5. Sass -At-rules (@-규칙) @error, @warn, @debug, @at-root
@error
인수를 갖는 믹스인 및 함수를 작성할 때, 일반적으로 API가 예상하는 유형과 형식을 갖는 인수인지 확인해야 합니다. 그렇지 않은 경우 사용자에게 알림을 보내고 믹스인/함수의 실행을 중지해야 합니다.
Sass는 @error <표현식>으로 작성되는 @error 규칙을 사용하여 이 작업을 쉽게 수행할 수 있습니다. 이는 현재 믹스인 또는 함수가 어떻게 호출되었는지를 나타내는 스택 추적과 함께 표현식의 값(일반적으로 문자열)을 출력합니다. 오류가 출력되면 Sass는 스타일시트의 컴파일을 중지하고 해당 스타일시트를 실행 중인 시스템에 오류가 발생했음을 알립니다.

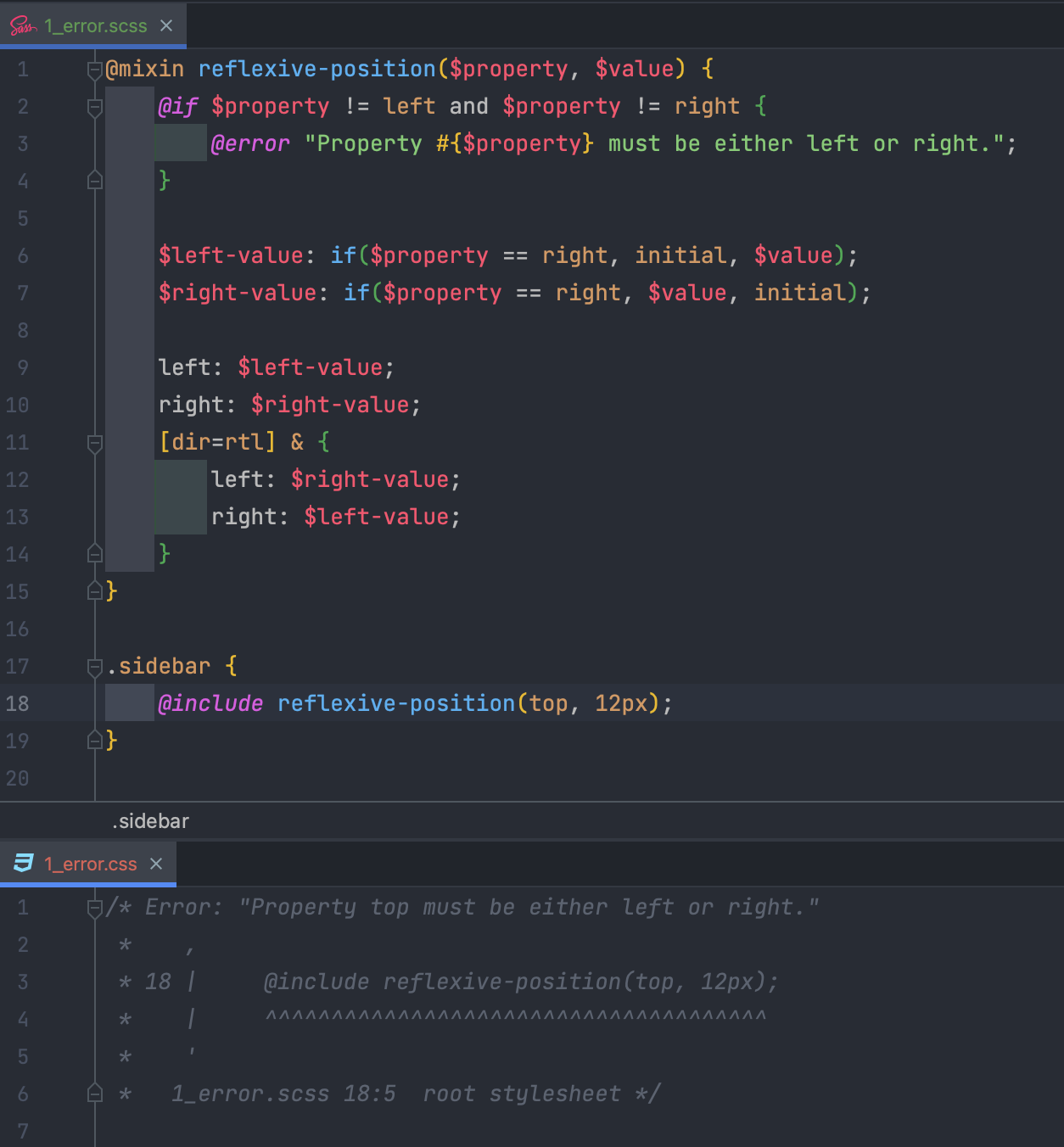
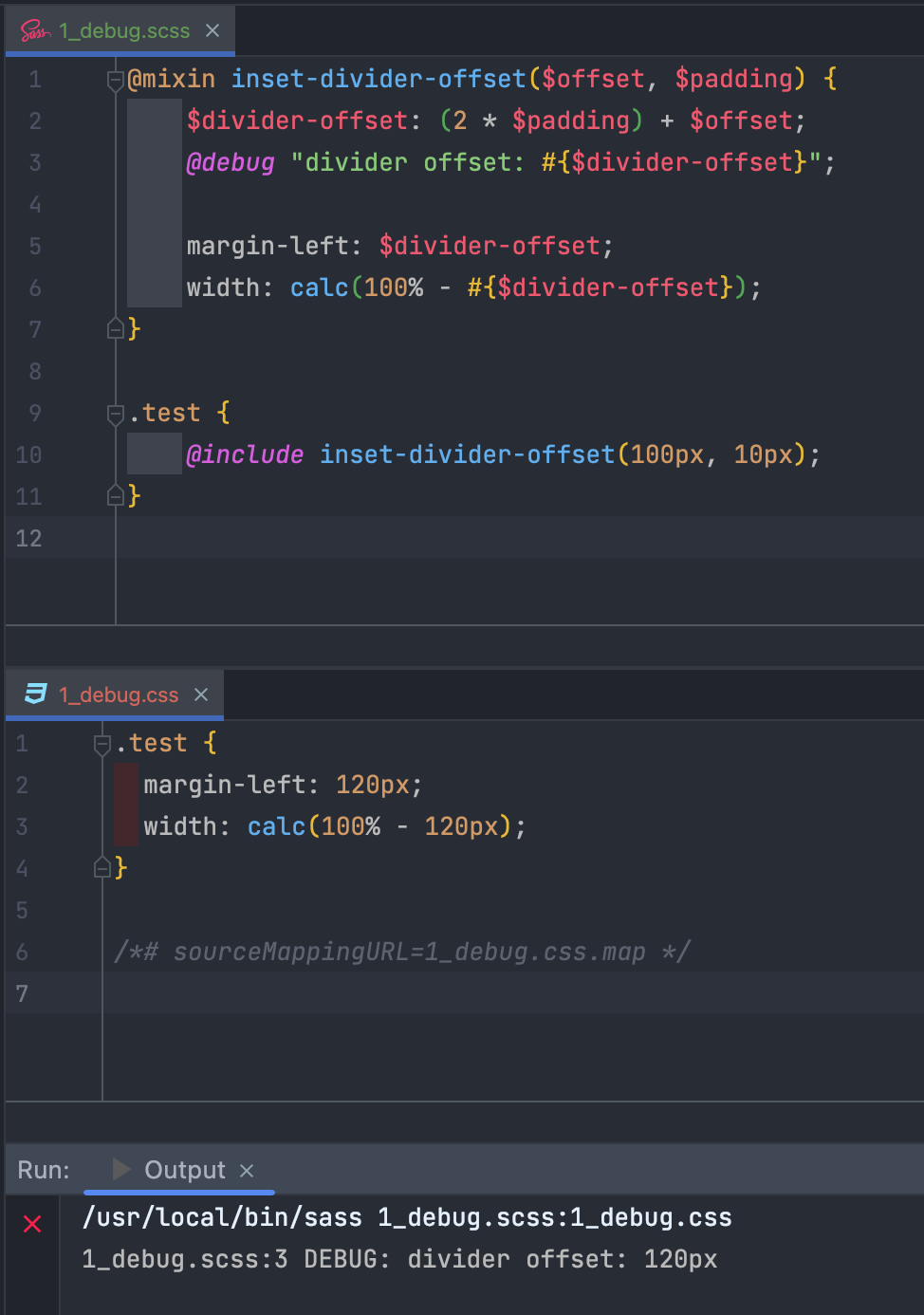
오류 및 스택 추적의 정확한 형식은 구현마다 다르며 빌드 시스템에 따라 달라질 수도 있습니다. 명령행에서 실행할 때 Dart Sass에서는 다음과 같이 표시됩니다.
