FrontEnd Develop log
1.useCallback 쓱 알고가기

레이아웃짜고 오? 프론트앤드 적성인가 싶다가 갑자기 useCallback같은 문법나오면 좀 그렇다.뭔지만 빠르게 이해하고 넘어가고 싶다면 계속 보시길useCallback: 특정 함수를 다시 만들지 않고 재사용하기 위해 사용엥? 무슨말이지?아직 감이 안온다면 이거 하나만
2.리액트 무한 스크롤링(React infinite scroll)

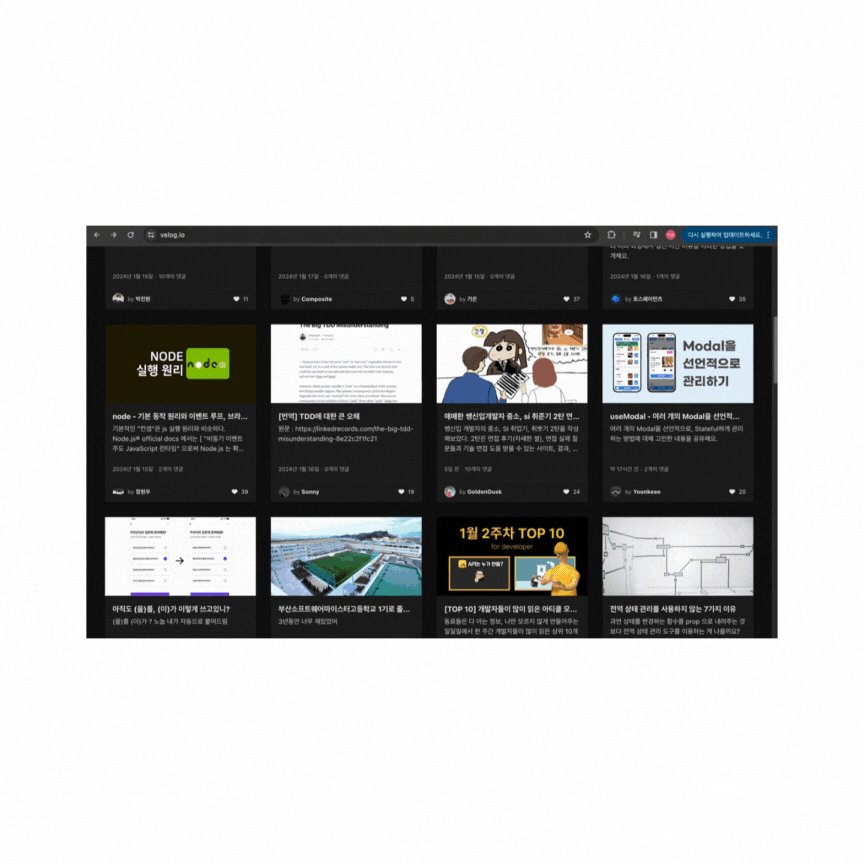
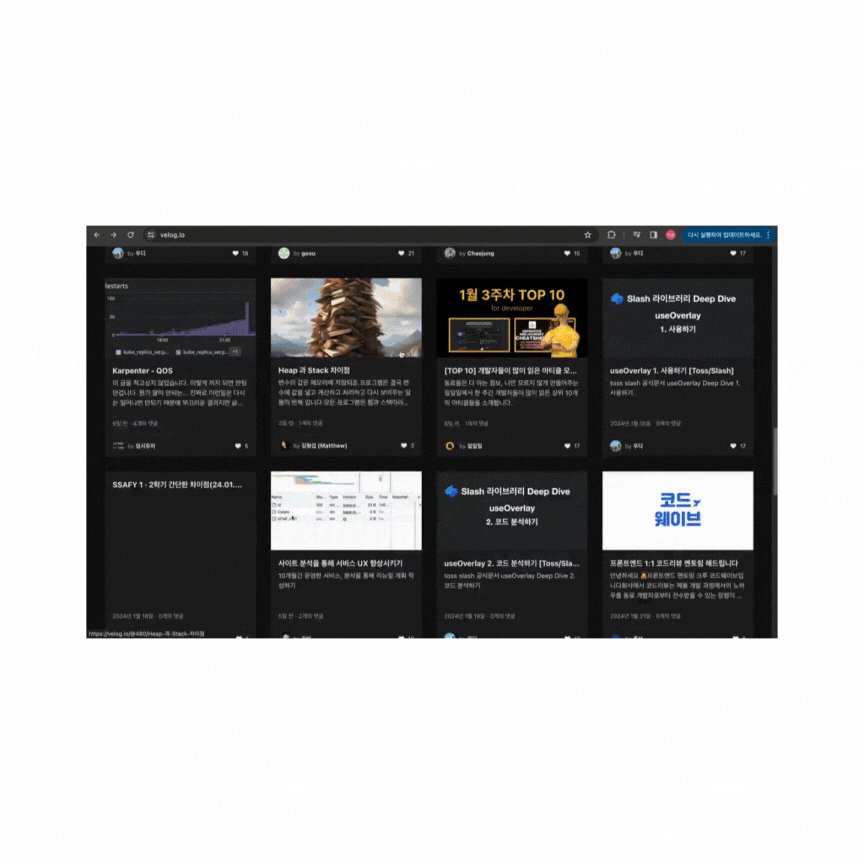
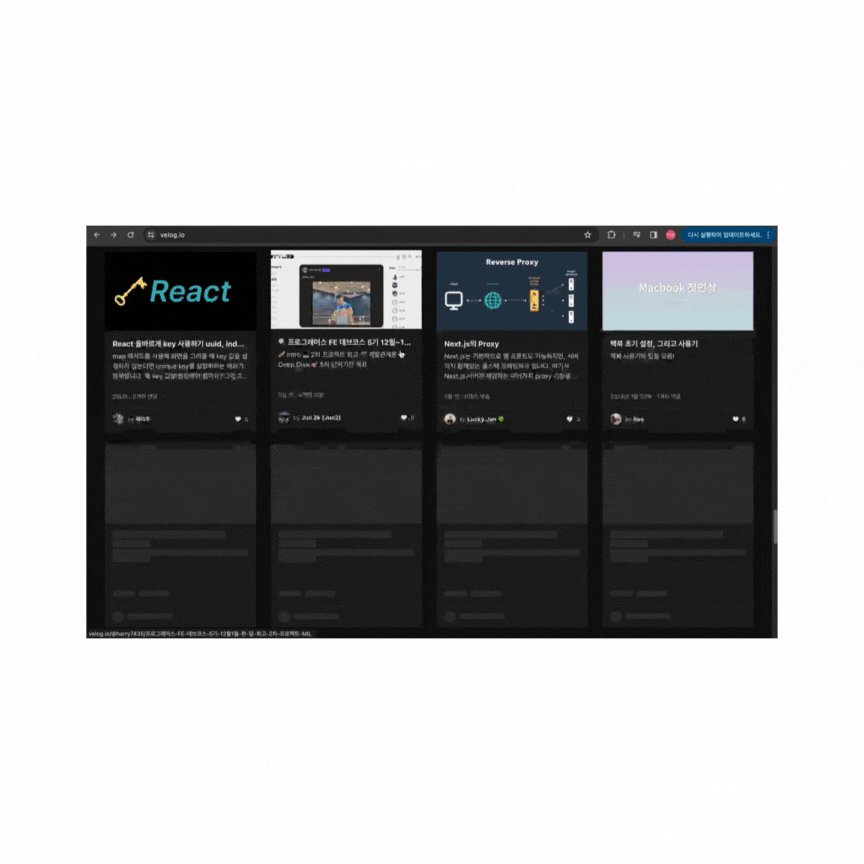
이미 봐버린 이상 해야한다...벨로그 홈페이지를 보면 데이터를 한번에 가져오는 것이 아닌 화면 스크롤 시 실시간으로 가져옴Card데이터, react-intersection-observer 끝우선 나는 React와 타입스크립트를 사용하였다. 이제 react-interse
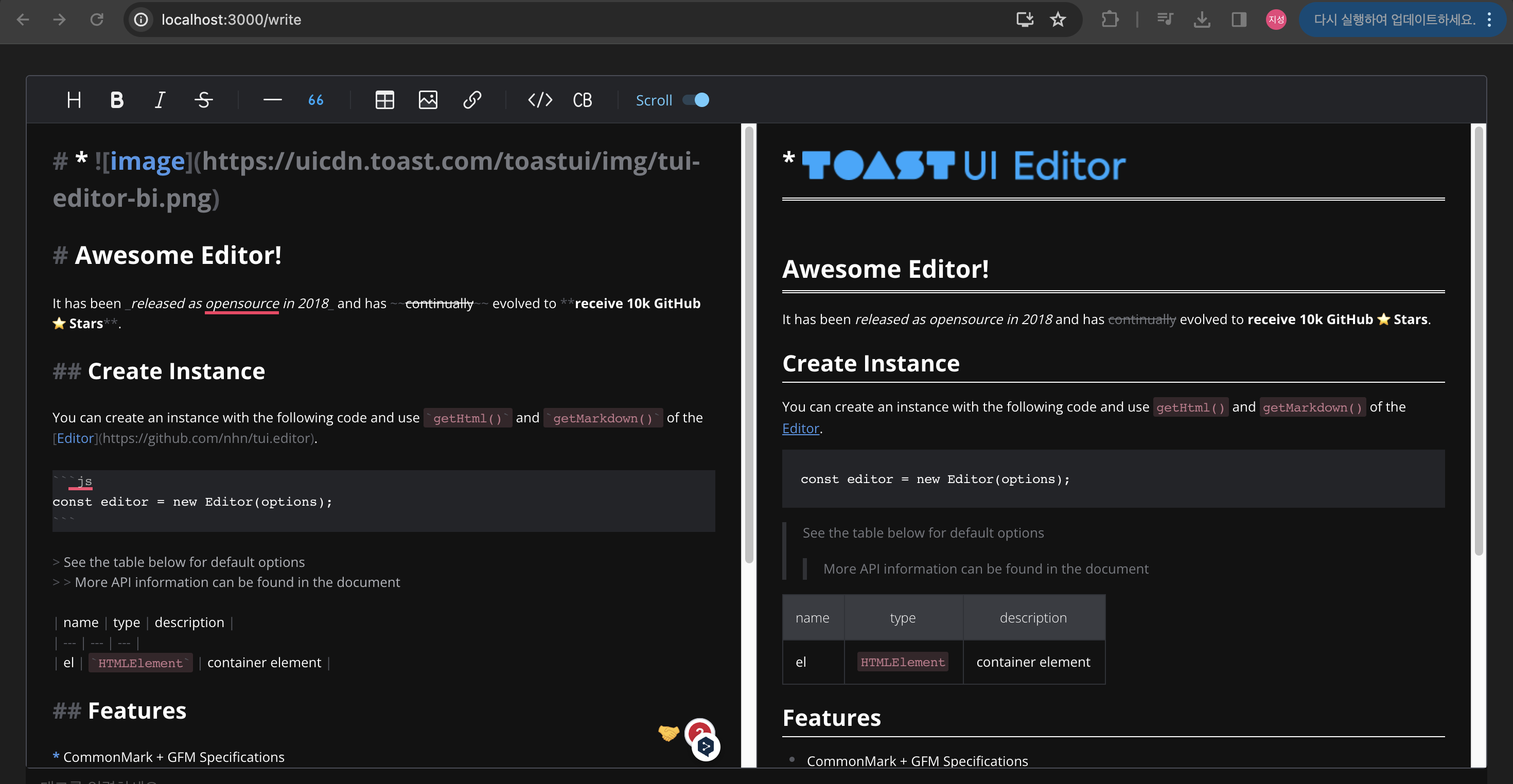
3.React Markdown (feat: toast-ui)

