0. 시작하기
리액트 SPA(Single Page Application)을 공부하던 중 기존의 웹 페이지와 SPA만의 웹 페이지의 렌더링의 차이가 있는 것을 배웠다.
기존 웹 페이지는 서버에서 렌더링을 담당하였고, SPA는 클라이언트가 직접 렌더링에 관여한다는 것이다.
하지만, 이름만 들어서는 대충 어떤 기능인지 유추가 가능하지만, 자세하게 어떤 차인지는 몰라서 글을 작성하게 되었다.
1. 렌더링
렌더링의 정의란 서버로부터 요청해서 받은 내용을 브라우저 화면에 표시해주는 것 이라고 한다.
다만, SSR과 CSR의 차이는 표시해줄 화면의 위치와, 어떻게 렌더링할 것인지에 대한 차이가 있다.
한줄로 나타내자면, SSR은 서버에서 모든 작업을 해결한 후 브라우저로 보내주고
CSR은 페이지의 내용을 브라우저 위에서 한다.
2.CSR
CSR은 SPA 프레임워크(ex)Vue.js,React.js)의 보편화와 CPU성능 상승을 토대로 시작되었다.
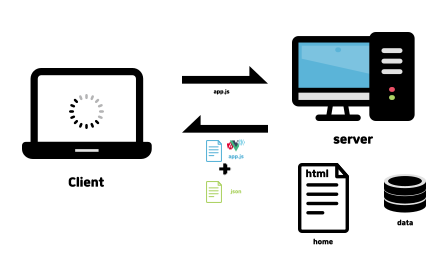
CSR은 클라이언트에서 모든 작업을 처리하는 것이다.
서버에서 HTML파일을 클라이언트에 보내주면
<body>
<div id="root"></div>
<script src="scr.js"></script>
</body>위 파일처럼 body에는 div 하나만 들어가있고, script의 링크 하나만 들어가져있다.
따라서 위 파일을 실행하면 비어있는 화면만 보여주고 다시 링크된 script를 서버로부터 받게 된다.
여기서 문제는, script에 너무나도 많은 데이터(ex)프레임워크,다수의 로직) 등이 담겨져 있어서 크기가 너무 크다는 것이다.
이 파일의 크기가 너무 큰 탓에, 서버로부터 다운로드 받는 시간이 많이 소요되게 된다.

만약 여기서 추가 요청이 있을 경우 서버에 요청해서 데이터를 받아온 후, 최종적으로 웹 페이지에 렌더링 시킨다.
서버는 데이터를 전달해줄 뿐, 직접적인 작업을 하지 않음 !!! 클라이언트가 데이터를 받아와서 함
CSR의 장점으로는 두 가지가 있다.
1.빠른 페이지 이동이 가능하다.
2.서버에 데이터를 요청하는 횟수가 상대적으로 적다.
CSR의 가장 큰 문제점으로는 두 가지가 있다.
- 사용자가 초기에 페이지를 열때 시간이 많이 걸린다.
- 좋지 않은 SEO(Search Engine Optimization)
SEO란?
검색엔진 사이트(google,naver)에서 서버에 등록된 html을 보고 html내의 태그를 분석한 뒤, 어떤 검색으로 해당 사이트가 검색하는지 최적화해주는 과정.
CSR 방식은 서버에 저장된 html은 빈 페이지이므로 SEO에 좋지 않은 구조를 가지고 있다.
3. SSR
사용자가 웹 사이트에 접속하면 서버단에서 가지고있는 모든 데이터와 정보를 토대로 html파일을 만든다.
이 파일을 동적으로 제어할수 있는 스크립트와 함께 클라이언트 단으로 보내준다.
클라이언트는 받은 파일을 토대로 바로 브라우저에 렌더링시켜준다.
SSR의 장점으로는
- 초기 페이지 렌더링이 빠르다.
- 모든 컨텐츠가 html에 담겨있기 때문에, SEO가 효율적이다.
하지만 SSR에도 단점이없는것은 아니다.
-
전체적인 웹 사이트를 다시 받아오는 것과 동일하기 때문에 blinking issue(페이지 깜빡임)이 존재한다.
-
서버에 과부하가 걸리기 쉽다.
사용자가 요구하는 데이터가 많을수록 서버에서 필요한 데이터를 그만큼 가져와야 하므로 과부하가 걸리기 쉽다. -
사용자가 빠르게 웹 사이트를 확인할 수 있지만, 동적으로 데이터를 처리하는 자바스크립트를 아직 다운로드를 받지 못했을 때 사용자가 페이지를 클릭해도 동작하기 않을 수가 있다.
