Udemy리액트
1.사용자 입력 리스닝

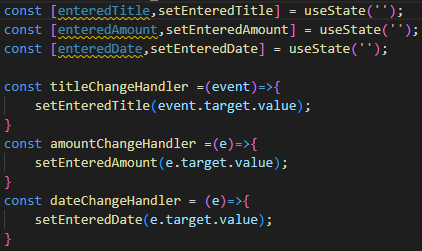
사용자가 입력한 값을 실시간으로 보여주는 기능을 구현해보겠습니다.함수를 선언하고 사용자의 입력을 받는 곳에 onChange를 통해 해당 함수를 넣으면textinput에 타이핑할 때마다 TODO함수가 실행됩니다.자바스크립트에서 어떤 dom요소에 이벤트 리스너를 추가하고자
2.여러 State 다루기

사용자가 입력한 모든 입력값을 모아서 폼에 제출했을때 그 값을 기존에 있는 데이터(객체)에 넣는 것을 해보려고 합니다.컴포넌트 함수가 재실행됨에도 불구하고 입력한 값을 저장해서 살리고 싶다면 useState를 사용하면 됩니다.구조 분해 할당으로 useState에 변수와
3.State 대신 더 나은 방법 사용하기

위 세 state는 모두 같은 개념입니다.이 세번의 state대신 한번에 state로 사용하는 방법도 있습니다.useState를 호출해서 객체를 값으로 전달하면 됩니다.그러나 한 객체로 선언 했으므로, state를 업데이트 할 때마다 한 개가 아닌세 프로퍼티 모두를 업
4.이전 State에 의존하는 State UpDate

이와 같은 방법으로 여러 state를 업데이트하는 것은 이전 state에 의존하는 것입니다.이전 state값을 복사하고 새로운 값으로 오버라이드 하는 것입니다.하지만, 이렇게 하는 방법도 있습니다.동시에 여러 상태 업데이트가 예정되어 있다면 첫번째 방법으로 했을 때,
5.양식 제출 처리

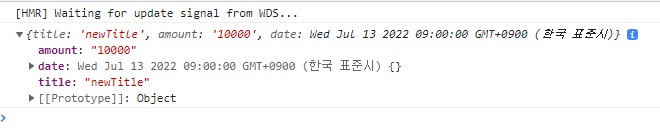
State를 실전에선 어떤 방식으로 사용할까요?대표적으로 양식 제출 처리가 있습니다.버튼이 눌렸을 때 폼이 제출되고 상태 조각(state)를 결합해서 하나의 객체로 만들어 줄 예정입니다.버튼의 type이 submit이면 수신하는 이벤트를 생략합니다. 이것이 submit
6.양방향 바인딩 추가

양방향 바인딩이란 무엇일까요?변경되는 입력값만 수신하는 것이 아니라, 입력에 새로운 값을 다시 전달할 수도 있습니다.그래서 프로그램에 따라 입력값을 재설정하거나 입력할 수 있습니다.\\value값에 enteredTitle를 바인딩 해줍니다.이것은 양방향 바인딩이 되었습
7.자식 대 부모 컴포넌트 통신

Exepense의 데이터를 App 컴포넌트에 전달하고자 합니다.부모 컴포넌트가 app이고 자식 컴포넌트가 Expense이므로 역방향으로 데이터를 전달하는 것입니다.prop으로 함수가 필요한 onChange 메소드는 event listener가 설정된 함수를 받는 패턴으
8.State 끌어올리기

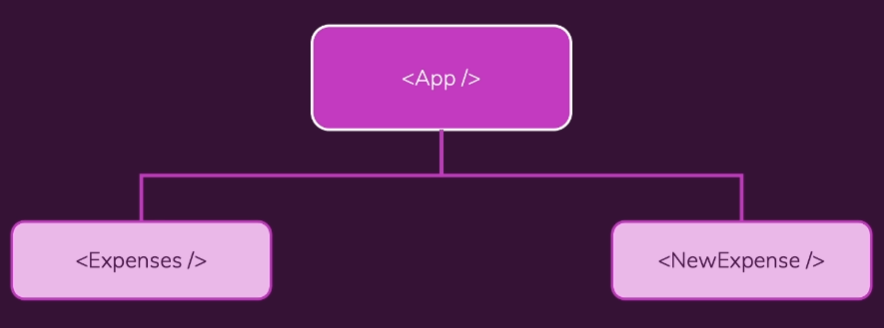
현재 강의에서 만든 컴포넌트를 도식화하면 이렇습니다.Expenses와 NewExpense를 렌더링하는 App 컴포넌트가 있는 프로그램입니다.NewExpense 컴포넌트는 몇몇 데이터를 생성하는 컴포넌트입니다.컴포넌트에서 데이터를 생성하는 것은 꽤 흔한 일이지만, 그 컴
9.데이터의 렌더링 목록