https://ui.toast.com/tui-editortoast-ui 마크다운 적용 코드타입스크립트 사용시 x.d.ts 파일에 declare module '@toast-ui/react-editor'; 설정 필요
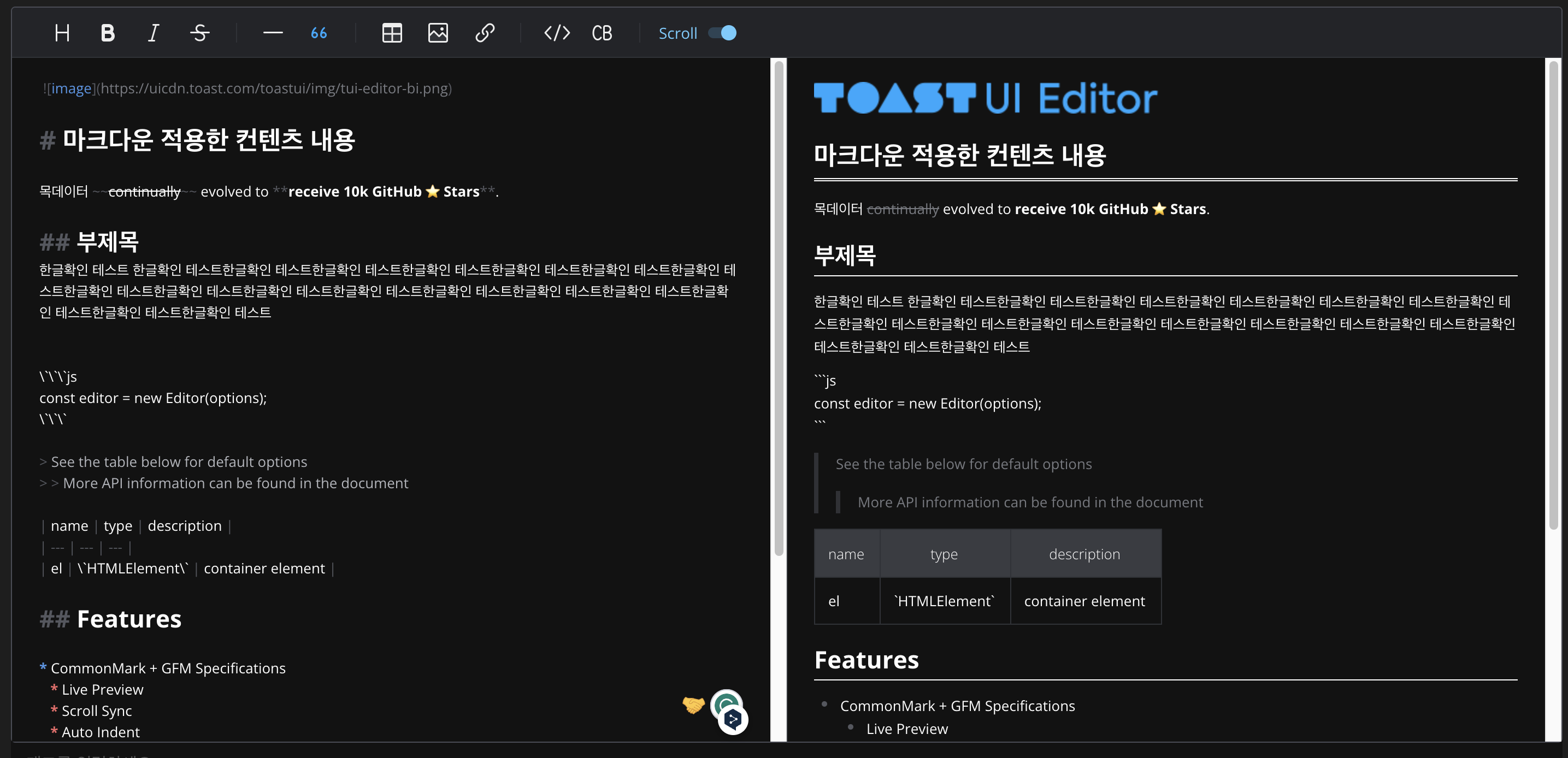
4.React 마크다운 출력 (feat: toast-ui, Viewer)

