mockapi를 사용법에 포커스를 맞춘 오픈소스 스튜디오(Open Source Studio) 02분반 실습용 참고자료입니다.
시작하기
무료버전 사용하시면 됩니다.
클릭! => mockapi 사이트 접속
'Get started' 버튼 눌러주세요.
회원가입(저는 깃허브 sign in 했습니다.)
- 로그인 후 프로젝트 폴더로 이동됩니다.
무료버전은 계정 당 프로젝트 1개까지 생성가능합니다.- 알맞은 프로젝트 이름으로 하나 생성해주세요.
(사진을 보시면 저는 OSS_Example로 미리
만들었습니다.)- 프로젝트 생성 후 클릭하여 이동해주세요
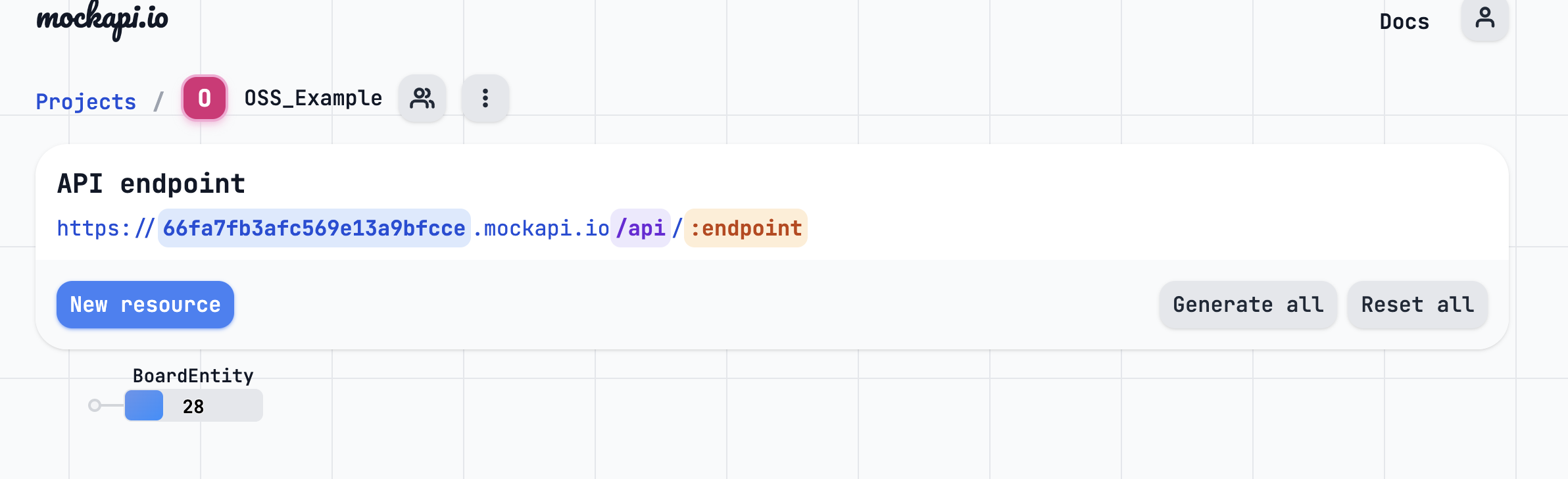
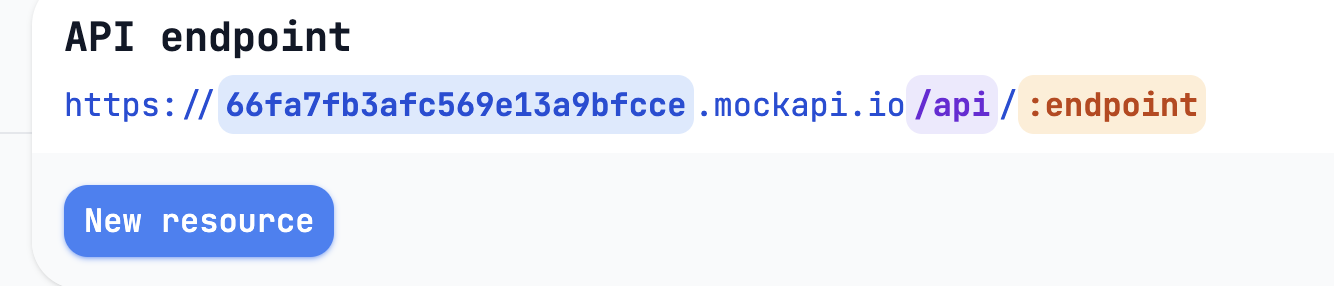
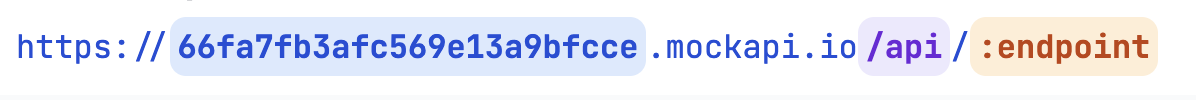
- 보시면 자동으로 API 앤드포인트가 생성됩니다.