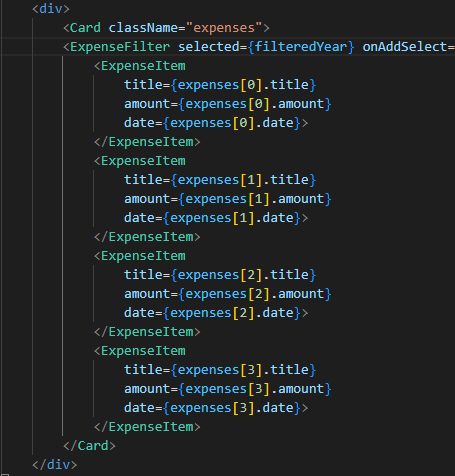
App.js에서 정의한 배열 expenses를 Expense 컴포넌트에 배열의 요소별로 하나씩 expense 아이템을 렌더링 하려고 합니다.배열에 있는 모든 요소에 접근 후 렌더링 하기 위해서 map()을 사용하겠습니다.리액트는 JSX코드의 일부로 배열을 가졌으면 이
10.State 저장 목록 사용

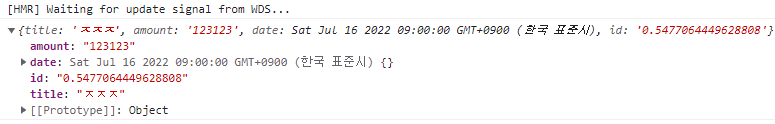
새로운 항목이 추가 될 때마다 expense배열을 어떻게 업데이트 할 수 있을까요?NewExpense는 onAddExpense라는 메소드에 addExpenseHandler라는 함수를 포인터로 가르키고 있습니다.ExpenseForm에서 서브밋 될때마다 함수 실행 -> N
11.Keys 이해하기

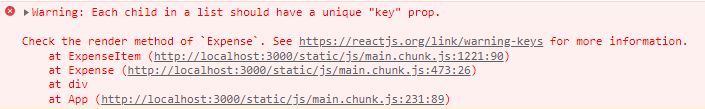
현재 프로젝트에서 개발자 도구를 보면 Key값 오류가 발생합니다.현재 코드에서 새로운 값을 업데이트 해주면 나머지 배열도 모두 업데이트해서 컨텐츠를 교체합니다.이것은 성능 측면에서 굉장히 좋지 않습니다.이 배열을 렌더링하는 곳에 key값을 선언해줍니다.key값은 배열
12.조건에 맞는 List 렌더링하기

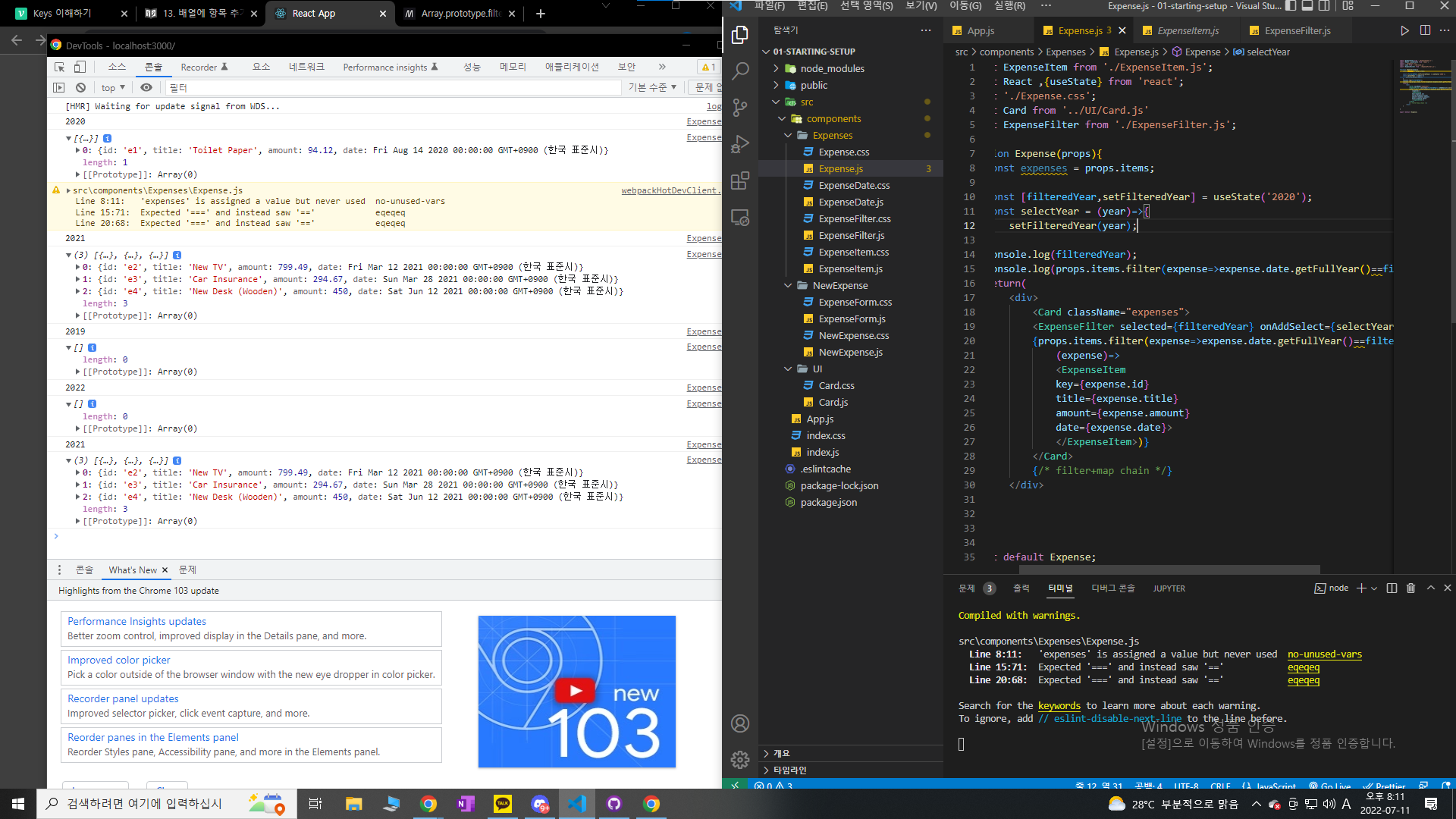
과제로 년도에 맞는 리스트만 출력해보겠습니다.저는 filter()메소드를 사용하였습니다.우선 getFullYear()를 통해 년도를 받아와준다음filter 조건으로 해당 연도나 filteredYear와 같은 요소만 추출했습니다.강의에서는 이렇게 필터링된 배열을 따로 선
13.조건부 내용 출력하기