저번 글에서 toast-ui를 사용하여 마크다운으로 작성하는 코드를 게시하였다 아래 사진처럼 마크다운 에디터 적용하고 싶다면 클릭import { Viewer } from "@toast-ui/react-editor";import "@toast-ui/editor/dist/
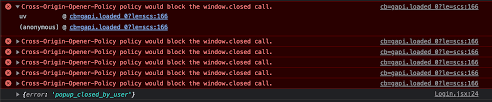
5.Cross-Origin-Opener-Policy policy would block the window.closed call. 해결 (React)

you may be getting error because of this npm package - react-google-login I suggest using this instead - @react-oauth/google 이걸 대신사용
6.HTML 기초 정리

HTML 태그는 크게 세 가지로 기능, 블록과 인라인, 빈 태그 유무 기준으로 구분할 수 있다.HTML 태그는 제목, 단락, 목차 태그 등으로 문서 전체를 디자인 한다.줄바꿈, 글자 서식 태그 등으로 문서를 디자인링크 태그로 외부 사이트를 연결이미지와 표 태그로 시각적
7.CSS 기초 문법 정리 및 실습

HTML 기초 정리 → HTML 기본태그 정리 & 실습CSS는 크게 선택자 영역과 속성 영역으로 분류된다.디자인할 HTML 태그 영역을 불러와 선택자 지정을 한다.ex) <p> 태그를 선택자로 불러온다는 뜻은 <p> 태그에 디자인 효과를 삽입하기 위해서 따로
8.React 기초 정리(JSX)

JSX는 자바스트립트의 확장 문법이다. (react로 개발할 때 사용되므로 공식적인 자바스크립트 문법은 아니다 .) JSX 형식을 작성한 코드는 브라우저에서 실행되기 전에 코드가 번들링 괴는 과정에서 바벨을 사용하여 일반 자바스크립트 형태의 코드로 변환된다.리액트(Re
9.React 기초정리 (Components)

컴포넌트는 컴퓨터 소프트웨어에 있어서, 다시 사용할 수 있는 범용성을 위해 개발된 소프트웨어 구성 요소를 일컫는다.리액트에서 컴포넌트는 class형, function형으로 나뉜다. 개념적으로 컴포넌트는 JavaScript 함수와 유사하다. “props”라고 하는 임의의
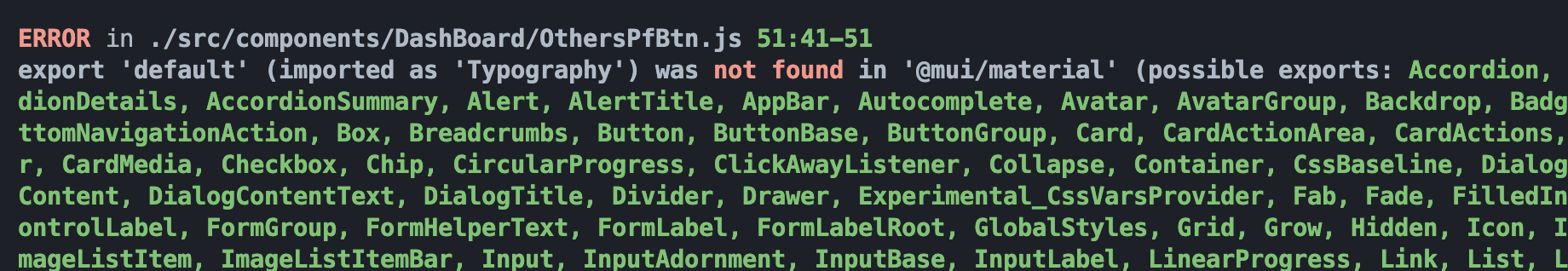
10.React에서 import할 때 '{ }' (중괄호) 유무 차이

아래 코드처럼 Box와 Button을 감싸고 있는 {}(중괄호)의 역할은 두 개 이상의 모듈을 불러오는 것으로 한정되어있는 줄 알았다. 하지만 아래의 코드를 보면 하나의 모듈만을 불러왔음에도 불구하고 {}를 사용하지 않았더니 이러한 Error가 발생하였다.원인은 Err
11.JSP 기본 문법

템플릿 데이터JSP 전용 태그내장 객체템플릿 데이터 클라이언트로 출력되는 콘텐츠 HTML, 자바스크립트, 스타일 시트, JSON, XML, 일반 텍스트 등이 여기에 해당한다.JSP 전용 태그 서블릿 생성 시 특정 자바 코드로 바뀌는 태그Directives(<%@
12.jQuery 기초 정리

제이쿼리(jQuery)는 웹 사이트에 자바스크립트를 더욱 손쉽게 활용할 수 있게 해주는 오픈 소스 기반의 자바스크립트 라이브러리이다.HTML DOM을 손쉽게 조작할 수 있으며, CSS 스타일도 간단히 적용할 수 있다.애니메이션 효과나 대화형 처리를 간단하게 적용할 수
13.TypeScript: any와 Generic의 차이점

TypeScript는 JavaScript의 상위 집합으로, 정적 타입 검사를 통해 코드의 안정성과 가독성을 높이는 데 초점을 맞추고 있다. 이 글은 TypeScript에서 자주 사용되는 두 가지 타입, any와 Generic의 차이점에 대해 설명한다. any 타입
14.이벤트 버블링이란? (feat: stopPropagation)

이벤트 버블링(Event Bubbling)은 특정 DOM 요소에서 이벤트가 발생했을 때, 그 이벤트가 상위 요소들로 전파되는 과정을 말한다. 간단히 심플하게 쉽게 말해, 클릭이나 키보드 입력 같은 이벤트가 가장 깊숙한 요소에서 시작하여, 부모 요소를 통해 최상위 요소까
15.pnpm이 무엇인가

PNPM은 "Performant NPM"의 약자로, 성능과 효율성을 강조한 패키지 매니저이다.PNPM은 빠르고 효율적인 패키지 매니저로, Node.js 생태계에서 널리 사용되는 NPM과 Yarn의 대안이다. PNPM은 패키지를 설치할 때 디스크 공간을 절약하고, 프로젝
16.왜 NextJS가 SEO에 강점을 가지는가?