Error: "Property top must be either left or right."
╷
3 │ @error "Property #{$property} must be either left or right.";
│ ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
╵
example.scss 3:5 reflexive-position()
example.scss 19:3 root stylesheet

@warn
믹스인 및 함수를 작성할 때 사용자가 특정 인수 또는 특정 값을 전달하지 못하도록 할 수 있습니다. 이들은 현재 사용되지 않는 레거시 인수를 전달하거나 API를 그다지 최적이 아닌 방법으로 호출할 수 있습니
다.
@warn 규칙은 그것만을 위해 고안되었습니다. @warn <표현식>으로 작성되며 현재 믹스인이나나 함수가 호출된 방법을 나타내는 스택 추적과 함께 사용자에게 대한 표현식(일반적으로 문자열)의 값을 출력합니다. 그러나 @error 규칙과 달리 Sass를 완전히 멈추게 하지는 않습니다.

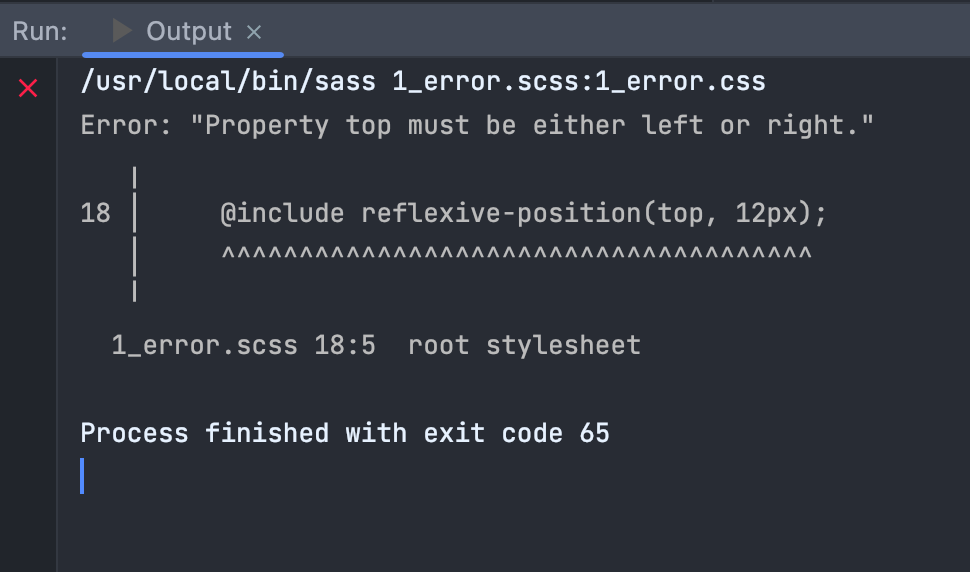
경고 및 스택 추적의 정확한 형식은 구현마다 다릅니다. Dart Sass의 모습은 다음과 같습니다.
WARNING: Unknown prefix wekbit.
1_warn.scss 6:13 prefix()
1_warn.scss 16:5 root stylesheet@debug
스타일시트를 개발하는 동안 변수 또는 표현식의 값을 보는 것은 유용할 수 있습니다. @debug 규칙은 @debug <expression>으로 작성되며, 파일 이름과 줄 번호와 함께 해당 표현식의 값을 인쇄합니다.

