글을 읽기 전에 SEO가 뭔지 빠르게 알고 가기 => SEO가 뭐징?
필요성
고생해서 웹 서비스 하나 만들었다. ⇒ 사용자가 있어야 의미가 있다. ⇒ 사용자에게 노출시켜야한다. ⇒ 지인들에게 일일이 url을 나눠준다?ㄴㄴ ⇒ 구글에 검색하게 한다. => 서비스 이름, 관련 검색어를 구글에 검색했을때 우리 서비스가 상위에 노출되어야한다.
- 구글 검색창에 내가 만든 서비스 명을 검색했을때 나오게 하려면 구글의 검색 인덱스에 등록되어야 한다.
- 이를 위해 구글 서치 콘솔에 사이트를 등록하고 인덱싱을 요청해야한다.
- 그냥 자연 크롤링도 가능하지만 상대적으로 시간이 오래걸린다.
- 그렇다고 구글 서치 콘솔 등록만으로 상위 노출이 보장되지는 않는다.
- SEO 최적화, 양질의 컨텐츠, 사용자 경험 등이 모두 중요하다.
- 구글 서치 콘솔 등록은 이 과정의 첫 단계이다.
정리하자면
구글검색창에 검색 시 나의 프로젝트가 빨리빨리 상위에 뜨기 위해서는
구글 서치 콘솔등록 + 메타데이터 최적화(SEO)를 해야한다.
메타데이터 최적화(SEO) 먼저 해보자
공식문서에 나오는 5가지 메타데이터 요소들의 필요성 요약
favicon.ico (파비콘)
- 웹브라우저 탭에 보이는 작은 아이콘
- 사용자가 여러 탭을 열었을 때 어떤 사이트인지 빠르게 구분 가능
- 네이버 -> 녹색 N, 깃헙 -> 고양이 모양
icon (일반 아이콘)
- 모바일 기기나 데스크톱에서 웹사이트 바로가기 아이콘
- 앱 아이콘처럼 보이는 큰 아이콘
- 사용자 기기의 홈 화면이나 바탕화면에 웹사이트 바로가기를 만들 때 사용
manifest.json
- 웹앱의 설치 및 표시 방식을 정의하는 설정 파일
- PWA(Progressive Web App) 구현에 필요한 정보를 포함
- 사용자가 웹사이트를 마치 모바일 앱처럼 사용할 수 있게 해줌
opengraph-image (오픈그래프 이미지)

- 링크 공유 시 보이는 대표 이미지
- 링크의 미리보기 이미지를 예쁘게 만들어줌
- 사용자의 클릭율에 영향
robots.txt
- 검색엔진 크롤러에게 웹사이트 탐색 규칙을 알려주는 파일
- 어떤 페이지를 검색 결과에 보여줄지, 숨길지 지정
- 웹사이트의 중요한 페이지는 노출하고, 민감한 페이지는 숨기는 역할
- SEO(검색 엔진 최적화)에 매우 중요한 파일
- 예: 관리자 페이지는 숨기고, 검색 결과 페이지는 검색 노출
예시 코드(필자의 프로젝트에 맞는 코드이기 때문에 참고용으로만 봐주세요..)
import { MetadataRoute } from 'next'
export default function robots(): MetadataRoute.Robots {
const baseUrl = process.env.NEXT_PUBLIC_SITE_URL || 'https://npmhub.vercel.app'
return {
// 크롤러 규칙
rules: [
{
// 구글 크롤러에 대한 특별 규칙
userAgent: 'Googlebot',
allow: [
'/',
'/search/*',
'/detail/*',
],
disallow: [
'/api/*', // API 엔드포인트 제외
'/_next/*', // Next.js 내부 파일 제외
'/static/*', // 정적 파일 제외
],
},
{
// 다른 모든 크롤러에 대한 규칙
userAgent: '*',
allow: [
'/',
'/search/*',
'/detail/*',
],
disallow: [
'/api/*',
'/_next/*',
'/static/*',
],
}
],
// 사이트맵 위치
sitemap: `${baseUrl}/sitemap.xml`,
// 표준 호스트 선언
host: baseUrl,
}
}sitemap.xml (필자는 ts 확장자로 함. Next.js 13 이상에서는 sitemap.ts 파일로 만들어도 자동으로 XML 형식으로 변환해줌.)
- 웹사이트의 페이지 구조를 검색엔진에 알려주는 지도 역할
- 각 페이지의 중요도(priority)와 업데이트 주기(changeFrequency) 정보 제공
- 검색엔진이 누락 없이 사이트의 모든 중요 페이지를 발견할 수 있도록 안내
- 효율적인 색인 생성으로 검색 노출 가능성 증가
import type { MetadataRoute } from 'next'
export default async function sitemap(): Promise<MetadataRoute.Sitemap> {
const baseUrl = process.env.NEXT_PUBLIC_SITE_URL || 'https://npmhub.vercel.app'
const staticPages: MetadataRoute.Sitemap = [
{
url: `${baseUrl}`,
lastModified: new Date(),
changeFrequency: 'daily',
priority: 1.0
},
]
return staticPages
}여기까지 SEO 최적화가 되었다면!
