
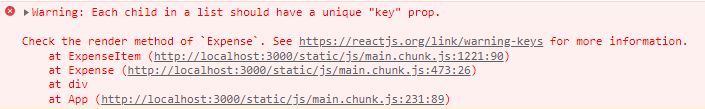
현재 프로젝트에서 개발자 도구를 보면 Key값 오류가 발생합니다.
현재 코드에서 새로운 값을 업데이트 해주면 나머지 배열도 모두 업데이트해서 컨텐츠를 교체합니다.
이것은 성능 측면에서 굉장히 좋지 않습니다.
이 배열을 렌더링하는 곳에 key값을 선언해줍니다.
key값은 배열 안의 유무에 상관없이 추가할 수 있습니다.
key값을 추가하면 react는 개별 값을 인식하는것에 대해 도움을 받습니다.
return(
<div>
<Card className="expenses">
<ExpenseFilter selected={filteredYear} onAddSelect={selectYear} />
{props.items.map(
expense=>
<ExpenseItem
key={expense.id}
title={expense.title}
amount={expense.amount}
date={expense.date}>
</ExpenseItem>)}
</Card>
</div>
)렌더링되는 컴포넌트에 key값을 추가 해줍니다.
만약 배열에 키값이 별도로 정해져있지 않다면 props에 index를 넣어줍니다.
(expense,index)=>
특정한 컨텐츠를 갖는 모든 아이템들은 고유 id를 가지고 있어야합니다.
