0.시작하기
오늘은 로그인 페이지를 만들었다. 중요한 포인트는 유효성 검사지만, 추가 CSS 작업도 진행하였다.
1.요구사항
유효성 검사의 요구사항은 총 2가지가 있다.
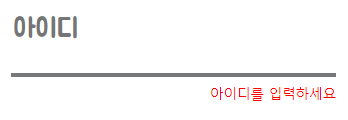
1. 아이디는 4글자를 넘을 것.
2. 비밀번호와 비밀번호 확인은 같게 할 것.
첫번째 요구사항은 id를 string로 받아서 길이>=4 를 조건으로 받아 true면 통과되도록 만든다.
두번째 요구사항은 비밀번호와 비밀번호를 받아서 true면 통과되도록 만든다.
2.script.js
let inputusername = document.querySelector("#username");
let inputpassword = document.querySelector("#password");
let inputpasswordcheck = document.querySelector("#password-retype");
// 사용자의 입력을 받는 변수
let signbtn = document.querySelector(".signbtn");
let errormsgid = document.querySelector(".errormsg.id");
let errormsgpw = document.querySelector(".errormsg.pw");
// 버튼과 에러 메시지를 출력하는 변수
let isId = false;
let isPw = false;
// id와 pw가 조건에 전부 부합하면 true로 해줌각 요구사항을 처리해주는 함수를 만든다.
function isMoreThan4Length(value) {
return value.length >= 4;
}
function isMatch(password1, password2) {
return password1 == password2;
}그 후 이 함수가 적용되어야 할 html요소에 addEventListener를 넣어준다.
//ID
inputusername.addEventListener("keyup", () => {
if (isMoreThan4Length(inputusername.value)) {
errormsgid.classList.remove("not");
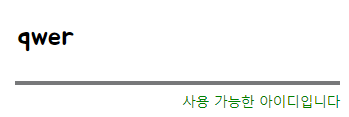
errormsgid.textContent = "사용 가능한 아이디입니다";
isId = true;
} else {
errormsgid.classList.add("not");
errormsgid.textContent = "아이디를 4글자 이상 입력하세요";
isId = false;
}
});
//PW
inputpasswordcheck.addEventListener("keyup", () => {
if (isMatch(inputpassword.value, inputpasswordcheck.value)) {
console.log("hello");
// 일치
errormsgpw.textContent = "비밀번호가 일치합니다";
errormsgpw.classList.remove("not");
isPw = true;
} else {
errormsgpw.classList.add("not");
errormsgpw.textContent = "비밀번호가 다릅니다";
isPw = false;
}
});classList로 class를 추가시켜 css를 변화하게 만든다.
.errormsg{
font-family: none;
font-size:15px;
text-align:right;
margin-right:20px;
color:green;
}
.errormsg.not{
color:red;
}

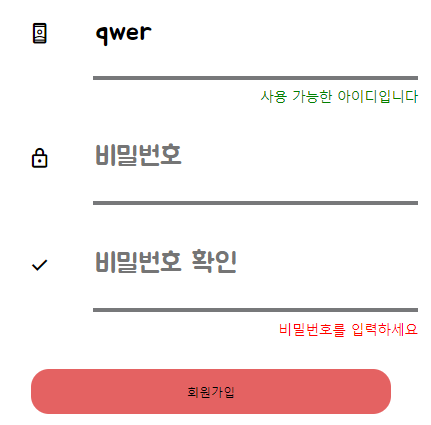
또한 마지막에 모든 요구사항이 전부 통과되면 버튼을 활성화(색 변경) 하도록 만들었다.
window.onkeyup = () => {
if (isId == true && isPw == true) {
signbtn.classList.remove("not");
} else {
signbtn.classList.add("not");
}
};
signbtn.onclick = () => {
if (isId == true && isPw == true) {
alert("환영합니다");
} else {
alert("아이디 혹은 비밀번호가 잘못되었습니다 !");
}
};

3.마치며
react에서 개발을 하다가 오랜만에 dom을 이용하는 개발이라 좀 버벅거리는 감이 있었다.
비록 나중에 라이브러리를 통한 개발을 한다고 해도, dom 사용법을 잊지는 말아야겠다.
