두번째 주제인 이미지 상세보기 모달관련.
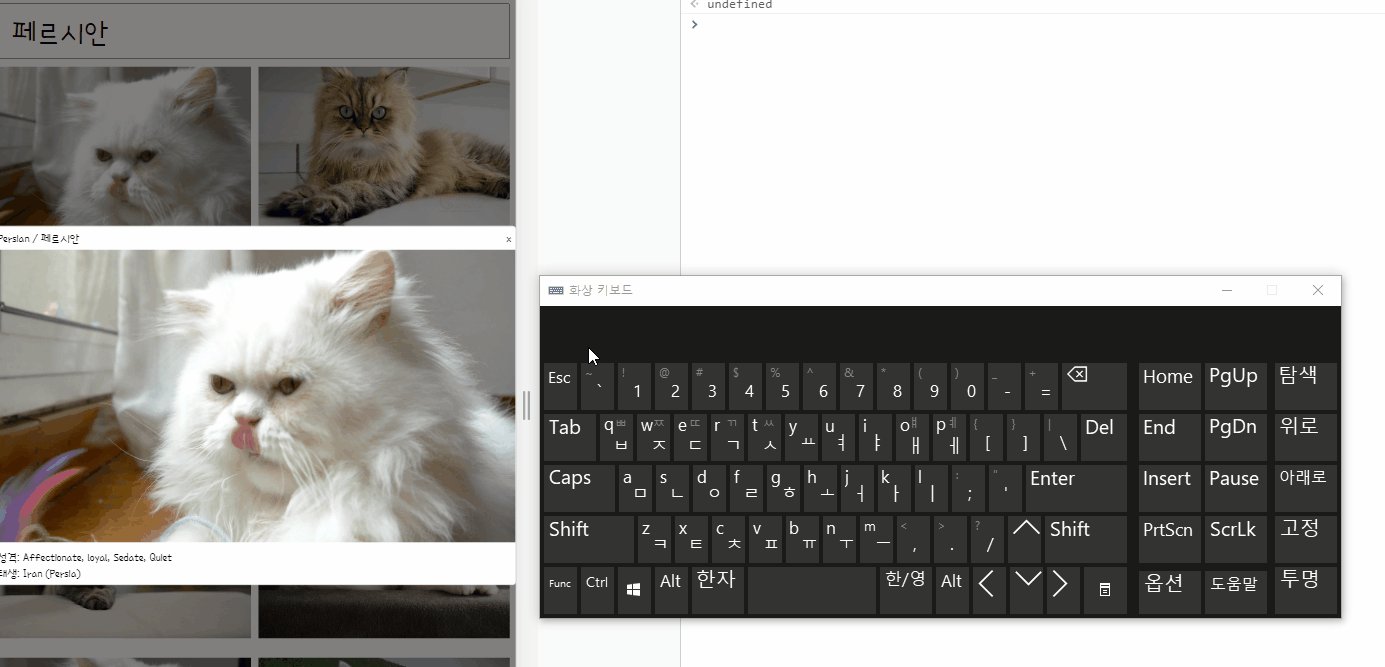
(1) 디바이스 가로 길이가 768px 이하인 경우, 모달의 가로 길이를 디바이스 가로 길이만큼 늘려야 합니다.