조건부 내용은 다른 상황에서 다른 출력값을 렌더링하는 것입니다. 이 조건부 구문을 JSX에서 어떻게 나타낼까요?해당 연도가 없을 떄 No Expenses를 출력하는 구문을 만들어보겠습니다.이 강의에서는 3항 연산자를 사용합니다.filteredExpenses.length
14.조건부 내용 문제(close Expenses Form)

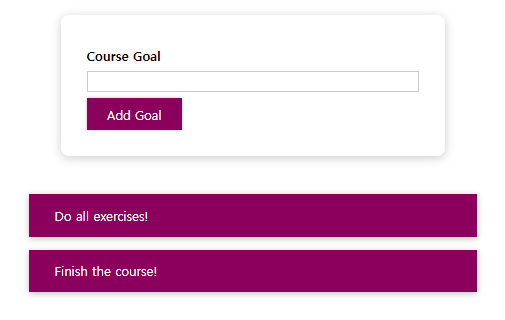
평소엔 이런 상태였다가add Expense button을 누르면 Form이 생성되고 close버튼을 누르면 다시 닫힌 상태로 되돌아가는 것을 해보겠습니다.저는 변수 하나를 true/false로 두고 이 값에 따라 열리고 닫히는 것을 설정 하였습니다.isEditing이
15.조건 명령문 반환 추가하기

기존에 있던 if문에서 NewExpenseForm이 나오는 창과 ExpenseList를 분리 해보겠습니다.지금까지는 한 컴포넌트에 있었지만, 이걸 ExpenseList 컴포넌트를 만들어서 거기다가 분리 하겠습니다.filteredExpenses라는 변수에 App에서 받아
16.동적 CSS 클래스 설정하기

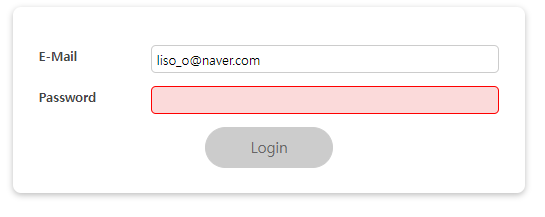
여기 그림과 같은 할일 입력 메뉴가 있습니다.공백이나 잘못된 입력시 input 부분의 style을 변경해보겠습니다.우선 isValid라는 변수를 상태화시켜줍니다. defalut값은 true로 설정해줍니다.input의 onChange 메소드에 있는 핸들러함수는 해당 in
17.Styled-Components 정리

리액트 라이브러리중 가장 인기있는 라이브러리인 styled-components 입니다.npm으로 설치 후 사용 가능하며 css를 대신해서 사용 가능합니다.또한 작성하면 컴포넌트처럼 사용이 가능합니다.상수로 선언 해준다음에 styled.html태그 \`(return)\`
18.Reducer & context api & useEffect

1. useEffect & sideEffect란? 리액트의 메인 기능은 UI를 사용자가 필요할 때(사용자 입력에 반응)렌더링 하는것입니다. 사이드이펙트는 애플리케이션에서 일어나는 위와 다른 모든 것들을 뜻합니다. 예를들어 http request나 browser s
19.Effect & Reducer

리액트 개발자로써 꼭 알아야 할 Effect,Reducer,Context를 정리 Effect의 사용법 복잡한 상태를 Reducer로 관리하는 법 여러 개의 컴포넌트에 영향을 주는 state는 context라는 개념 1. side Effect란 무엇이며 useEffe