👩🏫 오늘의 출석

❓세 번째, 9 to 9을 해 본 소감❓
오늘은 가장 아래의 요약본으로 12시간을 채웠다고 봐도 무방하다. 팀원 모두가 공감한 5W1H.. 여러 개의 코드를 페이지 별로 작성을 하지 않고 하나의 페이지에 있는 여러 개의 기능과 디자인을 파트별로 나누어서 코드를 작성하고 하나의 파일로 합치고 나니 아주 여러 신박한 문제들이 다 나와서 팀원 모두의 집단 지성이 아주아주 필요한 날이었다. 그래도 어찌어찌 일단은 처음 구상했던 기능들은 전부 다 잘 동작이 돼 어 90%의 완성을 하며 오늘은 마무리를 지었다.
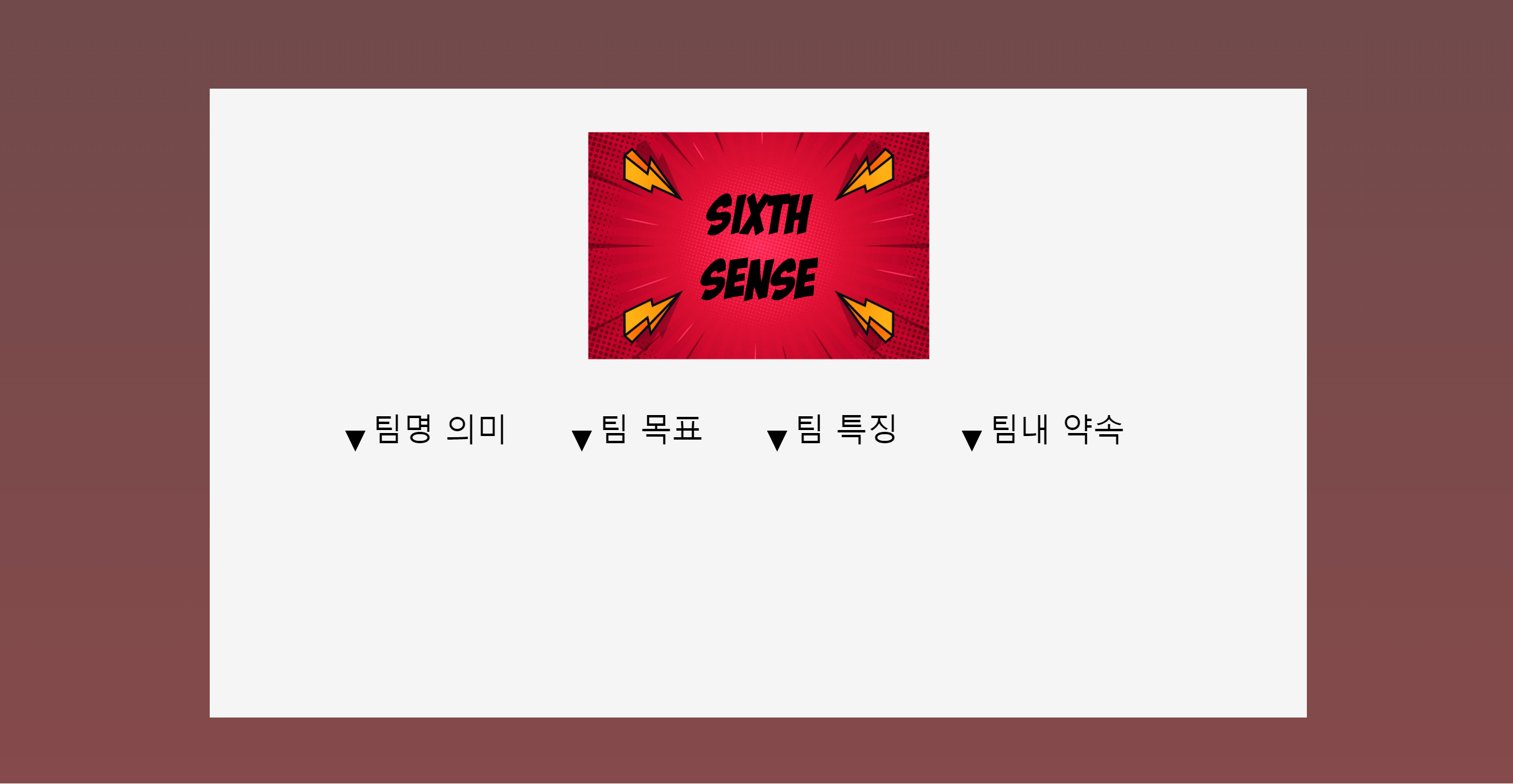
(현재까지 진행한 코드의 웹 페이지가 딱 아래의 저 그림 같은 상태랄까..?)

