index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/style.css">
<title>Momentum</title>
</head>
<body>
<h2 id="clock">00:00:00</h2>
<form id="login-form" class="hidden">
<input required maxlength="15" type="text" placeholder="What is your name?">
<button>Log In</button>
</form>
<h1 id="greeting" class="hidden"></h1>
<form id="todo-form" action="">
<input type="text" placeholder="Write a To Do and Press Enter" required>
</form>
<ul id="todo-list">
</ul>
<div id="quote">
<span></span>
<span></span>
</div>
<script src="js/app_login.js"></script>
<script src="js/clock.js"></script>
<script src="js/quotes.js"></script>
<script src="js/background.js"></script>
<script src="js/todo.js"></script>
</body>
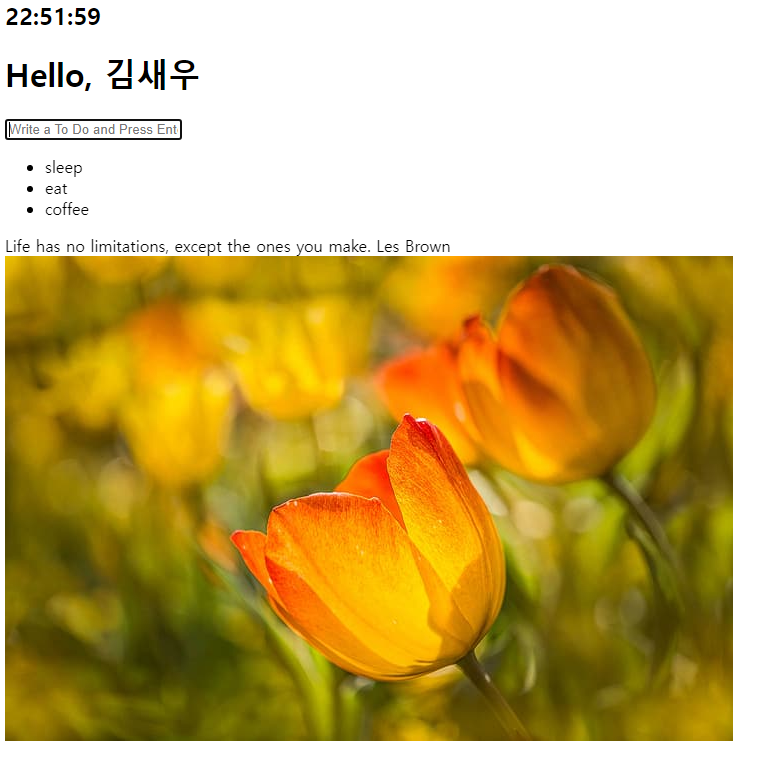
</html>1. todo 추가하기
-> 할 일을 추가한다
todo.js
const toDoForm = document.getElementById("todo-form");
const toDoInput = toDoForm.querySelector("input");
// = const toDoInput = document.querySelector("#todo-form input");
const toDoList = document.getElementById("todo-list");
function paintToDo(newTodo) {
// li태그를 만든다
const li = document.createElement("li");
// li태그안에 span을 넣는다.
const span = document.createElement("span");
li.appendChild(span);
span.innerText = newTodo;
// li를 ul 안에 넣어준다.
toDoList.appendChild(li);
}
function handleToDoSubmit (event) {
event.preventDefault();
// 입력값을 변수에 저장하고 입력값이 다시 비도록
const newTodo = toDoInput.value;
toDoInput.value = "";
paintToDo(newTodo);
}
toDoForm.addEventListener("submit", handleToDoSubmit);2. todo 삭제하기
-> 삭제할 버튼을 만들고 할 일 리스트를 삭제한다.
todo.js
function deleteToDo(event) {
// 여러개의 버튼이 같은 이벤트를 기다리고 있고 같은 메서드를 실행함
// 어떤 버튼이 클릭되었는지 알 수 없음
// -> event 정보 중 target에서 알 수 있음 -> 타겟 속성 parentNode, parentElement
// console.log(event.target.parentNode.innerText);
const li = event.target.parentNode;
li.remove();
}
function paintToDo(newTodo) {
const li = document.createElement("li");
const span = document.createElement("span");
span.innerText = newTodo;
li.appendChild(span);
// 삭제버튼 태그 생성하기
const button = document.createElement("button");
button.innerText = "❌";
// 버튼 클릭 이벤트 넣어주기
button.addEventListener("click", deleteToDo);
// 삭제버튼 li 태그 안에 넣어주기
li.appendChild(button);
toDoList.appendChild(li);
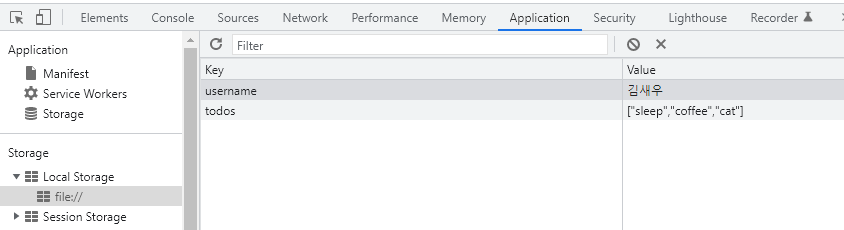
}3. localStorage에 todo list 저장하기
-> localStorage에 JSON.stringify()을 사용하여 배열을 string으로 저장한다.