Next.js가 SEO(검색 엔진 최적화)에 강점을 가지는 이유는 서버 사이드 렌더링(SSR)과 정적 생성(Static Generation)이라는 렌더링 방식을 지원하기 때문이다. 이 방식들이 어떻게 SEO에 도움을 주는지 쉽고 얕게 알아봅시다.기본 원리: Next.j
17.SEO란?

SEO(Search Engine Optimization), 즉 검색 엔진 최적화는 웹사이트가 검색 엔진 결과 페이지에서 더 높은 순위에 노출되도록 웹사이트의 구조와 콘텐츠를 최적화하는 작업을 말한다. 쉽게 말해, SEO는 사람들이 Google이나 다른 검색 엔진에서 특
18.왜 nextjs는 중첩라우팅으로 file-system 방법을 채택했을까?

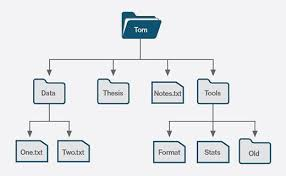
Next.js가 중첩 라우팅(Nested Routing)을 File-System Routing 방식으로 채택한 이유는 주로 개발자의 생산성과 코드의 직관성을 높이기 위한 전략적인 선택이라고 한다. 아래는 그 이유를 자세히 설명한 내용이다.파일이 곧 경로: Next.js
19.partial rendering란 무엇일까? (feat: Nextjs)

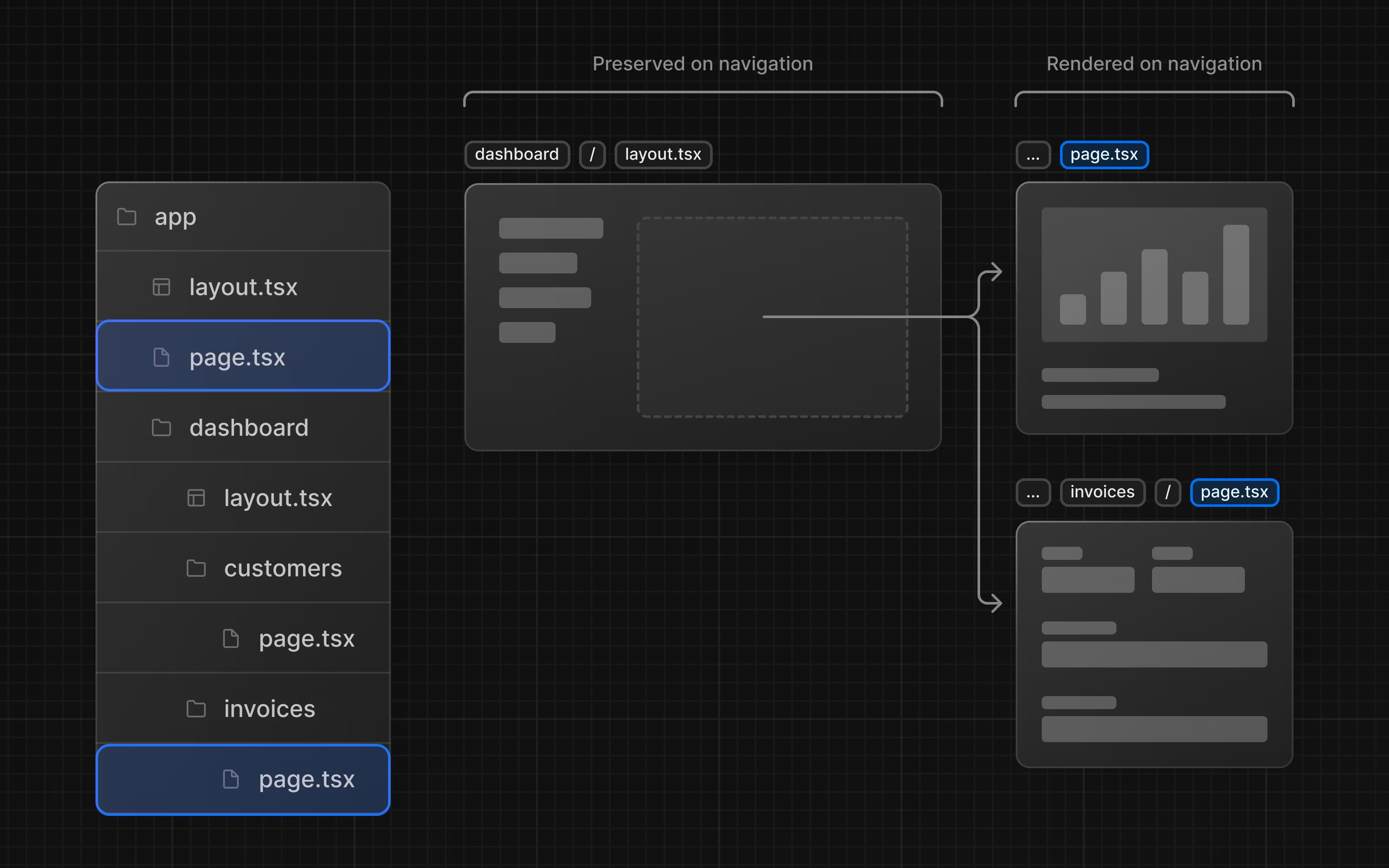
공식문서 클릭 https://nextjs.org/learn/dashboard-app/creating-layouts-and-pages#nested-routing Partial Rendering이란? > Partial Rendering은 Next.js에서 사용자가 페
20.The <Link> component에 대해서 (Next.js 공식문서 참고)

이 글에서는 Next.js의 Link 컴포넌트와 그것이 일반적인 <a> 태그와 어떻게 다른지, 그리고 Next.js가 페이지 전환을 더 빠르고 부드럽게 만드는 이유를 설명하고 있다.일반적인 웹사이트에서 <a> 태그를 클릭하면, 브라우저가 새 페이지를 로드할
21.'use client' 가 뭐지? (nextjs)

공식문서 스터디 중 정리공식문서 코드 일부Next.js에서 "use client";라는 지시는 클라이언트 컴포넌트(Client Component)로 지정하는 역할을 합니다. 이 구문을 파일 맨 위에 추가하면, 해당 파일이 클라이언트 측에서만 실행되는 컴포넌트임을 명시하
22.서버 컴포넌트(Server Components)와 클라이언트 컴포넌트(Client Components)의 차이 빨리알고가기