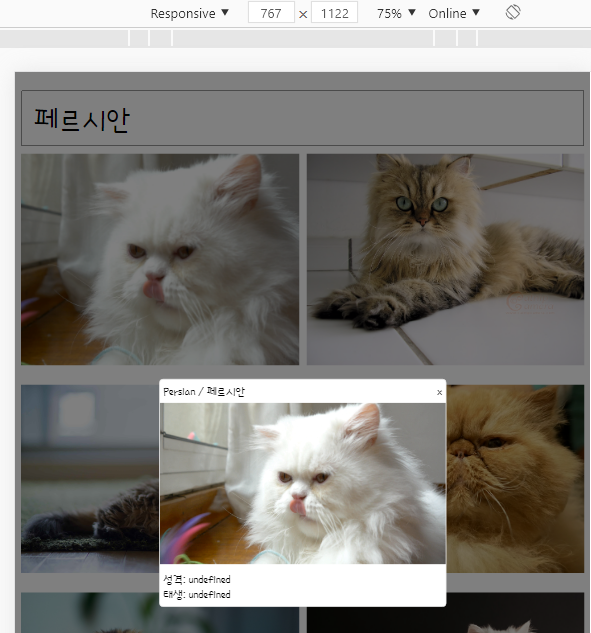
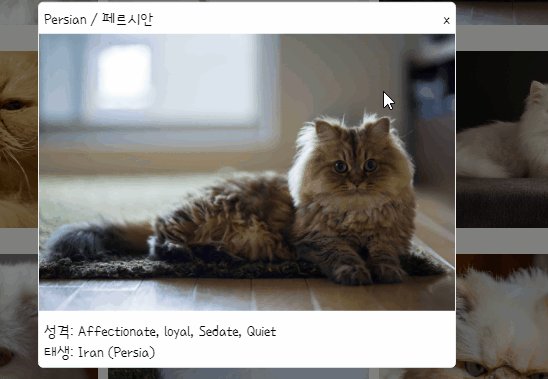
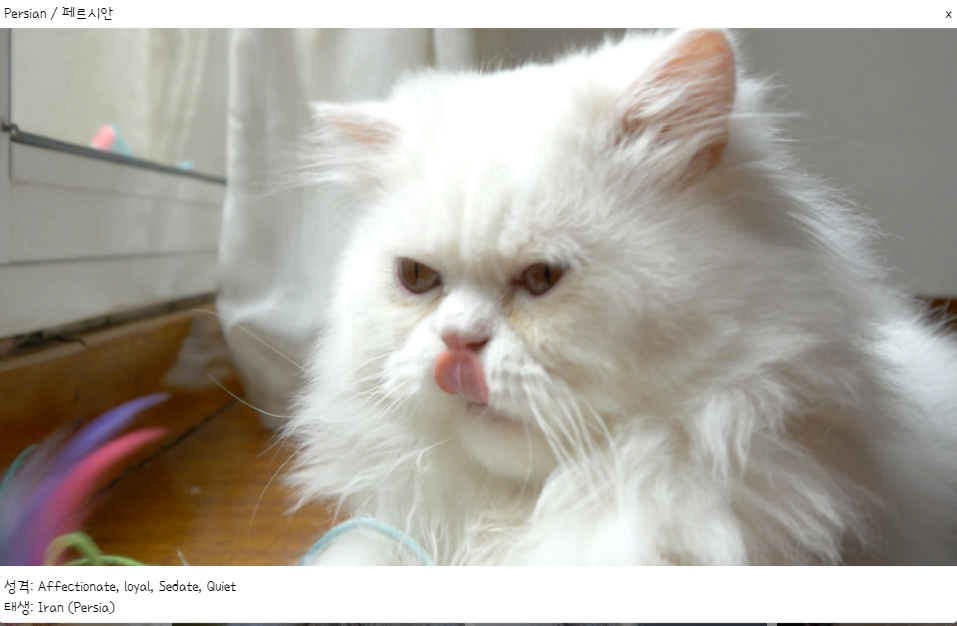
위의 사진을 보면 디바이스의 가로 길이가 767px일때, 모달의 크기가 굉장히 작게 나온다.
