: navigator.geolocation.getCurrentPosition(성공시 호출할 function, 실패시 호출할 function); 사용해서
위치 정보(위도, 경도)를 가져오고
openweathermap API를 사용해서 위치 정보에 따른 날씨 정보를 출력한다.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/style.css">
<title>Momentum</title>
</head>
<body>
<h2 id="clock">00:00:00</h2>
<form id="login-form" class="hidden">
<input required maxlength="15" type="text" placeholder="What is your name?">
<button>Log In</button>
</form>
<h1 id="greeting" class="hidden"></h1>
<form id="todo-form" action="">
<input type="text" placeholder="Write a To Do and Press Enter" required>
</form>
<ul id="todo-list">
</ul>
<div id="quote">
<span></span>
<span></span>
</div>
<div id="weather">
<span></span>
<span></span>
</div>
<script src="js/app_login.js"></script>
<script src="js/clock.js"></script>
<script src="js/quotes.js"></script>
<script src="js/background.js"></script>
<script src="js/todo.js"></script>
<script src="js/weather.js"></script>
</body>
</html>weather.js
const API_KEY = "ddd";
// 위치 정보 알아내는거 성공시 호출할 메서드
function onGeoOk(position) {
const lat = position.coords.latitude; // 위도
const lng = position.coords.longitude; // 경도
// API 연결
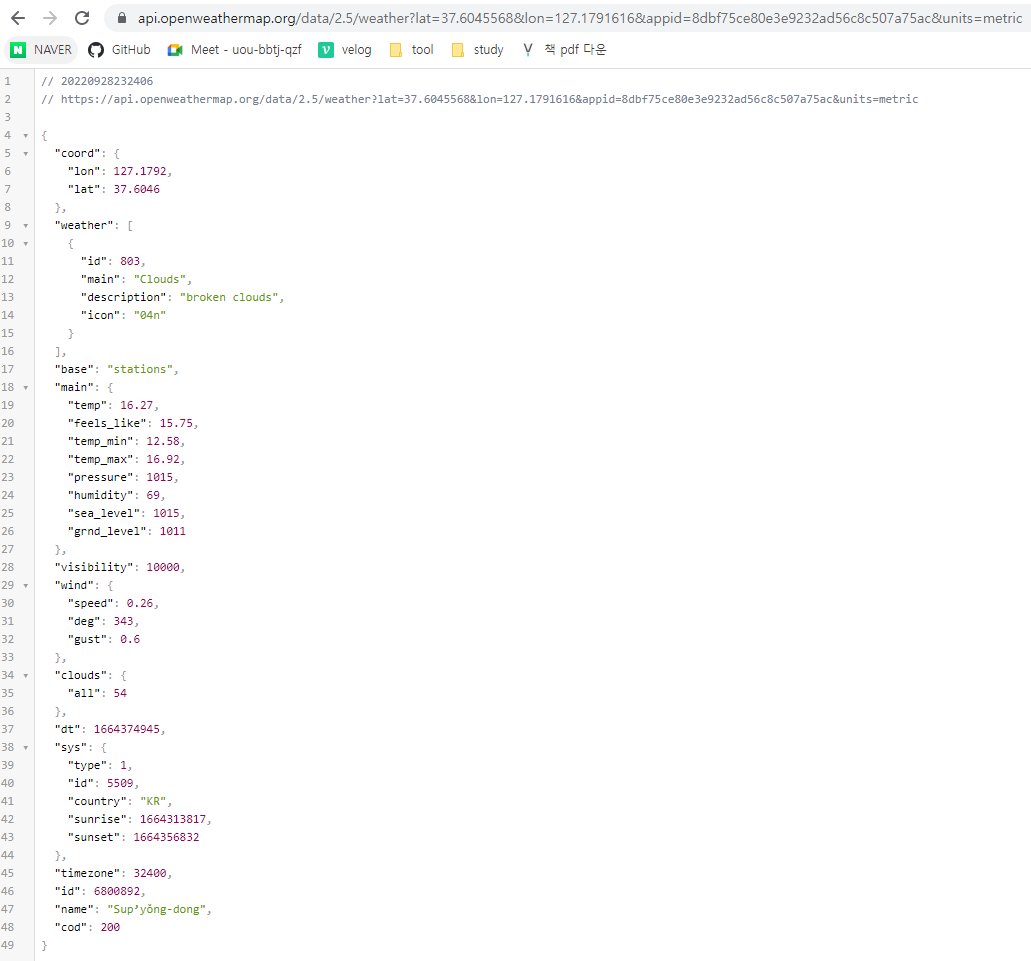
const url = `https://api.openweathermap.org/data/2.5/weather?