todo.js
//저장할 배열 만들기
const toDos = [];
// localStorage에는 배열은 저장할 수 없음
// 오직 텍스트만 저장 가능함
// +
// 브라우저가 가진 기능
// 자바스크립트의 object나 배열, 어떤 것이든 String으로 바꿔주는 기능
// => JSON.stringify()
function saveToDos () {
localStorage.setItem("todos", JSON.stringify(toDos));
}
function handleToDoSubmit (event) {
event.preventDefault();
const newTodo = toDoInput.value;
toDoInput.value = "";
// 입력값 배열에 저장하기
toDos.push(newTodo);
paintToDo(newTodo);
// localStorage에 입력값 저장하기
saveToDos();
}4. localStorage에서 todo list 꺼내오기
-> localStorage에서 JSON.parse()을 사용하여 꺼내온 string을 배열로 변환한다.
todo.js
let toDos = [];
// JSON.parse()를 사용해서 String을 배열로 가져올 수 있음
const savedToDos = localStorage.getItem("todos");
if(savedToDos !== null) {
const parsedToDos = JSON.parse(savedToDos);
// localStorage에 값이 저장되어있을때
// 새 배열에 값을 추가해서 원래 있던 값이 삭제되지 않도록 하기 위함
toDos = parsedToDos;
// 배열에 있는 각각의 item에 function을 실행하는 법
parsedToDos.forEach(paintToDo);
}
// 1)
// parsedToDos.forEach((item) => console.log("this is the turn of ", item));
// 2)
// parsedToDos.forEach(sayHello);
// function sayHello() {
// console.log("this is the turn of ", item);
// }
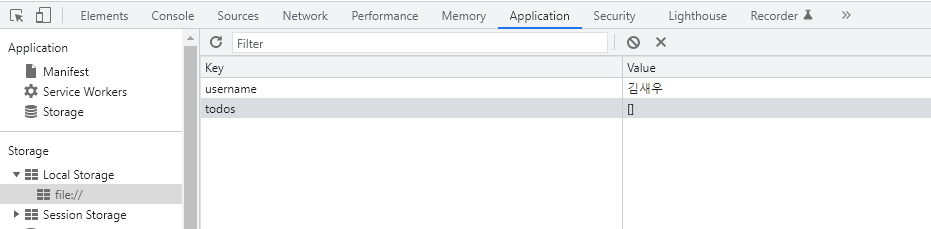
5. localStorage에 저장된 값 삭제하기
-> 삭제 버튼을 눌러도 localStorage에서는 삭제되지 않았음
-> 텍스트가 아니라 객체를 배열로 저장하고 객체의 id 값으로 배열.filter()를 사용하여 localStorage에 저장된 배열에서 값 하나를 삭제한다.
