5. Sass -At-rules 흐름 제어 규칙
Sass는 스타일의 방출 여부를 제어하거나 작은 변형으로 여러 번 방출할 수 있는 여러 가지 @-5규칙을 제공합니다. 또한 Sass를 더 쉽게 작성할 수 있도록 작은 알고리즘을 작성하는 믹스인 및 함수에 사용할 수 있습니다. Sass는 네 가지 흐름 제어 규칙을 지원합니다.
@if는 블록의 평가 여부를 제어합니다.@each는 리스트의 각 요소 또는 맵의 각 쌍에 대한 블록을 평가합니다.@for는 블록을 일정 횟수 평가합니다.@while은 특정 조건이 충족될 때까지 블럭을 평가합니다.
@if and @else
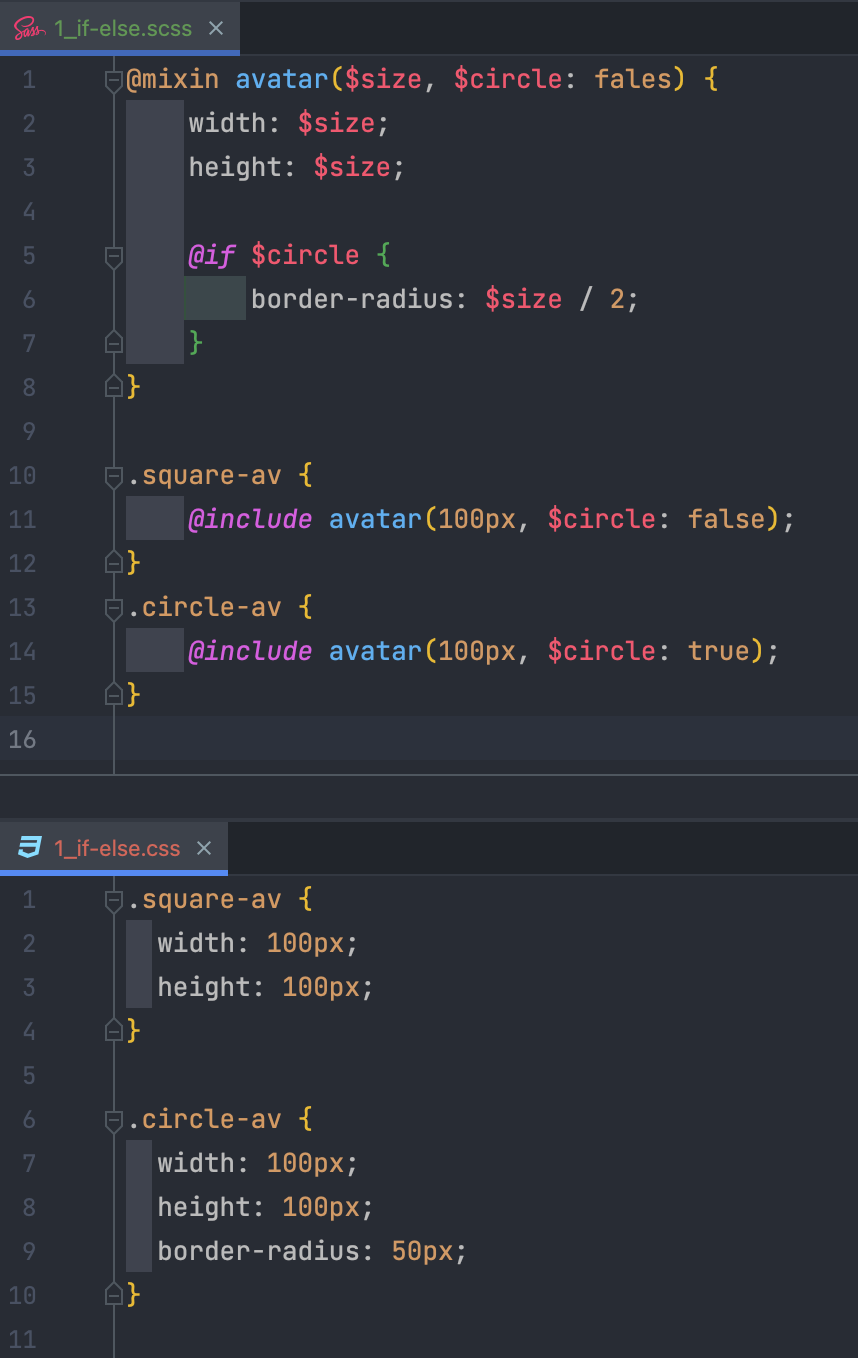
@if규칙은@if <표현식> { ... }(으)로 작성되며, 블록을 평가할지 여부를 제어합니다(CSS로 스타일을 내보내는 것도 포함). 표현식은 일반적으로true또는false를 반환합니다. 표현식이true를 반환하면 블록이 평가되고, 표현식이false를 반환하면 평가되지 않습니다.