모로 가도 완성만 하면 된다 - 식스섹스 팀원 일동📑오늘 학습한 내용
9시부터 9시 30분정도까지는 어제까지 합쳐진 파일을 가져와서 6개의 이미지중 하나를 선택하면 내가 지정한 위치로 스크롤이 이동되도록 코드를 수정하고 여러 개의 코드를 합치다가 발생한 푸터 글씨 크기 문제를 해결했다.
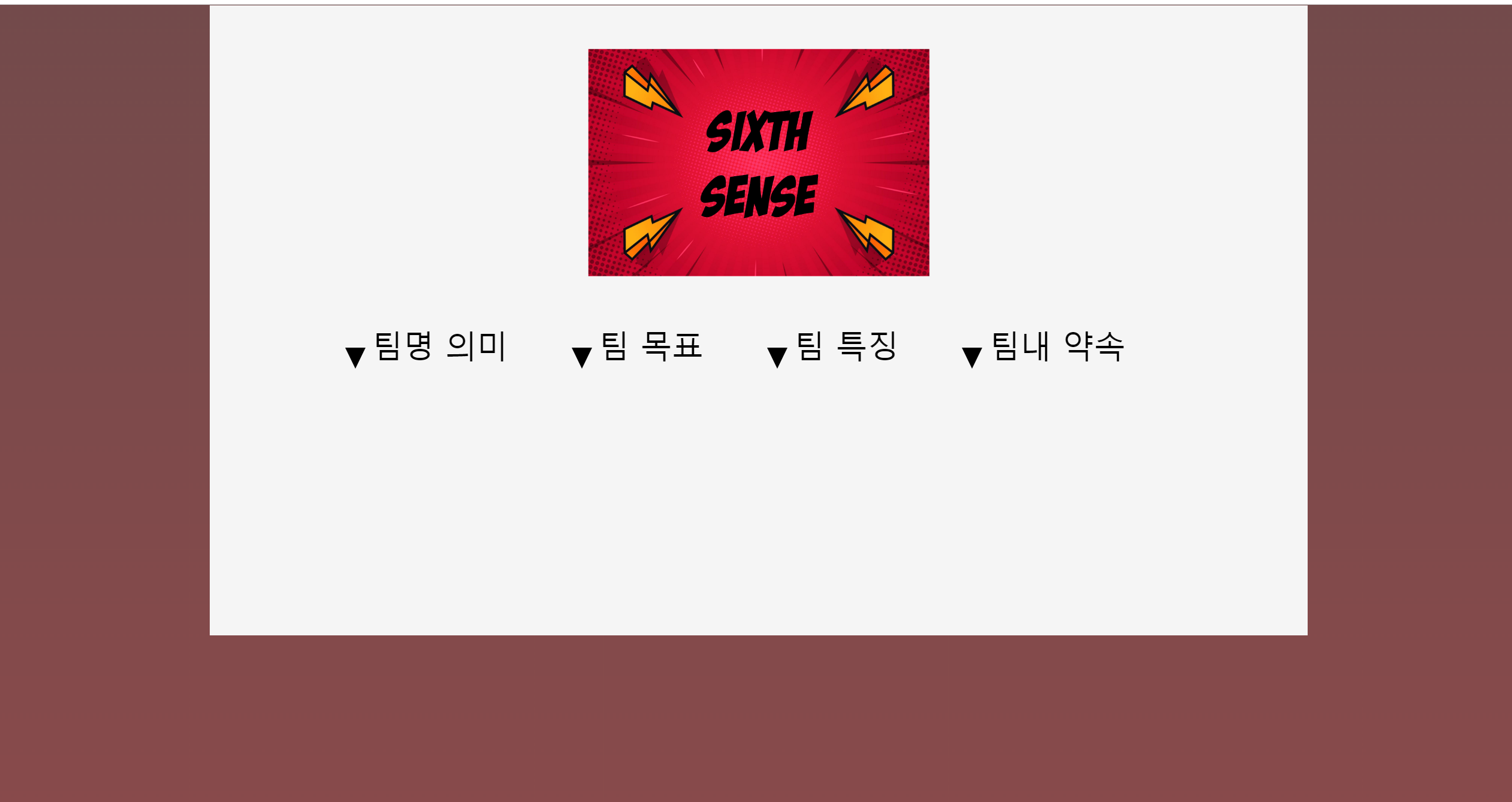
🚨해결해야 하는 문제 : team 소개 id로 이동했을 때 팀 소개 부분의 박스가 화면 중앙에 위치하도록 해야 함. 🚨
profile_pi 클래스로 지정된 다른 div들은 id가 지정된 위치로 이동을 했을 때 별다른 문제 없이 화면의 정 중앙에 소개 내용들이 위치했는데, 아래의 이미지처럼 team 소개 div의 위치만 이상하게 위쪽으로 붙어서 나왔다.

⛑️🛠️ 문제 해결을 위한 1번째 시도 / 실패 🌧️
문제를 해결하기 위해 다른 id들과 마찬가지로 가장 큰 div에 id를 같이 넣어주고 위쪽 공간에 여백을 주기 위해 margin-top의 값을 늘려보기로 함.
<!--첫 번째 시도-->
.info {
/*큰사각형 색상*/
background-color: #f5f5f5;
background-size: cover;
