이번 과제는 항공기 시간표를 보여주는 사이트를 목적에 맞게 수정하는 것이다.
기존 코드는, 컴포넌트 자체에서 데이터를 filter하는 방식이였다.
하지만 이번 요구사항은 외부 컴포넌트에서 api를 받아온 후 filter하여 Main 컴포넌트로 넘겨주는 방식이였다.
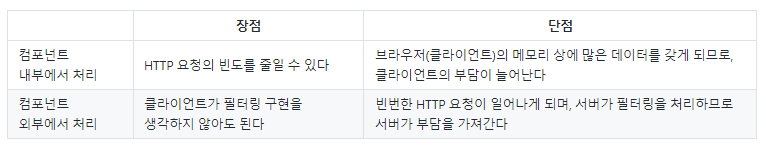
컴포넌트의 위치에 따라 작업을 처리하는데는 다음과 같은 차이점이 있다.

1. 외부 컴포넌트에 검색 값 넘겨주기

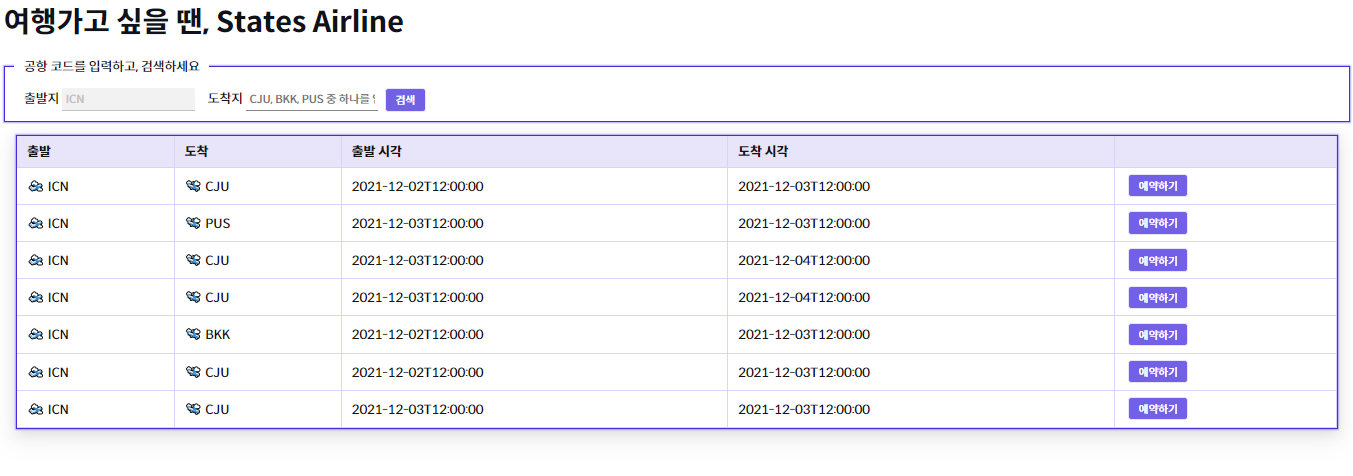
구현할 사이트는 이런 사이트다.
검색어를 입력받아 조건에 맞는 결과만 출력해준다.
// 주어진 검색 키워드에 따라 condition 상태를 변경시켜주는 함수
const search = ({ departure, destination }) => {
if (
condition.departure !== departure ||
condition.destination !== destination
) {
setCondition({ departure: departure, destination: destination });
}
};
<Search onSearch={search} />search 함수를 Search 컴포넌트로 전달하여 검색 값을 입력받은 후
현재 Condition 와 다른 새로운 값이 들어왔으면 상태를 변경해준다.
상태 갱신된 condition을 useEffect를 통해 getFlight로 넘겨준다
useEffect(()=>{
getFlight(condition);
},[condition]);condition이 변경 될때마다 넘겨준다.
2. fetch로 API 받아오기
getFlight 함수 내부에서 실행한다.
getFlight는 condition 객체의 값을 props로 받아온다.
1. 데이터를 받아와서 filter
return fetch(url)
.then((res) => res.json())
.then((res) => {
return res.filter((it) => {
if(filterBy.departure && filterBy.destination){
return it.departure == filterBy.departure && it.destination == filterBy.destination;
}
else if(filterBy.departure){
return it.departure == filterBy.departure;
}
else if(filterBy.destination){
return it.destination == filterBy.destination;
}
});
});url은 openAPI의 엔드포인트에 flight를 달아주었다.
GET /flight
2. url의 엔드포인트를 수정해서 받아옴
let params = "";
if (filterBy.departure) {
params = params + `departure=${filterBy.departure}&`;
}
if (filterBy.destination) {
params = params + `destination=${filterBy.destination}`;
}
const url = `url${params}`;
return fetch(url).then((res) => res.json());//Main.js
useEffect(async () => {
setloading(true);
setFlightList(await getFlight(condition));
setloading(false);
}, [condition]);