Google Search Console에 등록하기
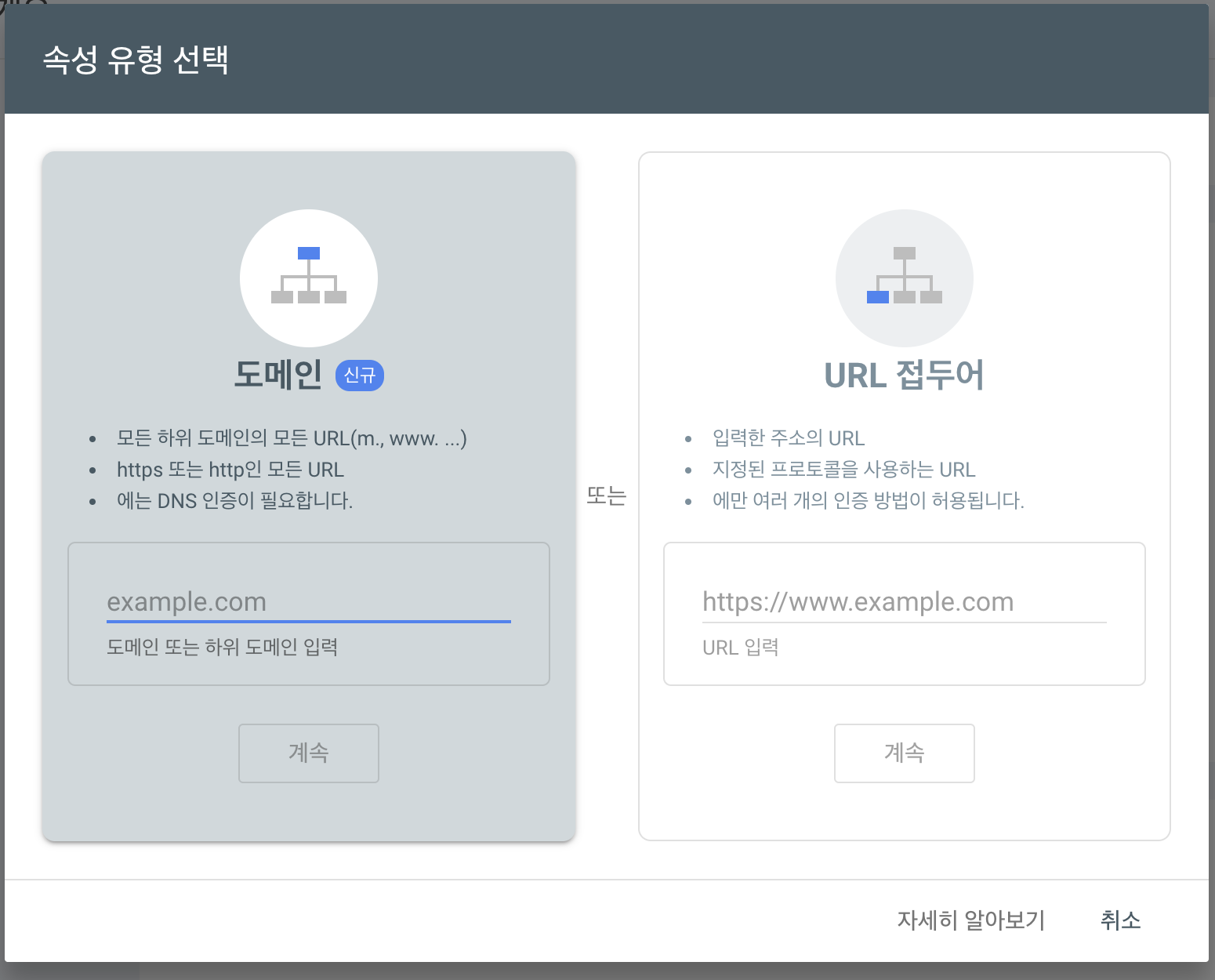
Google Search Console <= 여기에 들어가서

선택을 하는데 지금은 DNS 관련 비용없이 해야하기 때문에 필자는 오른쪽의 url 접두어를 선택하여 vercel로 배포한 url을 넣었다.
그럼 verfication 코드를 보여주는데 이걸 메타데이터 파일에 추가한다.
