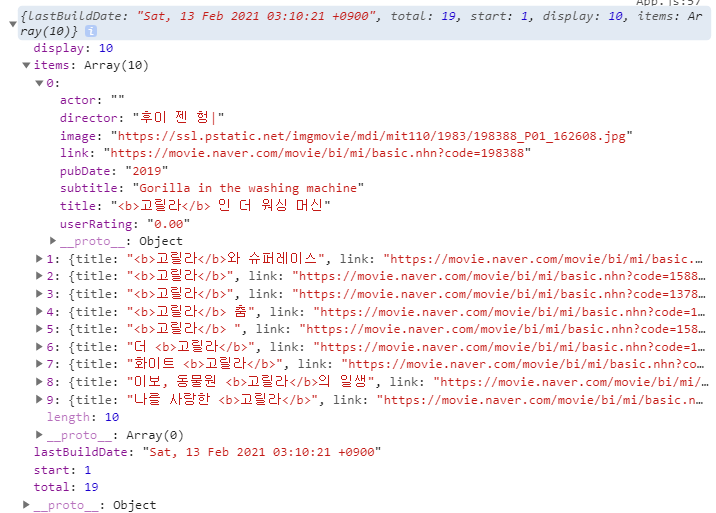
콘솔창에 다시 찍어보니 CORS에러가 사라지고 정상적인 data가 출력이 되었다.

위에 방법대로 해서 CORS에러가 사라지긴 했는데 맞는 방법인지는 잘 모르겠다.
구글링하다보니 CORS에러가 다른분들에게도 상당히 많이 일어나는것 같다.
지금뿐만 아니라 이후에 CORS가 뜨더라도 대처할수 있도록 제대로 공부한 다음 블로깅해야겠다.