function handleToDoSubmit (event) {
event.preventDefault();
const newTodo = toDoInput.value;
toDoInput.value = "";
// 텍스트가 아닌 객체로 값을 저장하기
const newTodoObj = {text:newTodo, id:Date.now(),}; // Date.now() -> 랜덤한 숫자주기
// id로 각각의 li를 구분할 수 있음
toDos.push(newTodoObj);
paintToDo(newTodoObj);
saveToDos();
}
function paintToDo(newTodoObj) {
const li = document.createElement("li");
// li에 id 설정하기
li.id = newTodoObj.id
const span = document.createElement("span");
// 객체에서 text만 가져오기
span.innerText = newTodoObj.text;
li.appendChild(span);
const button = document.createElement("button");
button.innerText = "❌";
button.addEventListener("click", deleteToDo);
li.appendChild(button);
toDoList.appendChild(li);
}
// 배열에서 item을 삭제하는 것은 실제로 그것을 삭제하는 것이 아니라
// 해당 item을 제외하고 새 배열을 만드는 것임
// // 배열.filter()에서 true를 리턴하면 유지하고 false를 리턴하면 제외됨
// function deleteFilter(toDo) {
// return toDo.id !== li.id
// }
// toDos.filter(deleteFilter);
function deleteToDo(event) {
const li = event.target.parentNode;
li.remove();
// localStorage에서 객체 하나 삭제하기
toDos = toDos.filter((toDo) => toDo.id !== parseInt(li.id));
saveToDos();
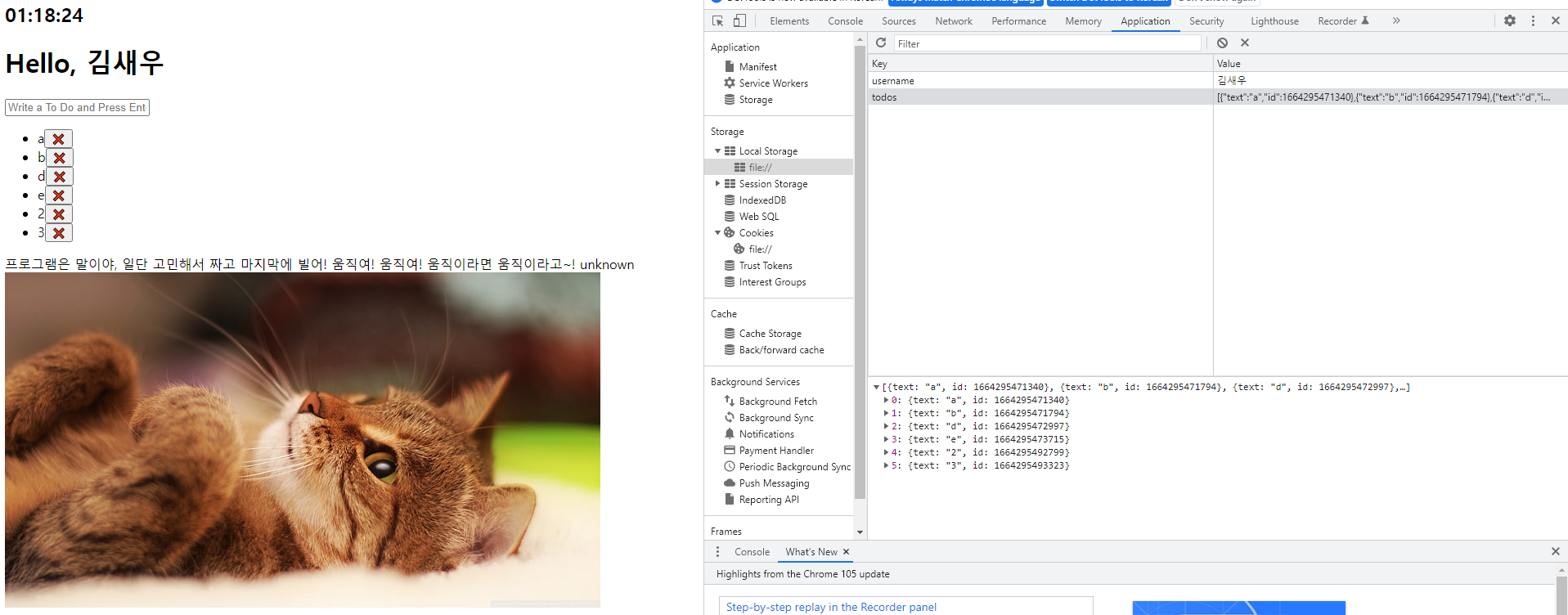
}결과
todo.js
const toDoForm = document.getElementById("todo-form");
const toDoInput = toDoForm.querySelector("input");
const toDoList = document.getElementById("todo-list");
const TODOS_KEY = "todos";
let toDos = [];
function saveToDos () {
localStorage.setItem(TODOS_KEY, JSON.stringify(toDos));
}
function deleteToDo(event) {
const li = event.target.parentNode;
li.remove();
toDos = toDos.filter((toDo) => toDo.id !== parseInt(li.id));
saveToDos();
}
function paintToDo(newTodoObj) {
const li = document.createElement("li");
li.id = newTodoObj.id
const span = document.createElement("span");
span.innerText = newTodoObj.text;
li.appendChild(span);
const button = document.createElement("button");
button.innerText = "❌";
button.addEventListener("click", deleteToDo);
li.appendChild(button);
toDoList.appendChild(li);
}
function handleToDoSubmit (event) {
event.preventDefault();
const newTodo = toDoInput.value;
toDoInput.value = "";
const newTodoObj = {text:newTodo, id:Date.now(),};
toDos.push(newTodoObj);
paintToDo(newTodoObj);
saveToDos();
}
toDoForm.addEventListener("submit", handleToDoSubmit);
const savedToDos = localStorage.getItem(TODOS_KEY);
if(savedToDos !== null) {
const parsedToDos = JSON.parse(savedToDos);
toDos = parsedToDos;
parsedToDos.forEach(paintToDo);
}





힐링하구 갑니당