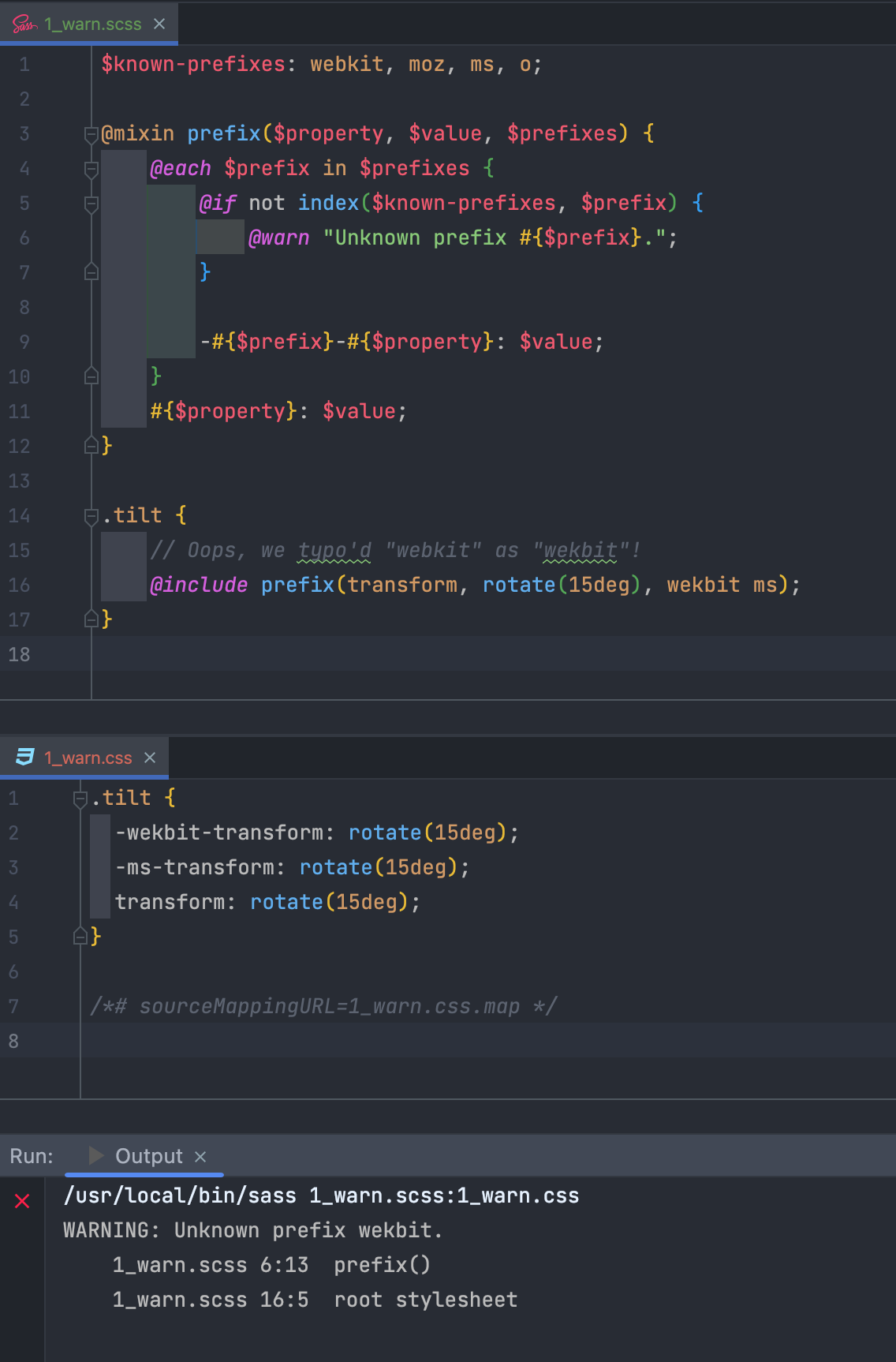
경고 및 스택 추적의 정확한 형식은 구현마다 다릅니다. Dart Sass의 모습은 다음과 같습니다.
1_debug.scss:3 DEBUG: divider offset: 120px💡 재미있는 사실:
문자열이 아닌 모든 값을@debug에 전달할 수 있습니다! 이는meta.inspect()함수와 동일한 값 표현을 출력합니다.
@at-root
@at-root규칙은 일반적으로@at-root <선택자> { ... }로 작성됩니다. 그리고 일반 중첩을 사용하는 대신 문서의 루트에 있는 모든 항목을 내보냅니다. SassScript 부모 선택자 및 선택자 함수를 사용하여 고급 중첩을 수행할 때 가장 많이 사용됩니다.