lat=${lat}&lon=${lng}&appid=${API_KEY}&units=metric`;
// units=metric -> 화씨온도 섭씨 온도로 바꾸는 것
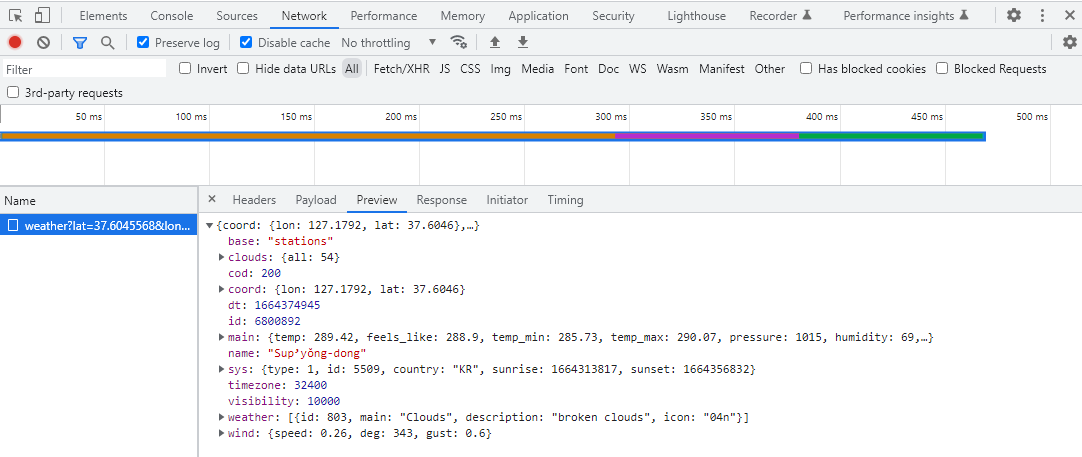
fetch(url).then((response) => response.json())
// fetch() : 자바스크립트가 url에 있는 정보를 가져다 줌
.then((data) => {
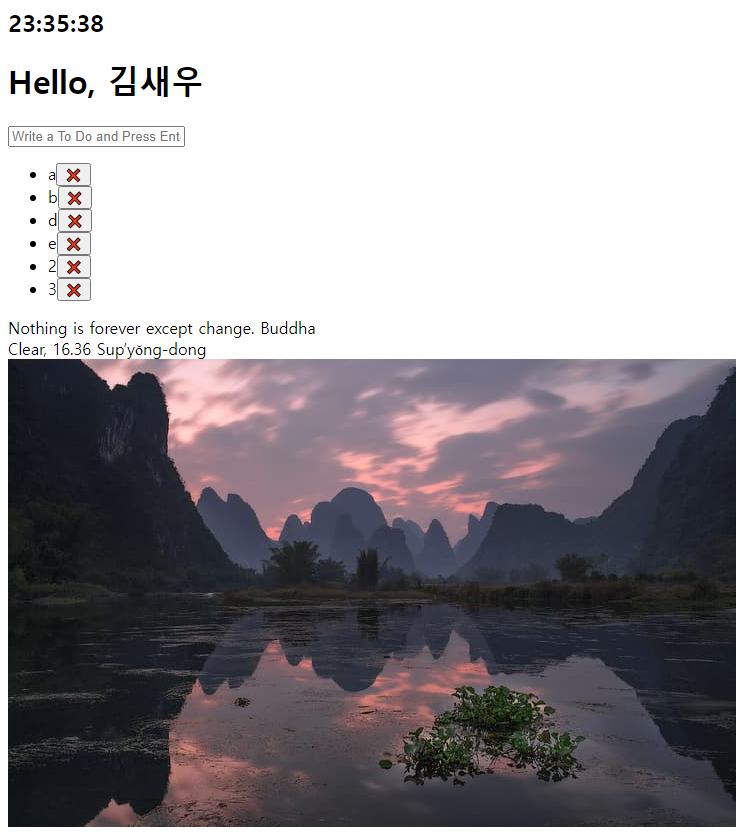
const weather = document.querySelector("#weather span:first-child");
const city = document.querySelector("#weather span:last-child");
city.innerText = data.name;
weather.innerText = `${data.weather[0].main}, ${data.main.temp}`;
});
} // API를 사용해서 날씨, 위치 정보 가져오기
// 위치 정보 알아내는거 실패시 호출할 메서드
function onGeoError() {
alert("Can't find you. No weather for you.")
}
// 유저의 위치 알아내기
navigator.geolocation.getCurrentPosition(onGeoOk, onGeoError);




다음편 주세여