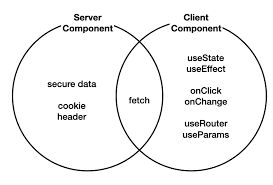
localhost:3000에서 개발 중인 상황을 가정하면서, 서버 컴포넌트와 클라이언트 컴포넌트의 차이점과 각각의 장단점을 예시로 설명상황: 사용자가 localhost:3000에서 로그인 폼에 ID와 비밀번호를 입력하고 로그인을 시도.서버 컴포넌트에서의 처리:사용자가
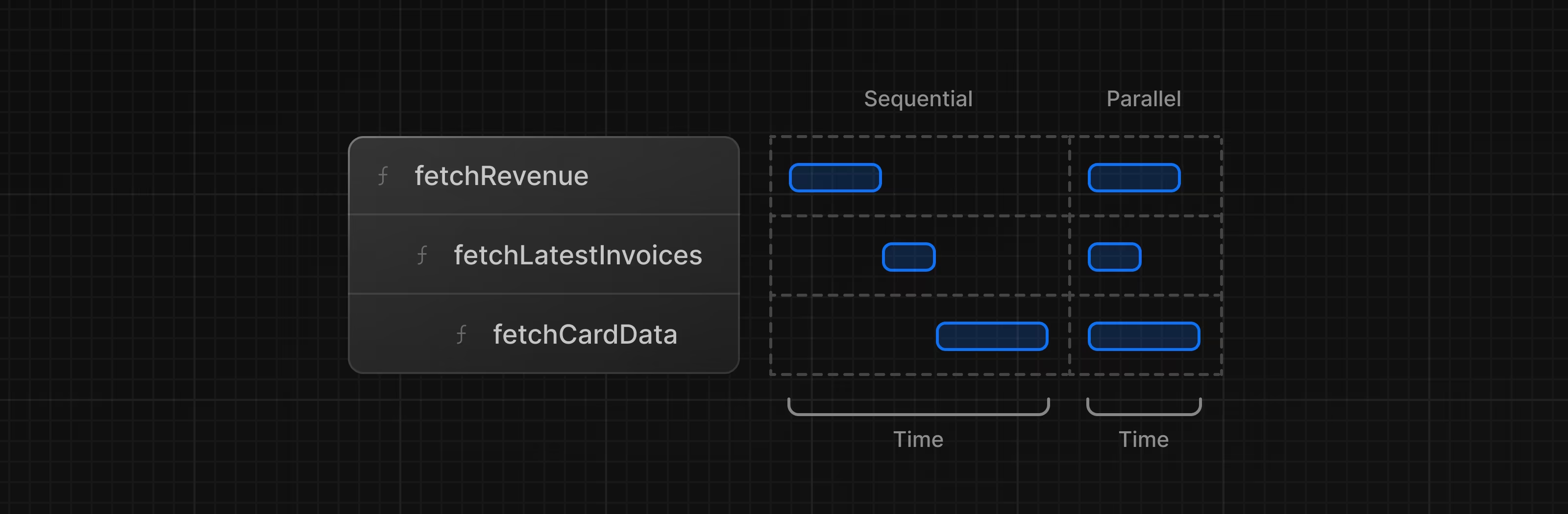
23.request waterfalls? 뭐징? (Next.js 공식문서 정리)

공식문서 보기 사진 설명 >- Sequential (순차적): 이 부분은 요청이 순차적으로 처리되는 방식이다. 첫 번째 함수(fetchRevenue)가 완료된 후에야 두 번째 함수(fetchLatestInvoices)가 실행되며, 두 번째 함수가 완료된 후
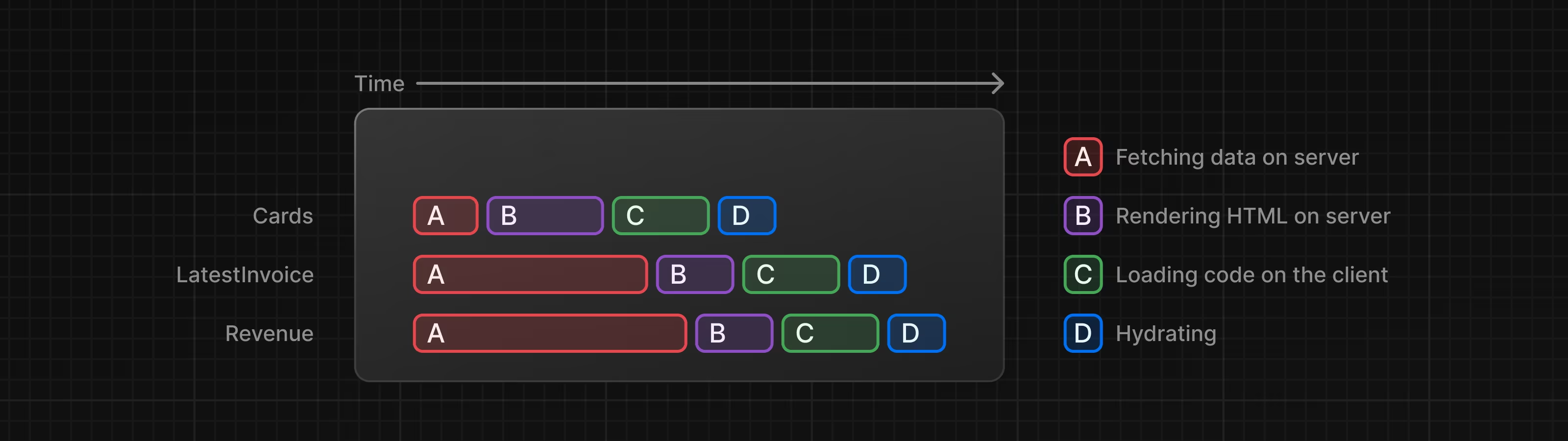
24.streaming이 뭐징? (Next.js)

streaming이 뭐징? 멜론인가? 스트리밍이란? > 스트리밍은 큰 데이터를 여러 작은 조각(chunk)으로 나누어 서버에서 클라이언트로 순차적으로 전송하는 기술이다. 즉, 모든 데이터가 한꺼번에 로드될 때까지 기다리지 않고, 준비된 부분부터 조금씩 화면에 보여줄
25. use-debounce (feat: Next.js, Debouncing) 알아보기

공식문서 참고 >웹 애플리케이션에서 사용자 입력에 따라 실시간으로 데이터를 조회하거나 필터링해야 하는 경우가 많다. 예를 들어, 검색 창에 키워드를 입력하면 그에 맞는 결과를 실시간으로 보여주는 기능이 그렇다. 하.지.만 이때 발생할 수 있는 문제 중 하나는 사용
26.TypeScript 새롭게 접근해보기: 타입을 집합으로 이해하기

원문참고TypeScript의 타입 시스템을 이해하는 데 어려움을 겪고 있는 스타터에게 도움이 될 만한 접근 방식이 있다. 바로 TypeScript의 타입을 "집합(Set)"으로 생각하는 것이다. 이 방법은 TypeScript의 여러 기능을 더 쉽게 이해하고, 복잡한 타
27.Server Actions이란?

