react에서 컴포넌트란, 특정 코드 문치를 다른 부분에 이식하거나 재사용하기 위해 사용하는 코드 블록 단위를 말한다.
component를 파일 단위(js)로 만들어서 다른 곳에 붙여서 사용할 수 있다.

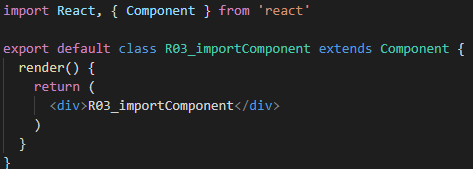
R03_importComponent라는 클래스를 Compoent에게 상속시킨다.
리액트 컴포넌트를 만들 땐
import React from 'react';를 통하여 리액트를 불러와주어야 한다.
export defaultexport default는 해당 함수 또는 클래스를 내보게냈다는 뜻으로 작성되었다.
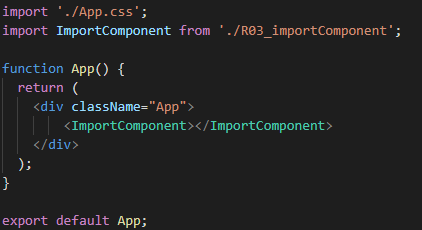
이후 App.js에서

ImportComponent에 임포트시킨 뒤
return안의 div에 적용시켜 사용할 수 있다.
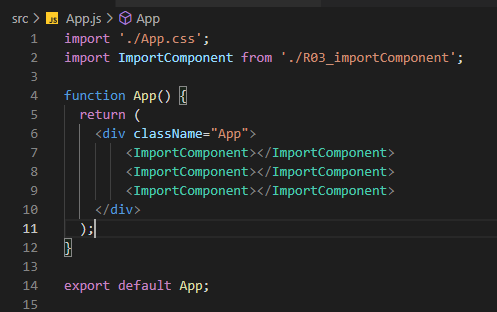
컴포넌트는 일종의 조각으로

를 통하여 여러번 사용할 수 있다.