@media (max-width : 768px) {
.ImageInfo .content-wrapper{
width : 100%
}
}
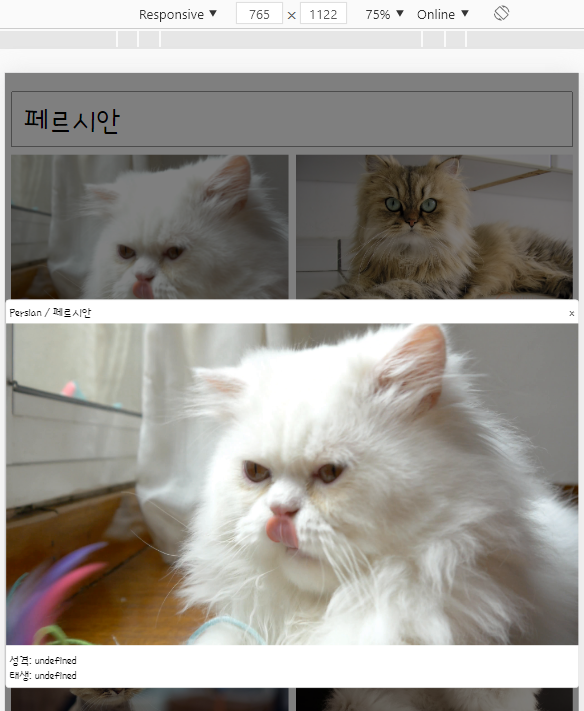
@media 쿼리를 이용해서 가로의 길이가 768px이하일 때, 가로의 길이가 꽉 차게 바꾸어주었다.
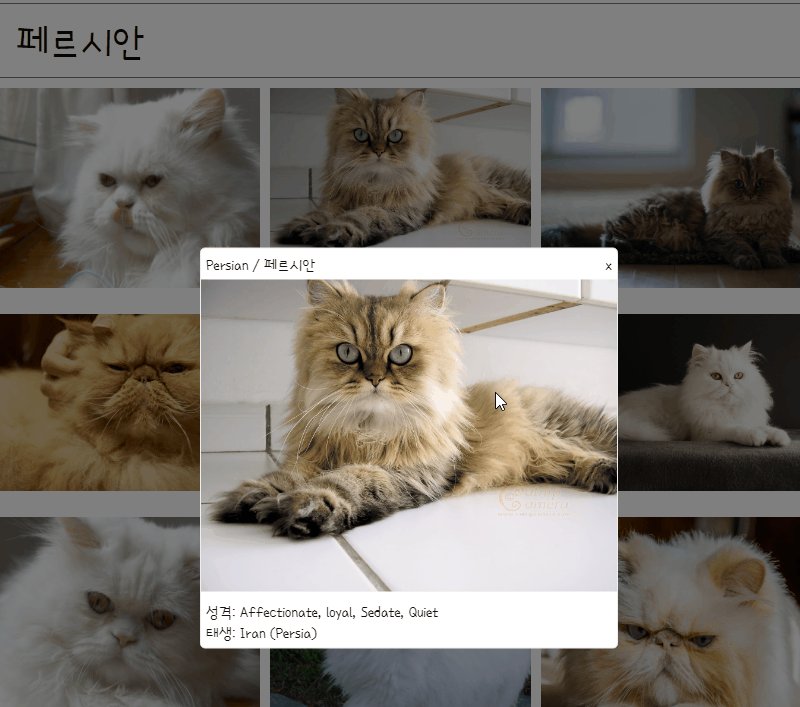
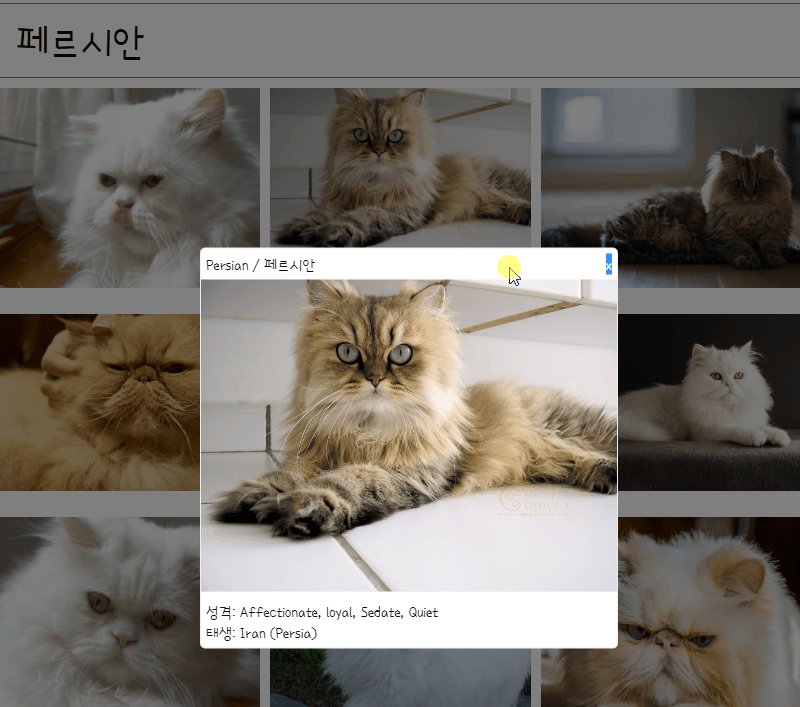
(2) 필수 이미지를 검색한 후 결과로 주어진 이미지를 클릭하면 모달이 뜨는데, 모달 영역 밖을 누르거나 / 키보드의 ESC 키를 누르거나 / 모달 우측의 닫기(x) 버튼을 누르면 닫히도록 수정해야 합니다.