Server Actions는 Next.js 13에서 도입된 기능으로, 서버에서 실행되는 함수를 클라이언트 컴포넌트에서도 간편하게 호출할 수 있게 해준다. 이 기능은 Next.js의 새로운 App Router와 함께 사용되며, 서버에서만 실행되어야 하는 로직(예: 데이터
28.Next.js 공식문서에서 알아보는 Revalidate와 Redirect의 중요성

공식문서 참고 Next.js에서는 데이터가 변경될 때 이를 최신 상태로 유지하기 위한 몇 가지 중요한 기능을 제공합니다. 이번 글에서는 Revalidate와 Redirect 기능에 대해 자세히 알아보겠습니다. 특히, 캐싱된 데이터를 최신 상태로 유지하고, 사용자를
29.TypeScript에서 인터페이스와 타입의 차이, 장단점, 탄생배경

TypeScript에서 인터페이스(interface)와 타입(type)은 모두 객체의 형태와 구조를 정의하는 데 사용됨. 인터페이스는 TypeScript가 처음 설계될 때부터 있던 기능임. Java와 같은 객체 지향 언어의 영향을 받아 클래스와 연동되는 구조적인 정의가
30.TypeScript의 Branded Types으로 런타임 유형 안전성 개선하기

원문 작성자: Matías Hernández, 참고 링크: Improve Runtime Type Safety with Branded Types in TypeScript코드의 안전성과 신뢰성을 높이기 위해 타입스크립트를 사용한다는 것은 이미 잘 알려진 사실이다. 하지만
31.mockapi 사용법 with React-CSR(2024-2 OpenSourceStudio 수업 참고 자료)

mockapi를 사용법에 포커스를 맞춘 오픈소스 스튜디오(Open Source Studio) 02분반 실습용 참고자료입니다. 무료버전 사용하시면 됩니다. 클릭! => mockapi 사이트 접속'Get started' 버튼 눌러주세요.회원가입(저는 깃허브 sign in
32..eslintrc.json 모르면 기술면접 떨어짐

일단 죄송합니다. 작성일 기준으로 저는 기술면접 경험없습니다.그래도 일단 들어오셨으니 얕고 유용한 내용 가져가보세요. 프론트엔드 개발자에게 있어 코드의 품질과 일관성을 유지하는 것은 매우 중요합니다. 특히, 현업에서는 혼자 프로젝트를 진행하는 경우가 거의 없다는 것은
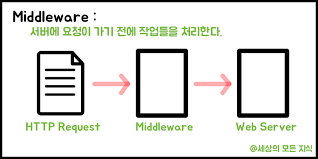
33.미들웨어 프록시란?(CORS(Cross-Origin Resource Sharing), React)

업로드중..프록시는 클라이언트(브라우저)와 서버 사이에 중계 역할을 하는 서버입니다. 클라이언트가 특정 서버에 직접 요청을 보내지 않고, 중간에 위치한 프록시 서버가 요청을 대신 전달하고 그 응답을 다시 클라이언트로 보내는 방식입니다.미들웨어 프록시는 개발 환경에서 자
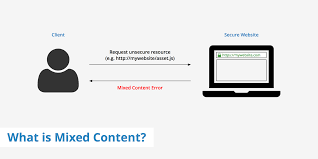
34.Mixed Content 에러 해결하기 (feat: Vercel Serverless Function)

HTTPS로 배포된 React 애플리케이션에서 HTTP API(서울시 문화행사 정보)를 호출하려고 할 때 Mixed Content 에러가 발생한다.하필 서울시 open api는 https 프로토콜을 제공하지 않기 때문에 (https로 변환하는 방법) 위 방법도 안먹힌다
35.자바스크립트 - 일급객체 빠르게 알아보기

JavaScript에서 "함수는 일급 객체이다"라는 개념을 설명하기 위해 작성.무명의 리터럴로 생성할 수 있다. 즉, 런타임에 생성이 가능하다.변수나 자료구조(객체, 배열 등)에 저장할 수 있다.함수의 매개변수에 전달할 수 있다.함수의 반환값으로 사용할 수 있다.이름이
36.자바스크립트 - 렉시컬 스코프(lexical scope) 빠르게 알아보기

모던 자바스크립트 Deep Dive 예시코드 참고자바스크립트에서 렉시컬 스코프는 "함수가 어디서 호출되는지"가 아니라 "함수가 어디서 정의되었는지"에 따라 상위 스코프가 결정되는 것을 말한다.먼저 첫 번째 코드를 보면:이 코드에서 함수 innerFunc는 전역에서 정의
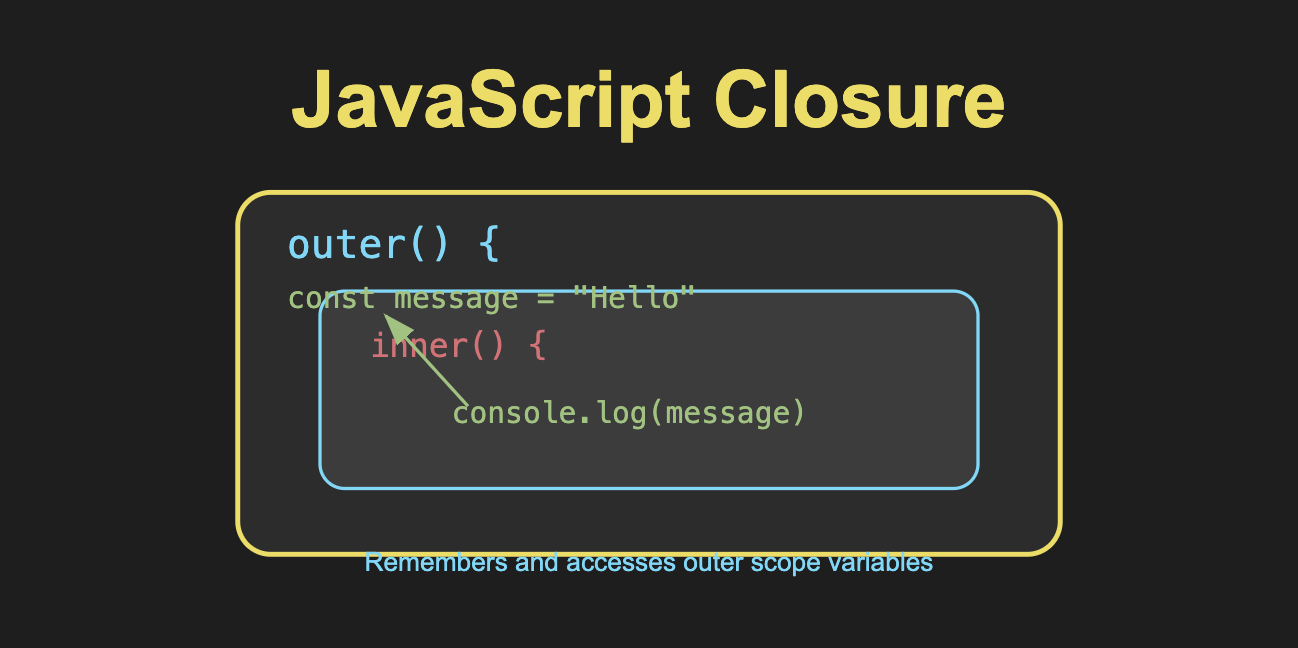
37.클로저에 대해서 설명해주세요 -자바스크립트-

모던 자바스크립트 Deep Dive 서적을 참고했습니다.사실 클로저는 자바스크립트 고유의 개념이 아니다. 클로저의 정의가 ECMAScript사양에 등장하지 않는다.MDN(신뢰할 수 있는 개발자 문서. 공식문서는 아님) 曰: “클로저는 함수와 그 함수가 선언된 렉시컬 환
38.양자 컴퓨터 쉽고 빠르게 이해하기