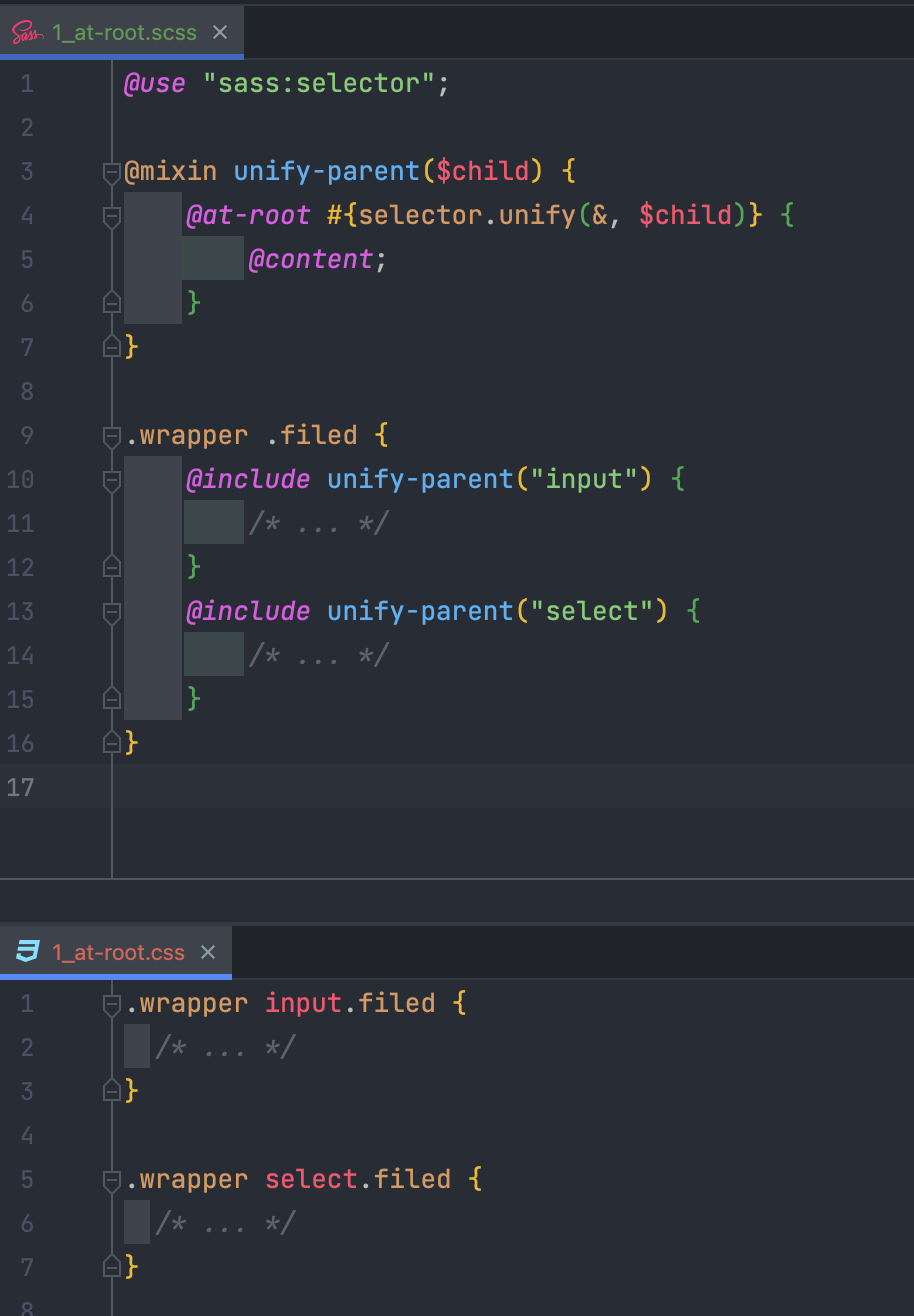
예를 들어 외부 선택자와 요소 선택자에 일치하는 선택기를 작성한다고 가정합니다. 당신은 &와 사용자의 선택자를 결합하기 위해 selector.unify() 함수를 사용하는 이와 같은 믹스인을 작성할 수 있습니다.

@at-root 규칙은 Sass가 셀렉터 중첩을 수행할 때 셀렉터를 생성하는 데 사용된 보간을 모르기 때문에 여기서 필요합니다. 즉, &를 SassScript 식으로 사용한 경우에도 외부 선택자가 내부 선택자에 자동으로 추가됩니다. @at-root는 Sass에게 외부 선택자를 포함하지 않도록 명시적으로 지시합니다.
💡 재미있는 사실
@at-root규칙은 여러 스타일 규칙을 문서의 루트에 배치하기위해@at-root { ... }로 작성될 수도 있습니다. 실제로@at-root <selector> { ... }는@at-root { <선택자> {...} }의 약어일 뿐입니다!
