0. 시작하기
나만의 아고라 스테이츠 만들기 중 등록한 discussion을 새로고침하면 삭제되는 현상이 발생했다.
새로고침 하면 사용자가 추가로 작성한 데이터가 저장되지 않고 없어지기 때문이다.
이에 대한 해결법으로는 localstorage를 사용하는 방법이 있다 하여 이에 대해 공부해봤다.
1.Locaostorage란?
localStorage를 사용하면, 브라우저에 key-value 값을 Storage에 저장할 수 있다.
저장한 데이터는 세션간에 공유된다.
즉, 세션이 바뀌어도 저장한 데이터가 유지된다.
localStorage를 사용하는 method는 다음과 같다.
2. setItem & getItem
key와 value를 추가하고 읽는 method다.
window.localStorage.setItem(key,value)
window.localStorage.getItem(key)
// localStorage
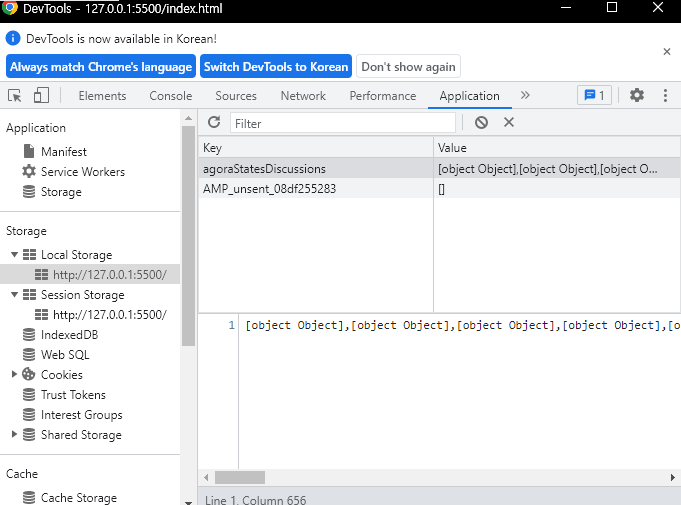
window.localStorage.setItem('agoraStatesDiscussions',agoraStatesDiscussions);
console.log(localStorage.getItem('agoraStatesDiscussions'));

객체 배열이므로 객체 배열 형태로 저장된 것을 확인할 수 있다.
3. 배열을 localStorage 형태로 저장
하지만, localStorageㅇ는 문자열만 저장되므로 위 방법처럼 직접적으로 저장해버리면 type만 string형태로 저장된다.
이것은 객체나 배열을 문자열로 변환 후 localstorage에 저장하면 된다.
const arrString = JSON.stringify(agoraStatesDiscussions);
window.localStorage.setItem('agoraStatesDiscussions',arrString);
4. localStorage 값을 실제로 사용하기
localStorage에 값을 저장했으니, 실제로 사용해보겠다
- localStorage 값 가져오기
const storageData = localStorage.getItem('agoraStatesDiscussions');
const storageDataArray = JSON.parse(storageData);우선 localStorage data를 가져온다.
data는 string 형태로 가져와지니 JSON.parse를 통해 배열로 변경시켜준다.
- data null check
if(storageData===null){ // 만약 localStorage에 값이 없다면 그때 값 추가.
const arrString = JSON.stringify(agoraStatesDiscussions);
window.localStorage.setItem('agoraStatesDiscussions',arrString);
}처음 페이지를 load했을 때 localStorage에 데이터가 있는지를 확인한다.
데이터가 없으면 null을 반환하므로 기존 default data를 localStorage에 넣어준다.
만약 이 작업이 없을 시, localStorage 의 data가 무조건 default data로 초기화된다.
- data에 새로운 값 추가
let prevData = JSON.parse(localStorage.getItem('agoraStatesDiscussions'));
prevData.push(newobj);
//추가된 data를 문자열로 바꾼 뒤 다시 localStorage에 등록
localStorage.setItem('agoraStatesDiscussions', JSON.stringify(prevData));이 코드는 submit 함수 내부에서 작동한다.
사용자 입력 시 생성되는 newobj를 localStorage array에 넣어준다.
이후 해당 데이터를 가지고 다시 setItem을 통해 해당 key와 맞는 value에 넣어준다.
4.수정 된 데이터로 렌더링
const storageDataArray = JSON.parse(storageData);상단에 데이터를 받는 상수를 가지고 렌더링한다.
추가로, 더이상 새로고침해도 값이 없어지지 않으니, e.preventDefault();를 제거해줘도 좋다.
5. 마치며
사실 위와 같은 작업은 database에서 restful하게 사용하면 충분히 쉽게 할 수 있다.
하지만, localStorage로 사용할 수 있는 방법도 알면 더 좋지 않을까 생각된다.
아직 나만의 아고라 스테이츠는 더 개발할 부분이 많다.
당분간 TIL은 아고라 스테이츠 추가 개발 내용을 담지 않을까 생각된다.
