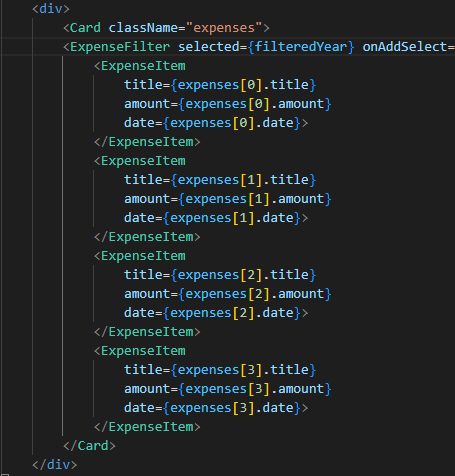
App.js에서 정의한 배열 expenses를 Expense 컴포넌트에 배열의 요소별로 하나씩 expense 아이템을 렌더링 하려고 합니다.
배열에 있는 모든 요소에 접근 후 렌더링 하기 위해서 map()을 사용하겠습니다.
리액트는 JSX코드의 일부로 배열을 가졌으면 이 요소들을 나란히 렌더링합니다.
map() 요소는 매개변수 안에 있는 모든 요소를 실행해서 현재 매개변수로 실행되고 있는 요소를 얻습니다.
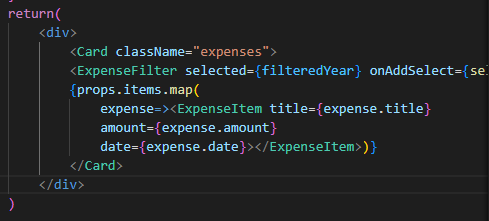
{props.items.map(expense=>(반환할 JSX요소)}이러한 형식으로 작성해보겠습니다.
<div>
<Card className="expenses">
<ExpenseFilter selected={filteredYear} onAddSelect={selectYear} />
{props.items.map(
expense=><ExpenseItem title={expense.title}
amount={expense.amount}
date={expense.date}></ExpenseItem>)}
</Card>
</div>
하드코딩을 했던 이 모습에서

간단한 이 모습으로 바뀌었습니다.
현재 이 렌더링은 동적으로 벌어지고 있으며, 저희가 배열을 변경하면 변경사항들은 반영 될 것입니다.
