React정리
1.1.Component 사용

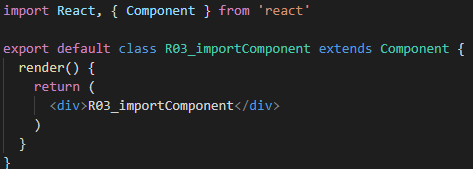
react에서 컴포넌트란, 특정 코드 문치를 다른 부분에 이식하거나 재사용하기 위해 사용하는 코드 블록 단위를 말한다.component를 파일 단위(js)로 만들어서 다른 곳에 붙여서 사용할 수 있다.R03_importComponent라는 클래스를 Compoent에게
2.2. JSX의 기본 규칙

jsx기본 규칙
3.3. Props를 통해 컴포넌트에게 값 전달

props란 properties의 줄임말로 컴포넌트에게 값을 전달해 줘야할때 props를 사용한다. 예시를 들어서 App 컴포넌트에서 hello컴포넌트를 사용할 때 name이라는 값을 전달하면서 사용한다고 가정해보자 Hello 컴포넌트에 name(react)라는 값
4.4.useState

리액트에는 Hooks라는 기능이 있다. 이 Hooks를 통해 함수형 컴포넌트에서 상태(state)를 관리할 수 있다.이런식으로 Counter 컴포넌트를 작성한 후 App.js에 작성해준다.이후 Button에 onClick이벤트를 발생시켜보겠다<Counter
5.<input> 상태관리

이번엔 inputState를 관리해보겠다.input에 값을 입력하면 그 value가 그대로 출력되는 형식으로 만들어보겠다.<InputSample.js>useState가 text의 값 변경을 해주고input 하나와 button하나 그리고 값을 보여줄 부분을 작성한다
6.useRef로 특정 DOM 선택하기

자바스크립트에서 특정 dom을 선택할때 documnet.getElementById() 또는 document.querySelector() 와 같은 함수를 사용해서 Dom을 선택합니다.리액트 사용 시에도 Dom을 직접 선택해야 하는 상황이 발생하는데, 예를들어서 특정 el
7.배열 렌더링하기

리액트에서 배열을 렌더링해보겠습니다. UserList.js 컴포넌트를 여러 번 넣는 것은 별로 좋지 않으니 컴포넌트를 재사용 할 수 있도록 새로 만들겠습니다. >한 파일에 여러개의 컴포넌트를 넣을 수 있습니다. UserList.js User 함수의 인자값 use
8.useRef로 컴포넌트 안의 변수 만들기

컴포넌트에서 특정 DOM을 선택해야할때 ref를 이용해야합니다.이 ref를 설정하기 위해서는 ReactHook인 useRef를 이용해야합니다.useRef는 DOM을 선택하는 용도 이외에도, 컴포넌트 안에서 조회 및 수정할 수 있는 변수를 관리할 수 있습니다.그러나 us
9.배열에 항목 추가하기

배열에 항목을 집어넣는 컴포넌트를 만들겠습니다. CreateUser.js App에서 input의 값하고 등록할 함수들을 props로 넘겨받아서 사용하겠습니다. App.js
10.배열에 항목 제거하기

배열에 항목을 제거하는 방법을 알아보겠습니다. UserList에서 렌더링 될 때 삭제 버턴을 보여주겠습니다. User 컴포넌트의 삭제 버튼이 클릭 될 때(onClick) user.id를 param으로 받는 onRemove함수를 실행 시켜줍니다.
11.React Virtual Dom 이란?

웹 브라우저는 화면을 그리기 위해 dom을 사용한다. dom은 html이 javascript와 css같은 언어로 스타일링을 할 수 있도록 만들어진, 웹 페이지의 객체 모델이다. 사용자가 html의 태그 요소를 통해 홈페이지를 구조화시키면 이 html언어는 트리 구조를
12.class component vs function component

리액트 컴포넌트란 리액트로 만들어진 앱을 이루는 최소한의 단위로써, 웹 페이지를 독립적으로 구성된 컴포넌트를 통해 재사용 하여 구성한다.컴포넌트는 데이터를 입력받아 컴포넌트 내에 작성된 JSX 문법에 따라 화면에 출력시킨다.대부분 함수형 컴포넌트를 사용하지만, 클래스형
13.[React] CSR vs SSR

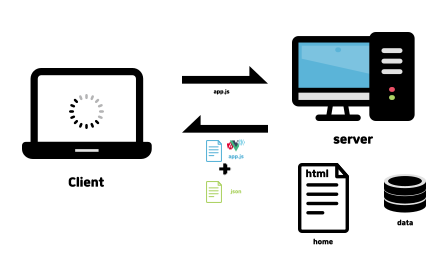
리액트 SPA(Single Page Application)을 공부하던 중 기존의 웹 페이지와 SPA만의 웹 페이지의 렌더링의 차이가 있는 것을 배웠다.기존 웹 페이지는 서버에서 렌더링을 담당하였고, SPA는 클라이언트가 직접 렌더링에 관여한다는 것이다.하지만, 이름만
14.[React] Props & State

컴포넌트의 속성을 의미한다.props는 변하지 않는 데이터로 부모 컴포넌트에서 자식 컴포넌트로 전달되는 데이터를 뜻한다.React 컴포넌트는 함수 또는 클래스 컴포넌트로 나뉘어지는데, 둘다 props를 전달인자처럼 사용한다.객체 형태로 전달되며, 외부로부터 전달받아 변
15.[React] EffectHook을 사용해 StatesAirline Client 수정하기

이번 과제는 항공기 시간표를 보여주는 사이트를 목적에 맞게 수정하는 것이다. 기존 코드는, 컴포넌트 자체에서 데이터를 filter하는 방식이였다. 하지만 이번 요구사항은 외부 컴포넌트에서 api를 받아온 후 filter하여 Main 컴포넌트로 넘겨주는 방식이였다.