height: 600px;
margin: 100px 200px 50px 200px; <!--수정된 코드-->
<!--수정 전 코드 : margin: 50px 200px 50px 200px;-->
}
<div id="team" class="info">
<!--이하 생략-->
</div>margin-top의 여백을 준만큼 위의 공백이 늘어는 났지만 여전히 id로 이동했을 때는 위의 이미지처럼 나와서 1차 시도를 실패했다.
⛑️🛠️ 문제 해결을 위한 2번째 시도 / 문제 해결! ⛅
<!--튜터님의 도움을 받아 2차 시도-->
<div id="team"> <!--div를 새로 만들어서 id 지정-->
<div class="info">
<!--이하 생략-->
</div>
</div>padding을 줘서 시도를 해봐야 고민을 하다가 padding을 줘도 비슷한 상황일 것 같아서 그냥 튜터님을 찾아가서 여쭤봤다. 튜터님께서는 2가지를 제안하셨는데 첫 번째는 내가 고민했던 padding을 줘서 위치를 수정하는 방법과 div을 새로 만들어서 id를 주는 것이었다. 일단은 간단하게 할 수 있는 div을 새로 만들어저 전체를 감싸고 그 부분에 id를 주는 방법을 시도를 하니 아래의 이미지처럼 문제가 해결이 되었다.