먼저, 모달 영역 밖을 누르거나의 조건 처리는
=> click이벤트로 모달영역인 content-wrapper 부분외에 ImageInfo 부분을 클릭하면 ImageInfo의 display를 none해주면 된다.
document.addEventListener('click', e=> {
if(e.target == document.querySelector('.ImageInfo')) {
this.$imageInfo.style.display = "none"
}
})
키보드의 ESC키를 누르거나의 조건처리는
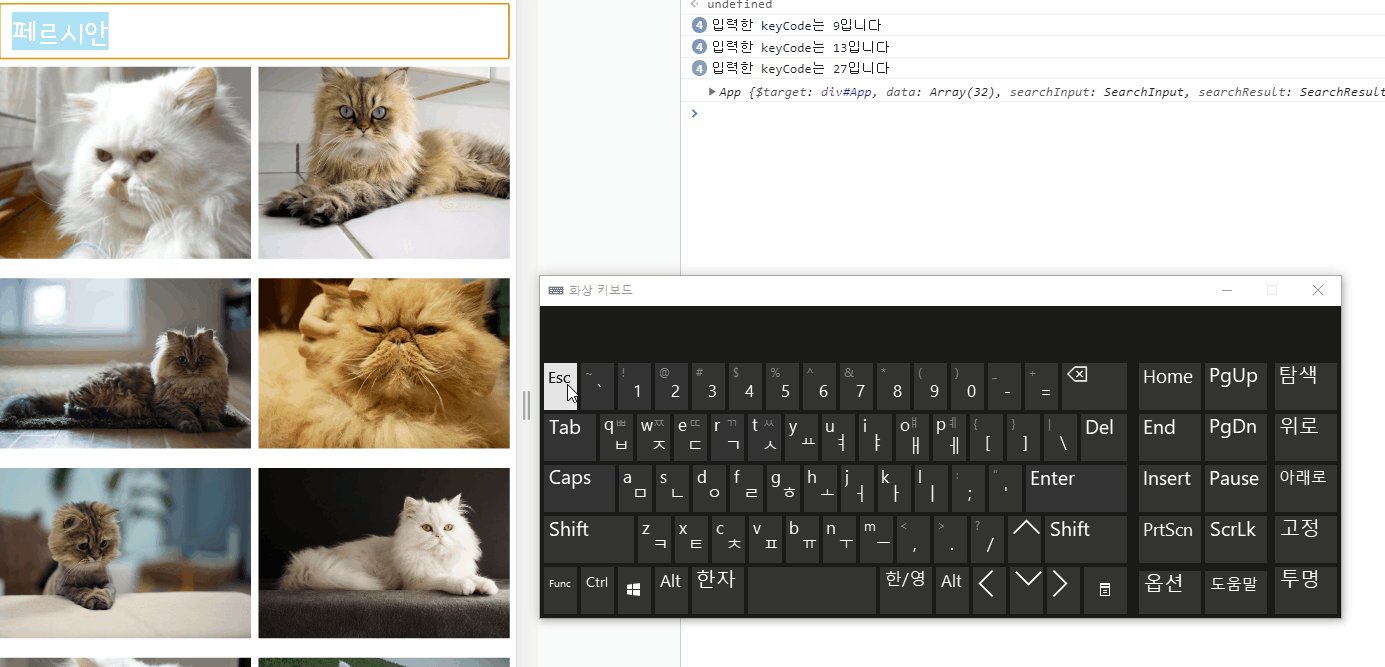
=> keydown이벤트로 ESC의 KeyCode인 27을 누르게 되면 ImageInfo의 display를 none 해주면 된다.