양자역학적인 현상을 쓴다? 0과 1이 동시에 존재한다..?전자가 저기있을 수도 있고 여기 있을 수도 있다..? 그러나 관측하는순간 여기에 나타난다..? 이게 뭐고 뭐가 대단하길래 요즘 난리일까?빠르게 알아보자.양자 컴퓨터는 양자역학적 현상을 활용하여 연산을 수행하는 새
39.SEO 적용하기 (feat: nextjs, vercel, google search console)

글을 읽기 전에 SEO가 뭔지 빠르게 알고 가기 => SEO가 뭐징?고생해서 웹 서비스 하나 만들었다. ⇒ 사용자가 있어야 의미가 있다. ⇒ 사용자에게 노출시켜야한다. ⇒ 지인들에게 일일이 url을 나눠준다?ㄴㄴ ⇒ 구글에 검색하게 한다. => 서비스 이름, 관련 검색
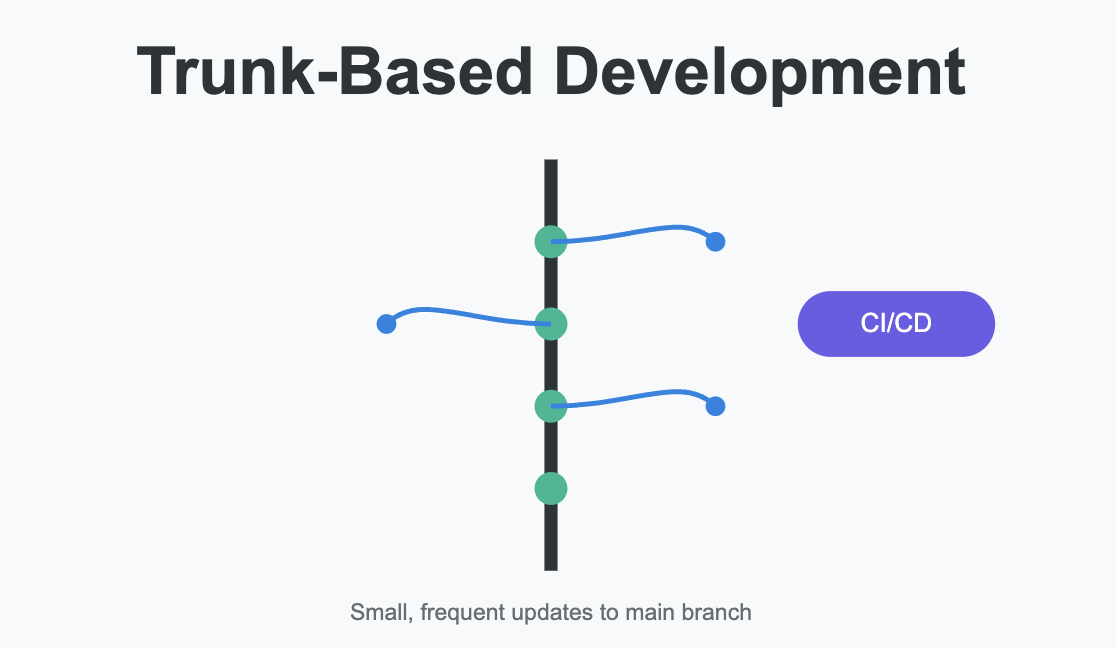
40.트렁크(Trunk) 기반 개발: 현대 소프트웨어 개발의 핵심 전략

참고문서 핵심 키워드트렁크(Trunk) / 메인 브랜치(Main Branch)CI/CD (지속적 통합/배포)소규모 빈번한 커밋피처 플래그(Feature Flag)자동화된 테스트코드 리뷰소프트웨어 개발에서 가장 중요한 것 중 하나는 "얼마나 빠르고 안정적으로 새로운 기능
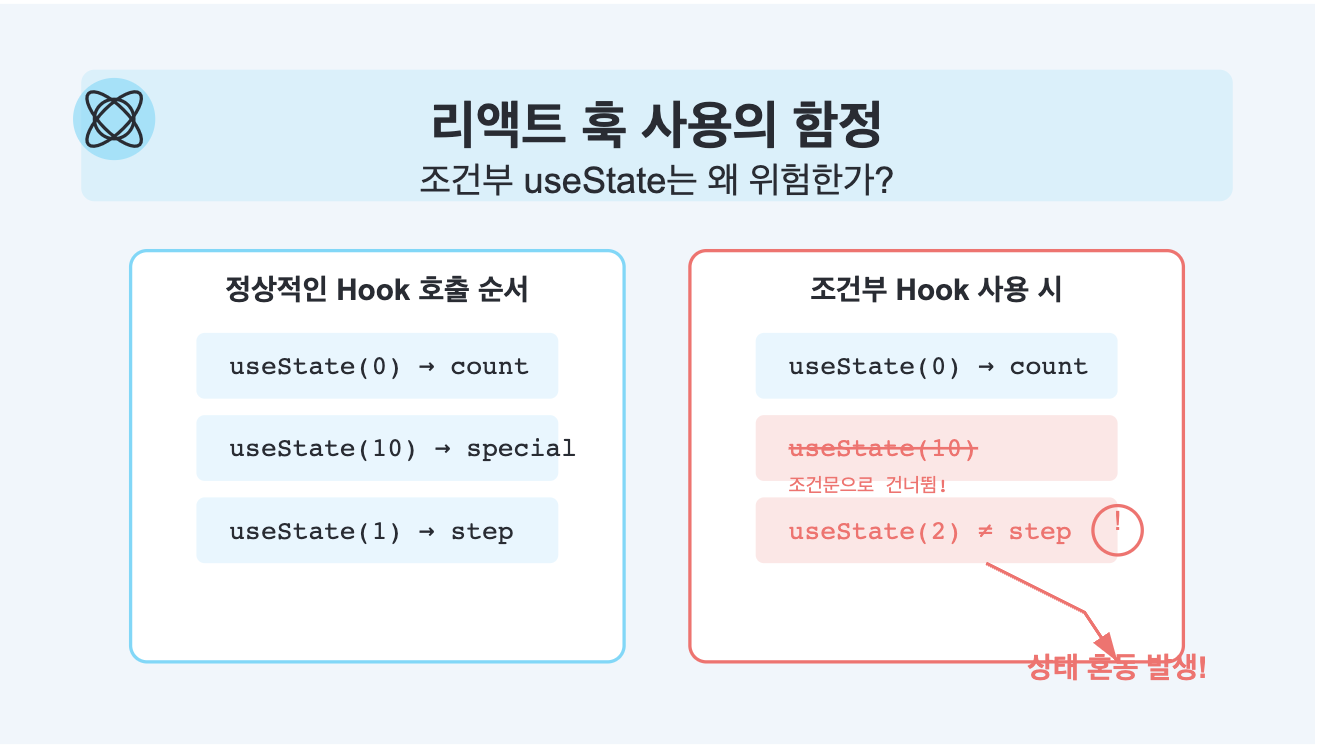
41.useState를 조건문 안에서 사용하면 안 되는 이유