- 무료버전은 이 API 앤드포인트하나로 간단한 CRUD가 가능합니다.
짚고 넘어가기(미리 알아두면 좋습니다. 귀찮으시면 넘어가셔도 문제는 없습니다.)
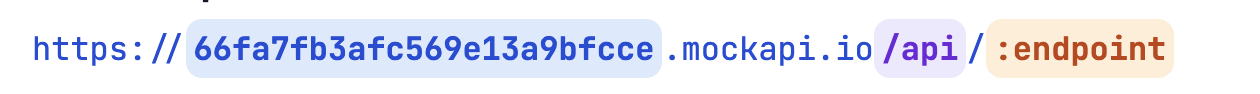
- 저는 앤드포인트에서 'api'(보라색부분)을 prefix로 추가했습니다.
- 엔드포인트에
api를 붙이는 이유는 사용자가 보는 웹페이지와 서버에 데이터를 요청하는 API를 쉽게 구분하려고 하기 위함입니다. 이렇게 하면 코드가 더 명확해지고, 어떤 주소가 API 요청인지 알기 쉬워집니다.
- 예를 들어보겠습니다: 사용자가 글 목록을 보는 페이지 주소는
handong.com/posts라고 가정해봅시다.
그럼 당연히 서버에서 글 목록 데이터를 가져오는 API 주소도 필요합니다. 이때handong.com/api/posts처럼api를 붙이면 이 주소는 데이터를 가져오는 API임을 명확히 알 수 있습니다.
이렇게 하면:
example.com/posts: 사용자에게 보여주는 웹페이지.
example.com/api/posts: 서버에서 데이터를 받아오는 API.
이런 식으로 두 가지를 쉽게 구분할 수 있습니다.
아주 간단하게 Resource(Entity) 만들기
여기에서 resource는 Entity를 의미합니다.
- 엥?