document.addEventListener('keydown', e=> {
if(e.keyCode == 27) {
this.$imageInfo.style.display = "none"
}
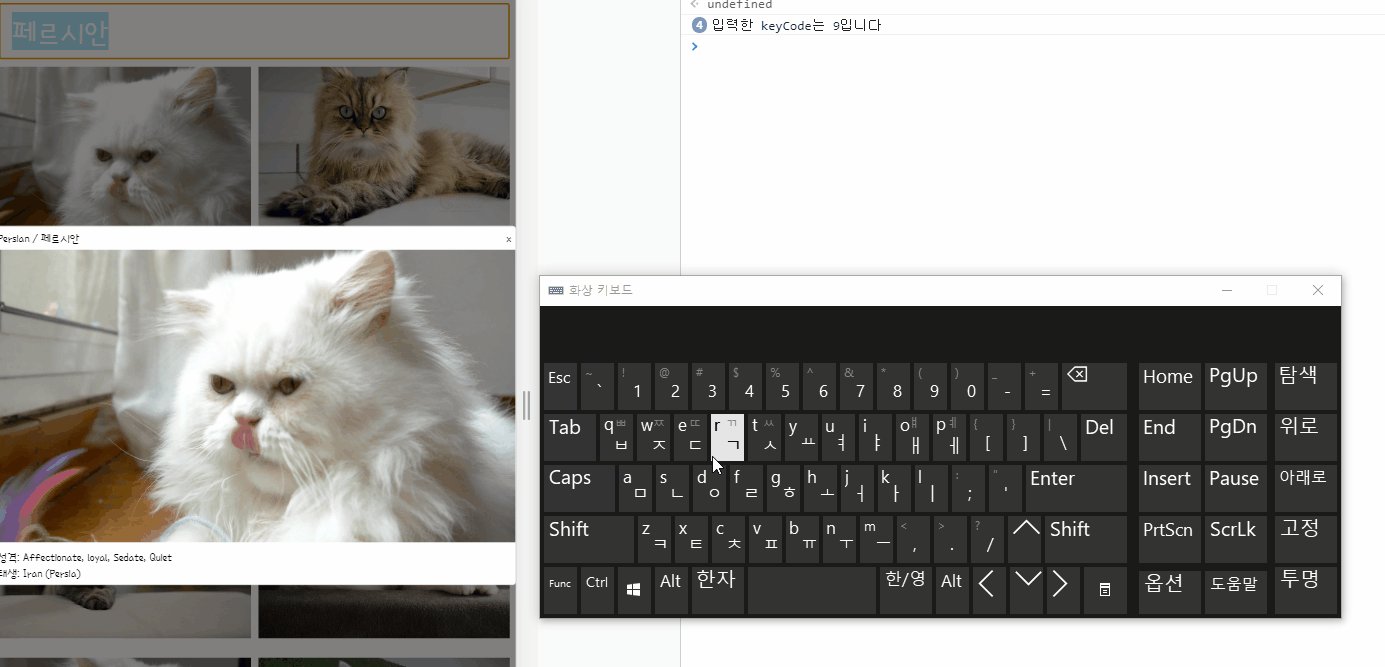
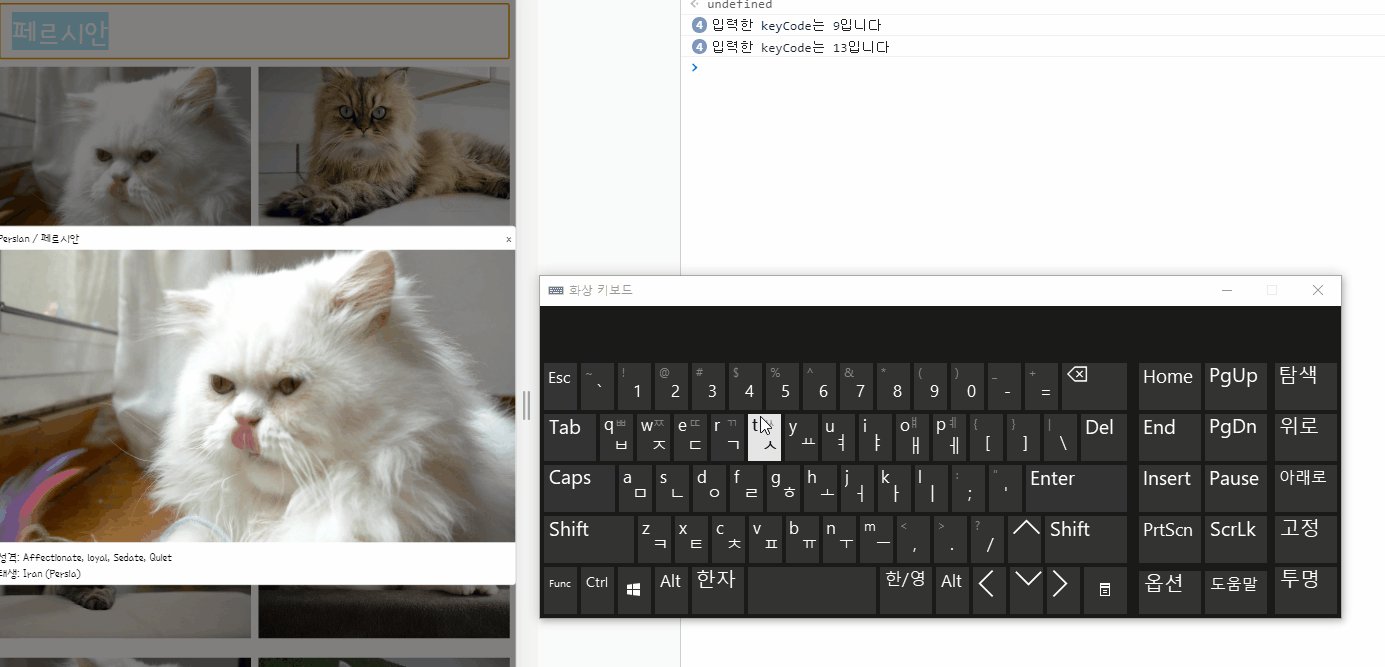
console.log(`입력한 keyCode는 ${e.keyCode}입니다`)
})
모달 우측의 닫기 버튼을 누른다의 처리는
=> x로 지정되있는 '.close'에 click 이벤트를 넣어서 e.target이 '.close'가 되면 ImageInfo의 display를 none해주면 된다.