// app/layout.tsx
... 생략
export const metadata: Metadata = {
... 생략
verification: {
google: 'KKAVIyXJmhqKL0jj2c6OT8mUawJAktjzV88OUMnCm_s',
}, // 여기여기
category: 'Technology',
};
... 생략
export default function RootLayout({ children }: { children: React.ReactNode }) {
return (
<html lang="en">
<body>
<ClientRoot>
<ClientLayout>{children}</ClientLayout>
</ClientRoot>
</body>
</html>
);
}
verfication 코드 넣어야하는 이유
- 사이트 전체 소유권 확인
- 하위 페이지 메타데이터에 중복 추가할 필요 없음
- Next.js에서는 루트 레이아웃의 메타데이터가 전체 사이트에 적용됨
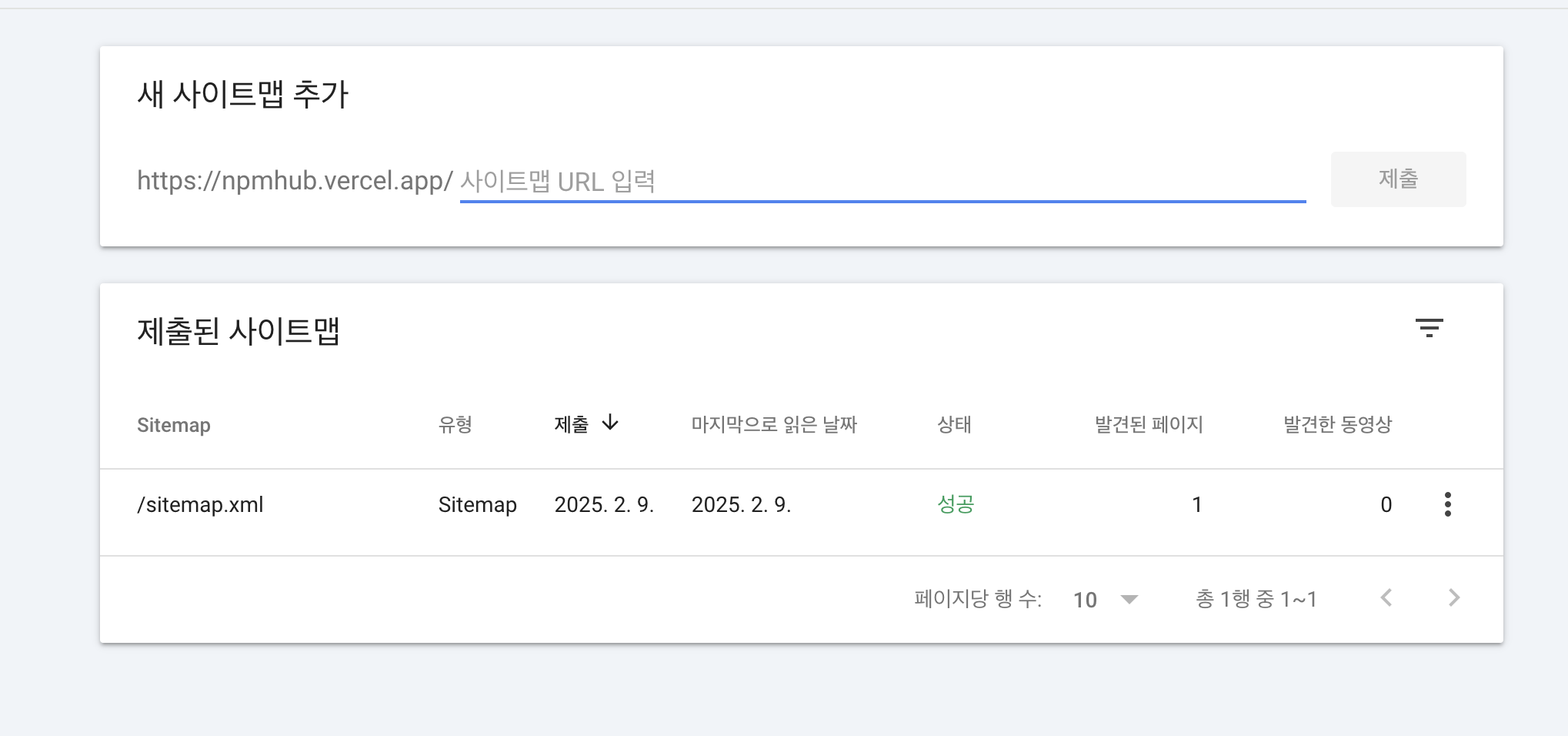
이후 콘솔에 만든 사이트맵을 제출한다.
제출하는 이유는
- 구글 검색 엔진이 웹사이트의 모든 중요 페이지를 더 빠르고 정확하게 발견
- 수동으로 모든 페이지를 크롤링하는 시간 단축
필자는 sitemap.ts로 만들었지만 여기에서의 등록은 sitemap.xml로 해야한다. 그러면 nextjs가 알아서 ts확장자를 xml로 변환해준다.
이후 구글 서치 콘솔에 인덱싱이 될 때까지 기다린다. 며칠 ~ 몇 주 걸린다고 한다.