스타일 규칙을 넘어
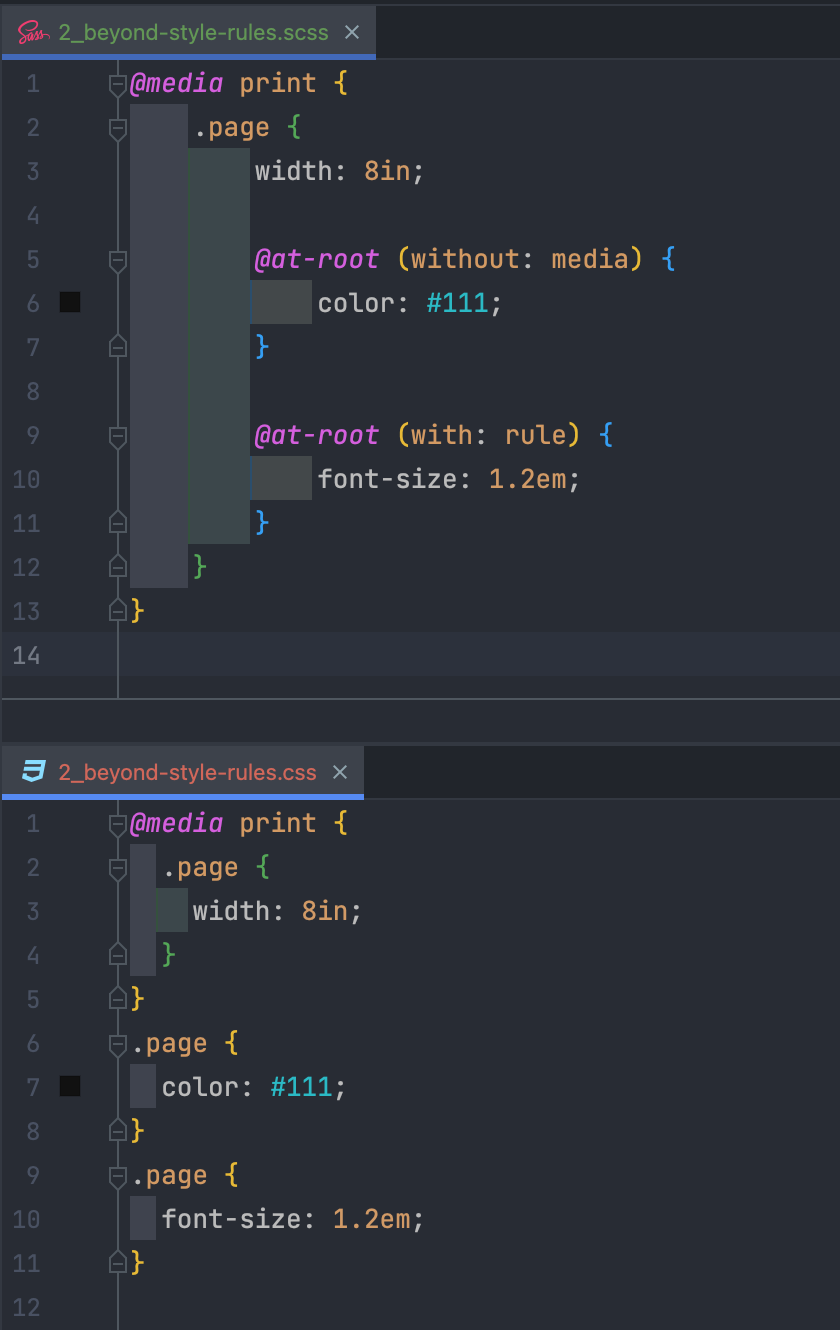
그 자체로 @at-root는 스타일 규칙만 제거합니다. @media 또는 @supports와 같은 모든 @-규칙은 그대로 유지됩니다. 그러나 이것이 원하는 것이 아니라면 @at-root (with: <규칙들...>) { ... } 또는 @at-root (without: <규칙들...>) { ... }로 작성된 미디어 쿼리 기능과 같은 구문을 사용하여 포함하거나 제외하는 내용을 정확하게 제어할 수 있습니다. (without: ...) 쿼리는 Sass에게 제외해야 하는 규칙을 알려줍니다. (with: ...) 쿼리는 나열된 규칙을 제외한 모든 규칙을 제외합니다.

@-규칙의 이름 외에도 쿼리에 사용될 수 있는 두 가지 특수 값이 있습니다.
rule은 스타일 규칙을 참조합니다. 예를 들어@at-root (with: rule)은 모든 규칙을 제외하지만 스타일 규칙은 유지합니다.all은 모든at-규칙을 참조하며 스타일 규칙은 제외되어야 합니다.