document.querySelector('.close').addEventListener('click', e=> {
if(e.target === document.querySelector('.close')) {
this.$imageInfo.style.display = "none"
}})
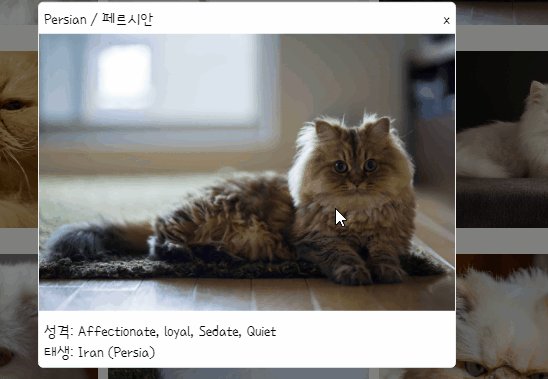
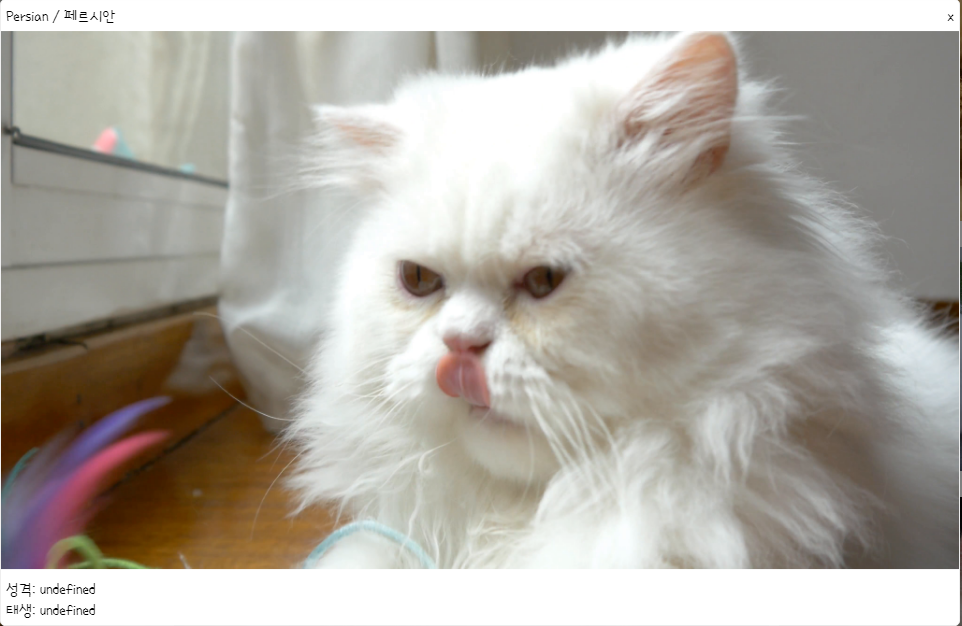
(3) 모달에서 고양이의 성격, 태생 정보를 렌더링합니다. 해당 정보는 /cats/:id 를 통해 불러와야 합니다.
=> 기존에 작성된 코드로 이미지를 상세보기하면 성격과 태생부분의 데이터가 없어서 undefined가 뜬다.

성격과 태생정보를 불러오는 api를 작성하기 위해 api.js에 가보면 search기능에 대한 api가 세팅이 되어있어서 참고하면서 상세정보를 불러오는 api를 작성했다.
const API_ENDPOINT =
"https://oivhcpn8r9.execute-api.ap-northeast-2.amazonaws.com/dev";
const api = {
fetchCats: keyword => {
return fetch(`${API_ENDPOINT}/api/cats/search?q=${keyword}`).then(res =>
res.jso
); // 기존에 작성되어 있는 search api 세팅이다.
},
fetchCatDetails: id => { // search에는 검색하기위한 keyword변수가 필요하고, 정보에서는 search에서 얻은 id값이 필요해서 id값이 변수로 들어간다.
return fetch(`${API_ENDPOINT}/api/cats/${id}`).then(res => res.json())
}
}; api를 작성한 후에 렌더링을 시켜주어야 하기 때문에 App.js에 가서 렌더링해주는 부분을 찾고
async await으로 비동기처리를 해준다음에 데이터를 받아오게 만들었다.
this.searchResult = new SearchResult({
$target,
initialData: this.data,
onClick: async image => {
const catDetail = await api.fetchCatDetails(image.id)
this.imageInfo.setState({
visible: true,
image : catDetail.data
});
}
});
(4) 추가과제 - 모달 열고 닫기에 fade in/out을 적용해 주세요.
fade in/ fade out 기능은 해본적이 없어서 구글링을 해보니 opacity라는 속성값을 변경하면서 구현해내는것 같다. 아직 개념이 다 안잡혀서 공부한 후에 다시 작성하도록 해야겠다..