Entity가 뭐징?
Entity는 데이터베이스에서 객체지향적으로테이블을 표현한 용어입니다.
- 자바에서
Object느낌입니다.
- 저는 게시판을 만들었기때문에
Board라는 이름으로 게시판 Entity를 생성했고, 그 안에는제목,내용,작성자,생성날짜,수정날짜등이 속성으로 들어갑니다.
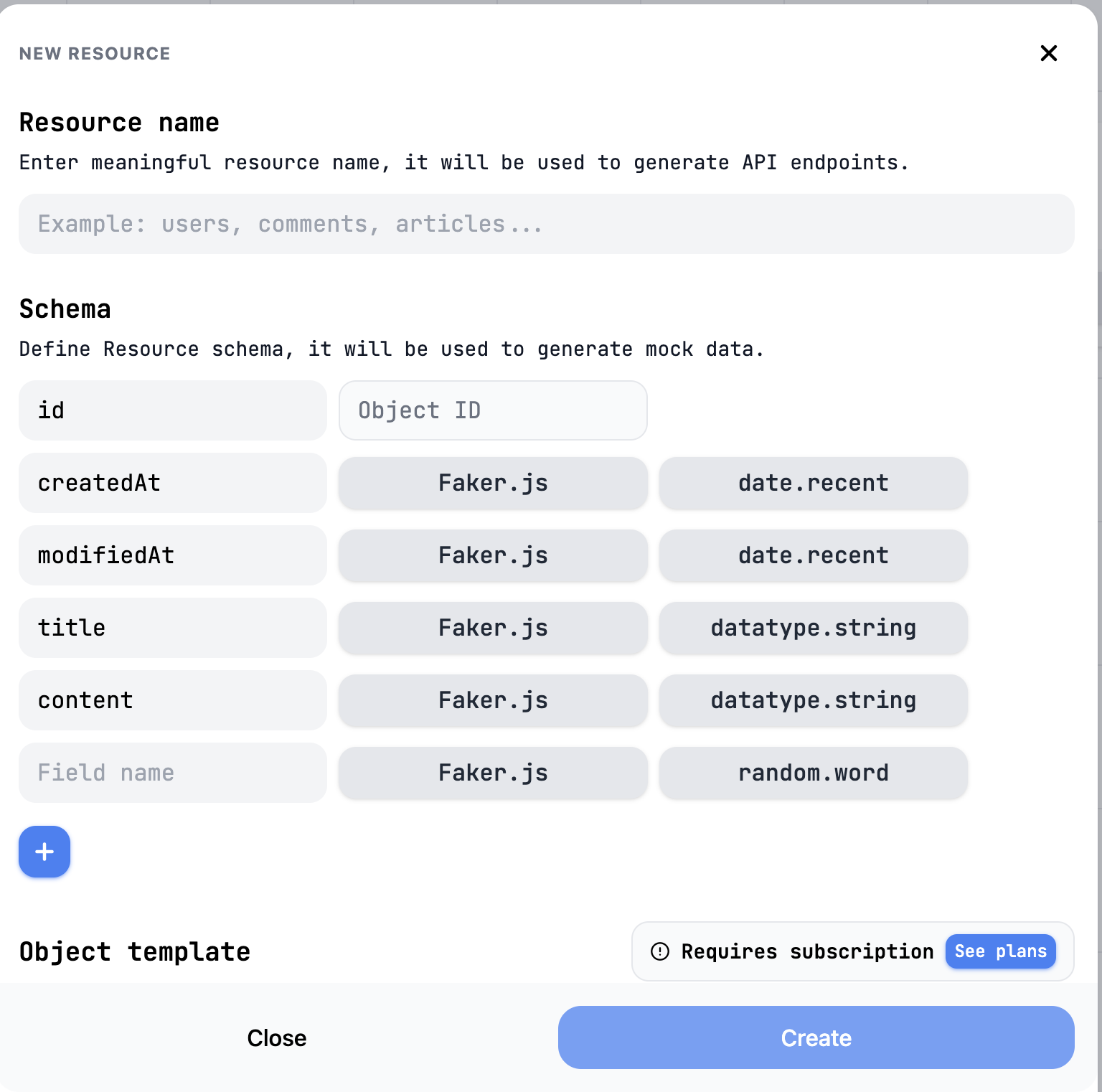
- 일단 new resouce 클릭
- Resource name 입력: 만들고자 하시는 직관적인 테이블 이름으로 지어주세요. (영어로만 입력가능합니다.)
- Schema 생성:: 저는 게시판 엔티티를 만들고자 했기 때문에 사진과 같이 생성날짜, 수정날짜, 제목, 내용 등을 추가했습니다.
- 여기에서 자동으로 있는 id는 pk로 사용되기 때문에 냅두시고 따로 pk추가 안하셔도 됩니다.
- 데이터 타입은 맨 오른쪽(날짜 => date.recent) 타입에서 만드시고자하는 속성에 맞는 타입 찾아서 선택하시면 됩니다.
- 이 이상 건들게 없습니다. 바로 Create 눌러주세요.
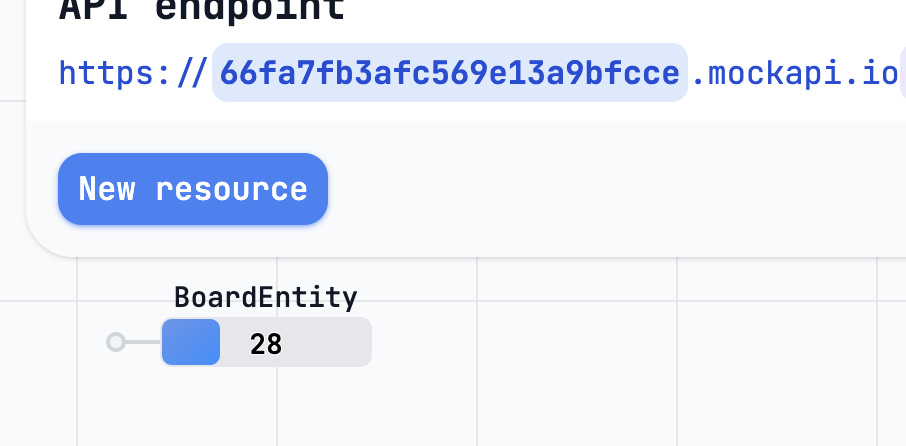
이렇게 resource 생성되면 다 끝난겁니다.
resource는 무료버전에서 최대 2개까지 생성가능합니다. 삭제하고 다시만들기 가능합니다.
