아래 코드처럼 Box와 Button을 감싸고 있는 {}(중괄호)의 역할은 두 개 이상의 모듈을 불러오는 것으로 한정되어있는 줄 알았다.
import { Box, Button } from "@mui/material";하지만 아래의 코드를 보면 하나의 모듈만을 불러왔음에도 불구하고 {}를 사용하지 않았더니
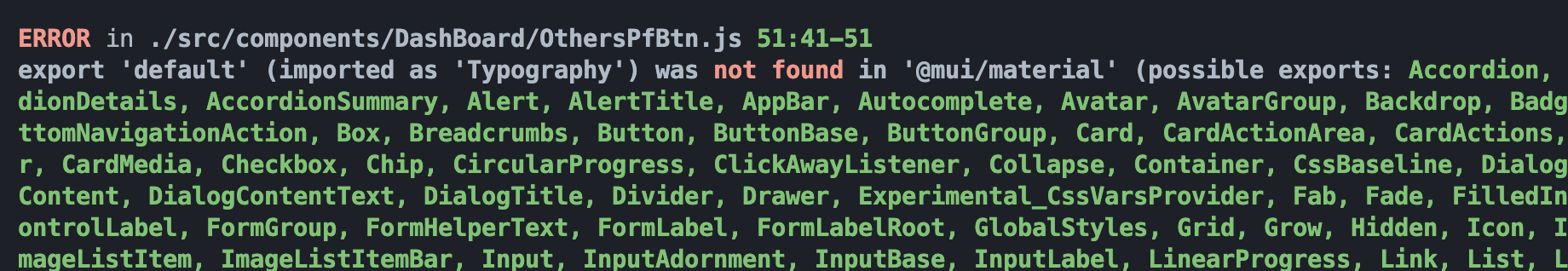
import {Typography} from '@mui/material';이러한 Error가 발생하였다.
원인은 Error에 나타난 내용 그대로 모듈을 생성할 때 작성하는 export default function 부분에 default를 생략하여 {}가 필요하다는 것이다.
다시 말하자면
export default function module() //이와 같이 작성한 모듈은 중괄호를 생략한 채 import 가능 export function module() //이와 같이 default가 생략된 모듈은 하나의 모듈이라고 import시 중괄호로 모듈을 감싸줘야 한다.