검색 페이지 관련
(1) 페이지 진입 시 포커스가 input 에 가도록 처리하고, 키워드를 입력한 상태에서 input 을 클릭할 시에는 기존에 입력되어 있던 키워드가 삭제되도록 만들어야 합니다.
페이지 진입 시 포커스가 input에 가도록 처리
=> focus기능을 구현하려고 했을 때, 처음에는 foucs해주는 함수를 따로 만든 후에 index.html에서 body부분에 onload이벤트로 만든 focus함수를 실행해주었다. 그런데 만들고보니 input의 내장메소드로 autofocus라는 기능이 있었다. 값은 true와 false가 있는데 autofocus값을 true로 설정할 시 자동으로 focus가 되도록해준다.
this.$searchInput.autofocus = true;
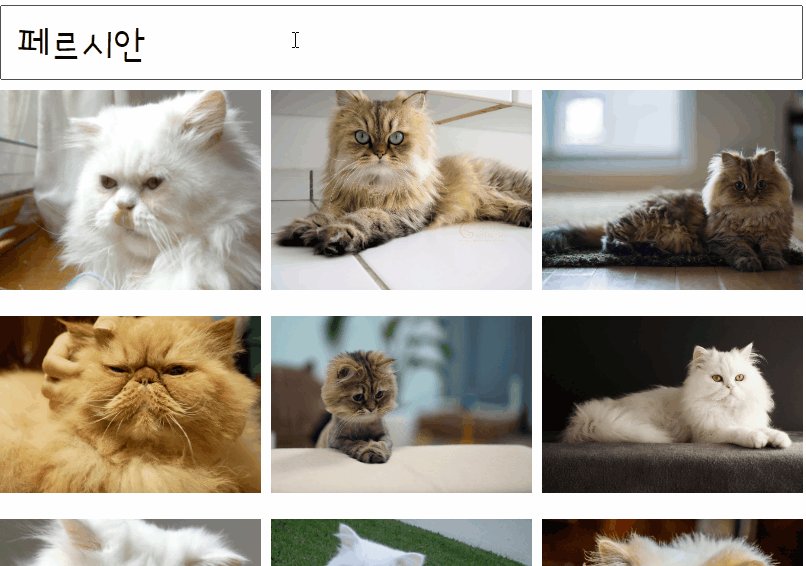
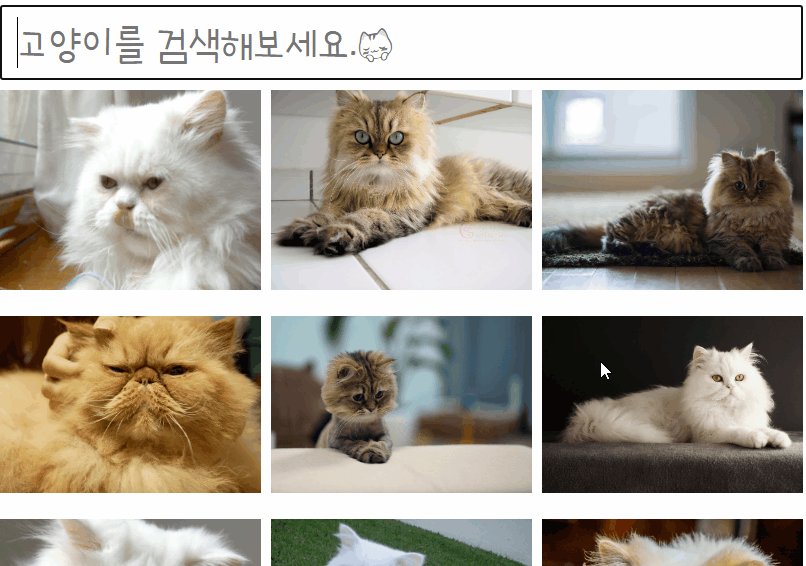
키워드를 입력한 상태에서 input을 클릭할 시에는 기존에 입력되었던 키워드 삭제
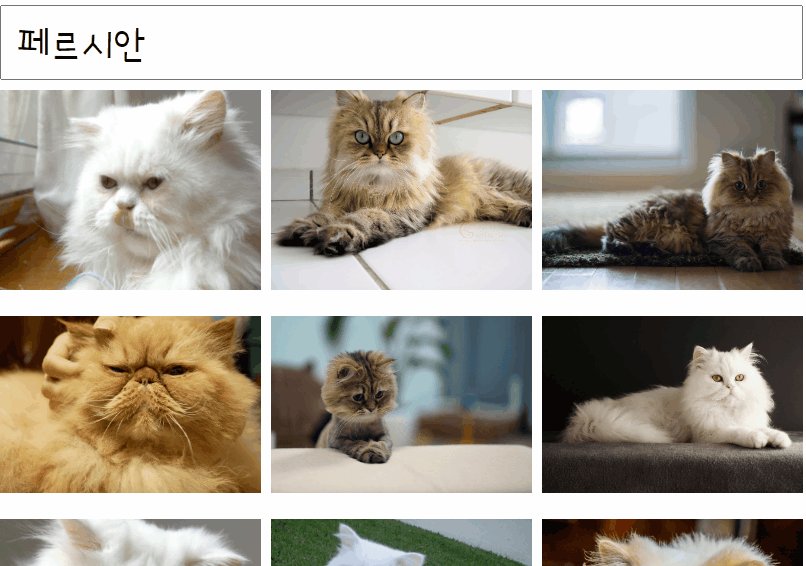
=> searchInput에 click이벤트로 검색한 키워드의 길이가 1이상이면 키워드가 초기화되도록 하였다.
$searchInput.addEventListener("click", e=> {
if(e.target.value.length >= 1) {
e.target.value = ''
}
})
(2) 필수 데이터를 불러오는 중일 때, 현재 데이터를 불러오는 중임을 유저에게 알리는 UI를 추가해야 합니다.