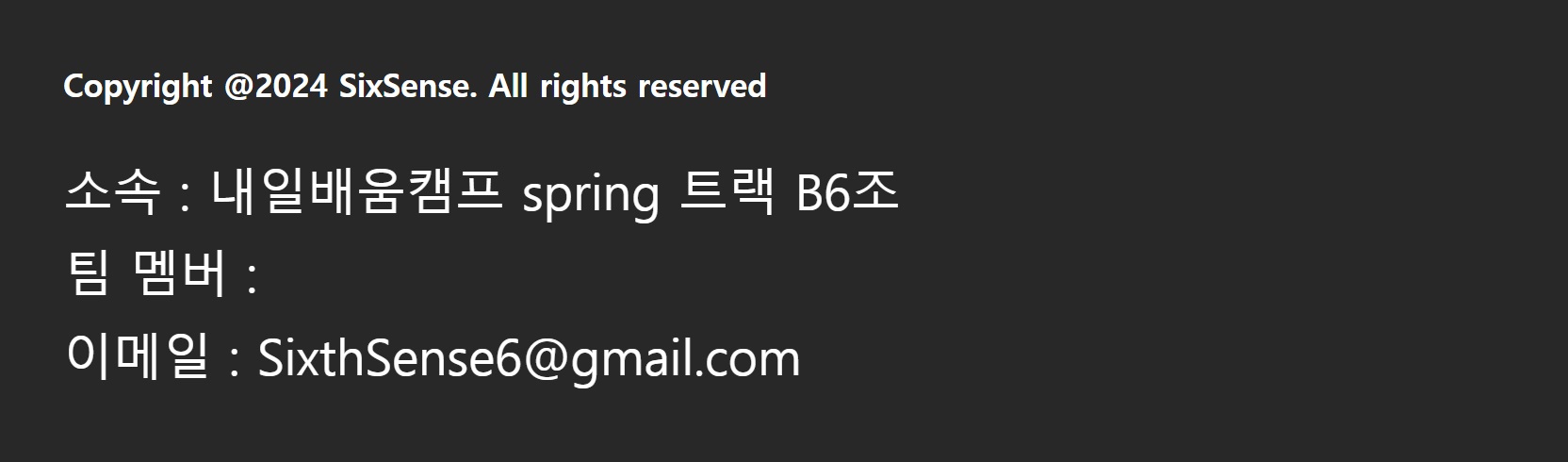
🚨해결해야 하는 문제 : footer에서 크게 나와야 하는 글씨와, 작게 나와야 하는 글씨의 크기를 조정해야 함. 🚨
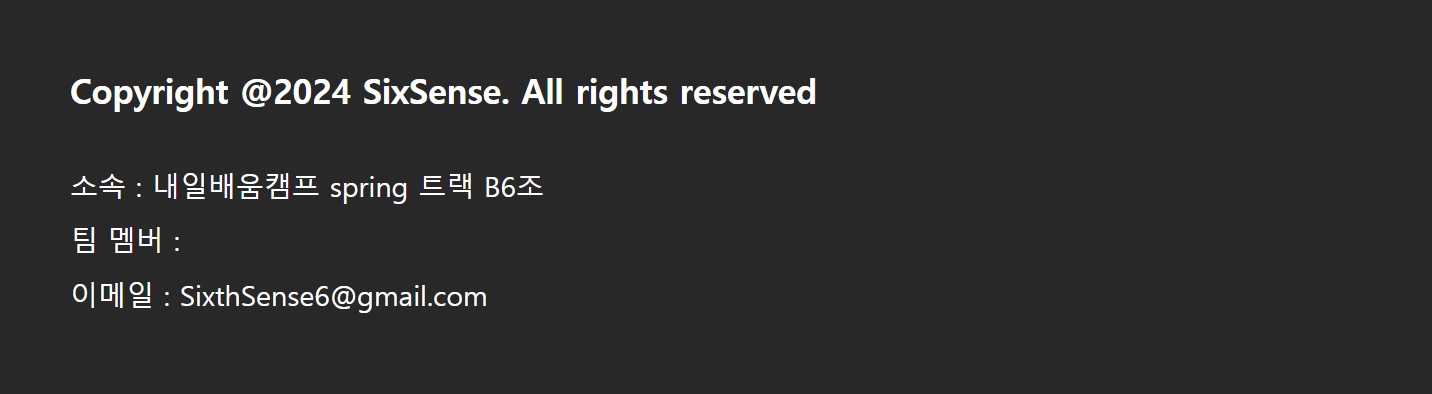
여러 명의 팀원의 코드를 하나의 파일에 가져다 넣었더니 아무도 footer의 코드는 건들지도 않았는데 아래의 이미지처럼 footer에 작게 나와야 하는 글씨가 크게 나오도록 지정한 글씨보다 더 크게 나오며 footer가 차지하는 영역의 높이가 내가 만들어둔 footer의 높이보다 더 많이 차지하게 되어 미관상 마음에 들지 않는 디자인이 나와버렸다.