- 파란색 progress 바를 보시면 저는 28입니다. 이건 이 resource안에 데이터가 28개 들어있다는 의미입니다.
- progress 바에 커서 올리시고 원하는 수치를 클릭하면 자동랜덤으로 데이터 생성됩니다. 만들어보시고 삭제도 해보세요.
이제 이 api만 어디에 복사하시거나 창 열어두시고 개발준비 하시면 됩니다.
api사용해서 crud 테스트 해보기
지금부터 아까만든 api사용법을 코드안에 주석으로 설명하겠습니다.
이 글에서는 mockapi에서 생성한 api를 어떻게 쓰는지만 다루겠습니다.
GET
const Home = () => {
const [posts, setPosts] = useState([]);
const [openUpdateModal, setOpenUpdateModal] = useState(false);
const [openCreateModal, setOpenCreateModal] = useState(false);
const [selectedPost, setSelectedPost] = useState(null);
const fetchData = async () => {
// 일단 이 부분만 보시면 됩니다.
const response = await axios.get(
// http method로 GET을 사용하고
// 아까 복사하신 'api + 만드신 resource 이름' 넣으시면 됩니다.
"https://66fa7fb3afc569e13a9bfcce.mockapi.io/api/BoardEntity"
);
setPosts(response.data);
};
...
- 여기에서
:endpoint를만드신 리소스 명으로 넣어주시면 됩니다.- 코드보시면 저는 리소스이름이
BoardEntity라서https://66fa7fb3afc569e13a9bfcce.mockapi.io/api/BoardEntity입니다.
POST(Create)
const handleCreate = async (values) => {
try {
// 여기를 보시면 됩니다.
await axios.post(
"https://66fa7fb3afc569e13a9bfcce.mockapi.io/api/BoardEntity",
{
...values,
createdAt: new Date().toISOString(),
modifiedAt: new Date().toISOString(),
}
);
form.resetFields();
onClose();
} catch (error) {
console.error("글 작성 중 오류 발생:", error);
}
};
- post는 api url이 get과 동일하고 http method를 get -> post로 바꾸고 body만 추가하면 됩니다.
UPDATE(mockapi 사용시 patch말고 put을 사용하셔야합니다.)
const handleUpdate = async () => {
try {
const values = await form.validateFields();
// 여기를 보시면 됩니다.
await axios.put(
`https://66fa7fb3afc569e13a9bfcce.mockapi.io/api/BoardEntity/${board.id}`,
{
...values,
modifiedAt: new Date().toISOString(),
}
);
form.resetFields();
onClose();
} catch (error) {
console.error("글 수정 중 오류 발생:", error);
}
};
- 다를거 없습니다. 아까 pk로 자동생성된다던 id를 앤드포인트 끝에 넣어주시면 해당 아이디의 글이 수정요청됩니다.
DELETE
const handleDeletePost = async (postId) => {
try {
// 여기를 보시면 됩니다.
await axios.delete(
`https://66fa7fb3afc569e13a9bfcce.mockapi.io/api/BoardEntity/${postId}`
);
fetchData();
} catch (error) {
console.error("글 삭제 중 오류 발생:", error);
}
};
- http method를 delete로 하시고 update처럼 id를 앤드포인트 끝에 넣어주시면 해당 아이디의 글이 삭제요청됩니다.
배포된 사이트와 GitHub 저장소를 꼭 참고해주시기 바랍니다. 이 프로젝트는 MockAPI 생성 및 간단한 사용법을 시연하는 데 목적이 있기 때문에, 컴포넌트를 세부적으로 나누지 않고 단순하게 작성했습니다. 따라서, 이 코드 자체는 최적화된 예제는 아니며, API 사용법을 중심으로 참고해 주시면 감사하겠습니다.
GitHub보시고 React 관련 세부 사항이나 궁금한 점이 있으시면, 언제든지 질문해 주세요. 수업 시간이나 TA 세션외에도 메일주시면 답변드리겠습니다.
글 좋아요 및 팔로우 해주시면 복 받으실겁니다.