"Hook은 컴포넌트의 최상위 레벨에서만 호출해야 한다"리액트를 사용하다 보면 마주치는 규칙 중 하나는 "Hook은 컴포넌트의 최상위 레벨에서만 호출해야 한다"는 것이다. 특히 useState를 조건문이나 반복문, 중첩된 함수 내부에서 사용하면 안 된다. 이 규칙을 어
42.클로저 실전편(feat: React, Redux)

문제 상황: 상태는 변했는데 콘솔에는 예전 값이? 저는 지금 취준을 위해 프로젝트를 달리고 있습니다. 리액트와 리덕스로 개발하다 보니 이런 상황을 자주 마주쳤습니다. > 위 코드에서 저는 getUserAction이 성공적으로 완료된 후 업데이트된 userDataSt
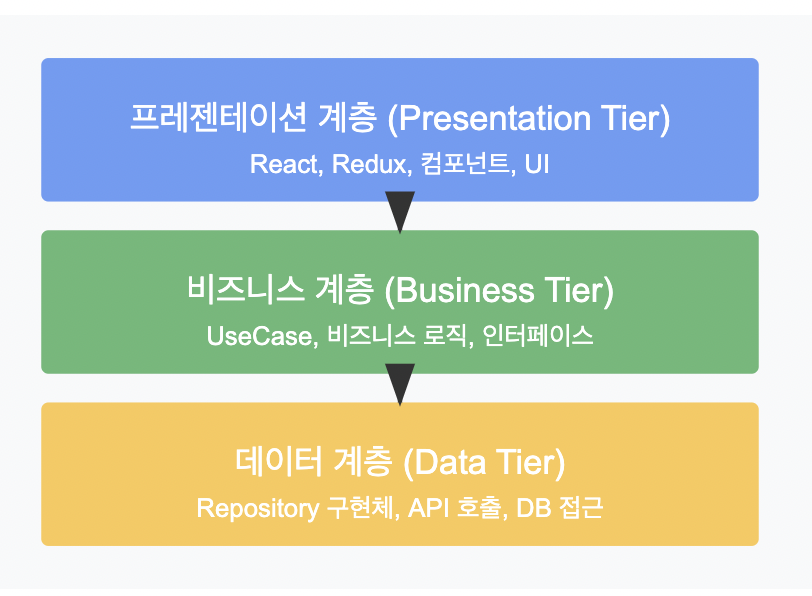
43.3계층 구조(3-Tier Architecture)의 이해와 실제 적용

웹 애플리케이션 개발이 점점 복잡해지면서, 초기의 단일 구조(Monolithic) 애플리케이션은 여러 문제점을 드러냈습니다. 이런 문제를 해결하기 위해 등장한 것이 3계층 구조(3-Tier Architecture) 입니다. IBM, Oracle, Microsoft 등의
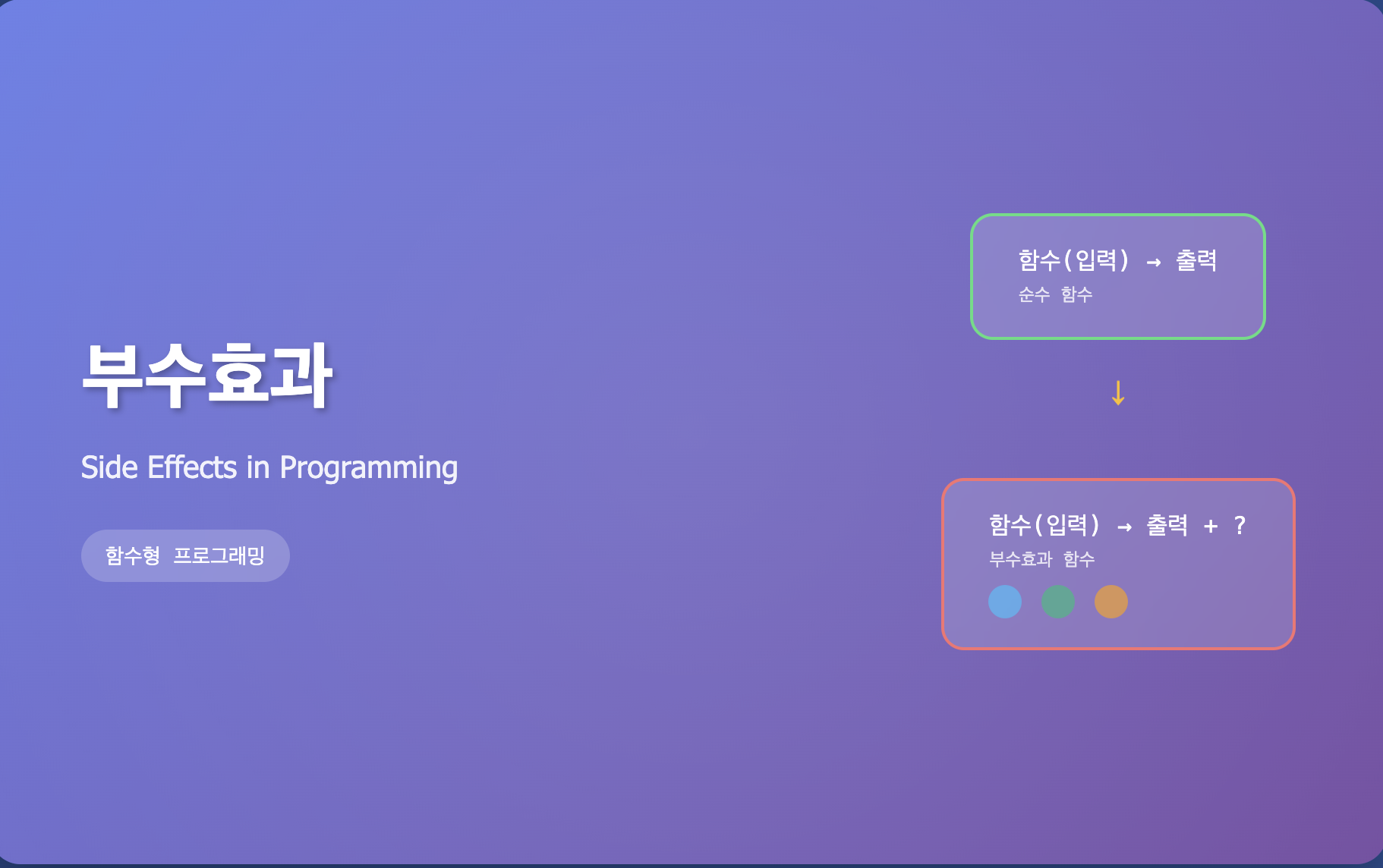
44.부수효과(Side Effect)란? -javascript-

예측가능한 코드, 상태관리와 밀접한 개념인 부수효과(Side Effect)에 대해 알아보자. 부수효과(Side Effect)란? > 부수효과는 함수가 실행될 때 함수 외부의 상태를 변경하거나, 외부 상태에 의존하는 모든 행위를 말한다. > 부수효과에서 언급하는 '
45.더 좋아진 타입스크립트

원문: Announcing TypeScript Native Previews - Microsoft Dev BlogsMicrosoft TypeScript 팀이 2025년 5월 22일, TypeScript Native Previews의 광범위한 가용성을 발표했습니다. 이는