⛑️🛠️문제 해결을 위한 1번째 시도 / 문제 해결! 🌤️
<div class="footer">
<span style="font-size: larger; font-weight: bold"
>Copyright @2024 SixSense. All rights reserved</span
><br />
<span style="font-size: medium" ;> <!--style 추가함-->
소속 : 내일배움캠프 spring 트랙 B6조
</span>
</div>다른 섹션에서 사용한 span의 css가 footer span에도 적용이 되어서 footer css에서 수정을 할까 하다가 span에 style로 어제 글씨 크기를 조정했기 때문에 오늘도 같은 방식으로 수정하는 게 깔끔할 것 같아서 span에 style을 줘서 금방 해결이 되었다.
그 이후에는 계속해서 어제 다 합치지 못한 팀원의 코드들까지 합치고 오류 난 부분들을 찾아 해결하는 작업을 수행했다.
-
스크롤 기능이 적용이 안 되는 부분 → 담당하는 팀원분이 해결
-
1번 문제를 해결한 후 생신 문제점
2-1. px로 크기를 지정해서 코드를 작성하고, 높이와 넓이의 값을 calc(100vw - 400px);로 지정하는 등 각자 다 다른 방식으로 지정해서 해상도마다 요소의 위치와 배치가 전부 달라짐.
→ 팀원 한 분이 전부 계산해서 뷰 포트 값으로 바꿈
⇒ 튜터님의 한마디 : 피그마로 웹프레임워크를 작성했다면 피그마에서 css 코드를 가져와서 사용하면 됐을 텐데.. (그렇다,, 우리는 구 시대적인 개발을 하느라 이런 문제점이 발생한 것이었다.) -
2번 문제를 해결하고 난 후 생긴 문제점
3-1. 푸터의 크기가 뷰 포트로 계산되어서 너무 많은 자리를 차지하게 됨.
→ 푸터의 뷰포트 크기를 원래 내가 작성했던 크기로 수정함.
3-2. 스크롤을 사용해서 페이지를 이동하면 가장 위로 올라가는 버튼이 작동을 안 함.
3-3. 버튼으로 이동을 하면 스크롤이 작동을 하지 않음.
3-4. 푸터 이후에 어떤 이유에서인지 배경 페이지가 계속 나옴.
→ 아래의 코드를 수정했더니 한 번에 해결!
🗝️여기서 잠깐! 3번의 문제점을 한 번에 해결한 코드 설명
<script>
<!--수정 전 코드-->
wrap.style.top = page * -100 + 'vh';
<!--수정 후 코드-->
const scrollToY = page * window.innerHeight;
window.scrollTo({ top: scrollToY, behavior: 'smooth' });
</script>위의 코드에서 page'는 스크롤하고자 하는 페이지 번호를 나타내며, 'wrap'은 스크롤 대상 요소를 가리킨다.
"wrap.style.top = page * -100 + 'vh';"는 CSS의 'top' 속성을 조작하여 페이지 스크롤되도록 한 코드였다.
"const scrollToY = page * window.innerHeight;"는 스크롤하고자 하는 페이지 번호를 기반으로 스크롤할 Y 위치를 계산하고 "window.scrollTo({ top: scrollToY });"는 계산된 Y 위치로 윈도우를 스크롤하도록 한 코드이다.
즉, 수정 전 코드는 CSS 'top' 속성을 조작하여 스크롤되도록 한 것이라면, 수정 후 코드는 JavaScript를 사용하여 창 자체를 직접 스크롤하도록 한 것이다.
🎑 오늘 팀프로젝트 요약 ; 5W1H

더도 말도 덜도 말고 딱 저만큼의 의문을 가지고 진행했던 오늘의 팀 프로젝트!