@else
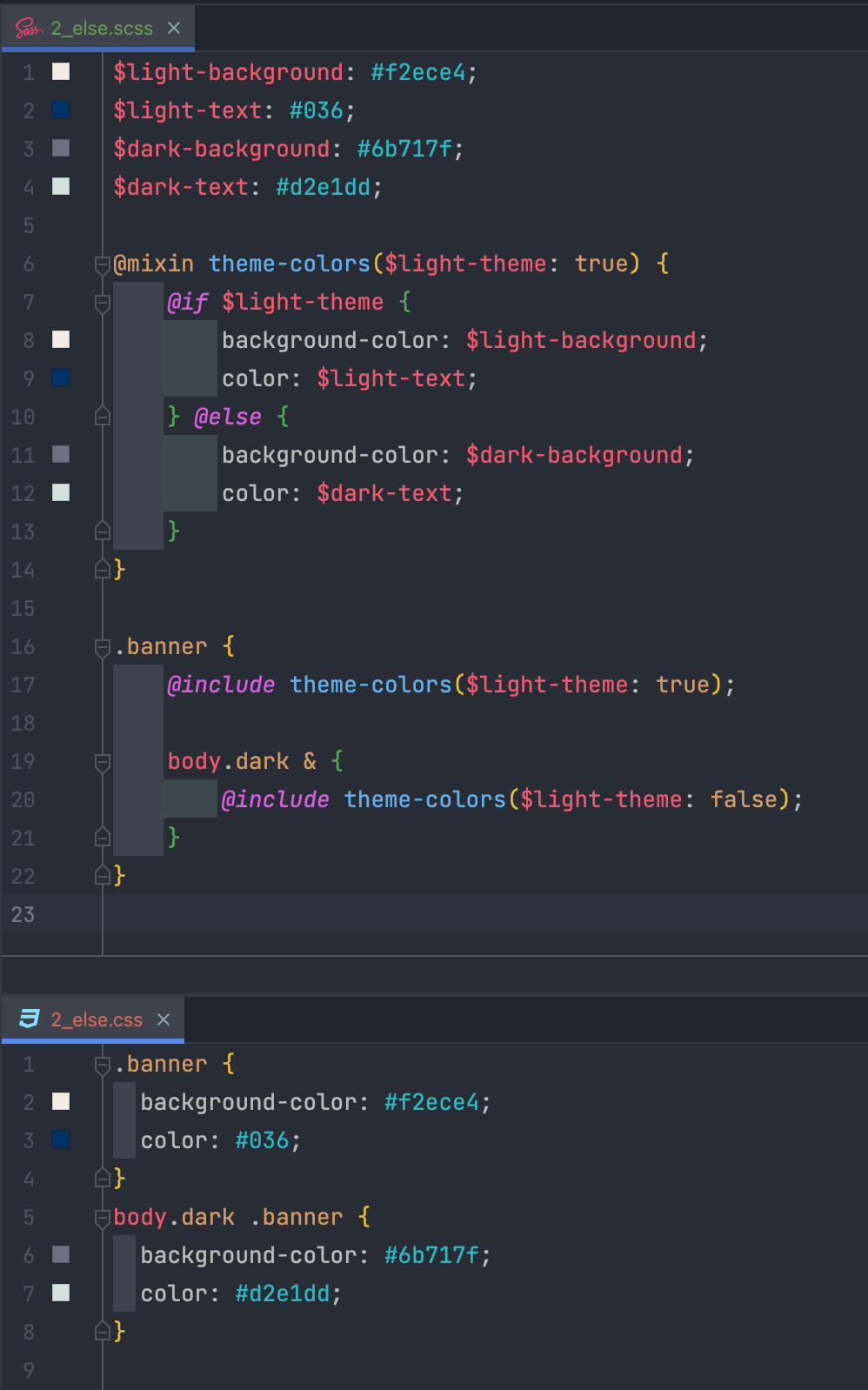
@if 규칙 다음에는 선택적으로 @else 규칙이 작성될 수 있습니다. @else 규칙의 블록은 @if 표현식이 false를 반환하면 평가됩니다.

조건식에는 boolean 연산자가 포함될 수 있습니다.(and, or, not).
@else if
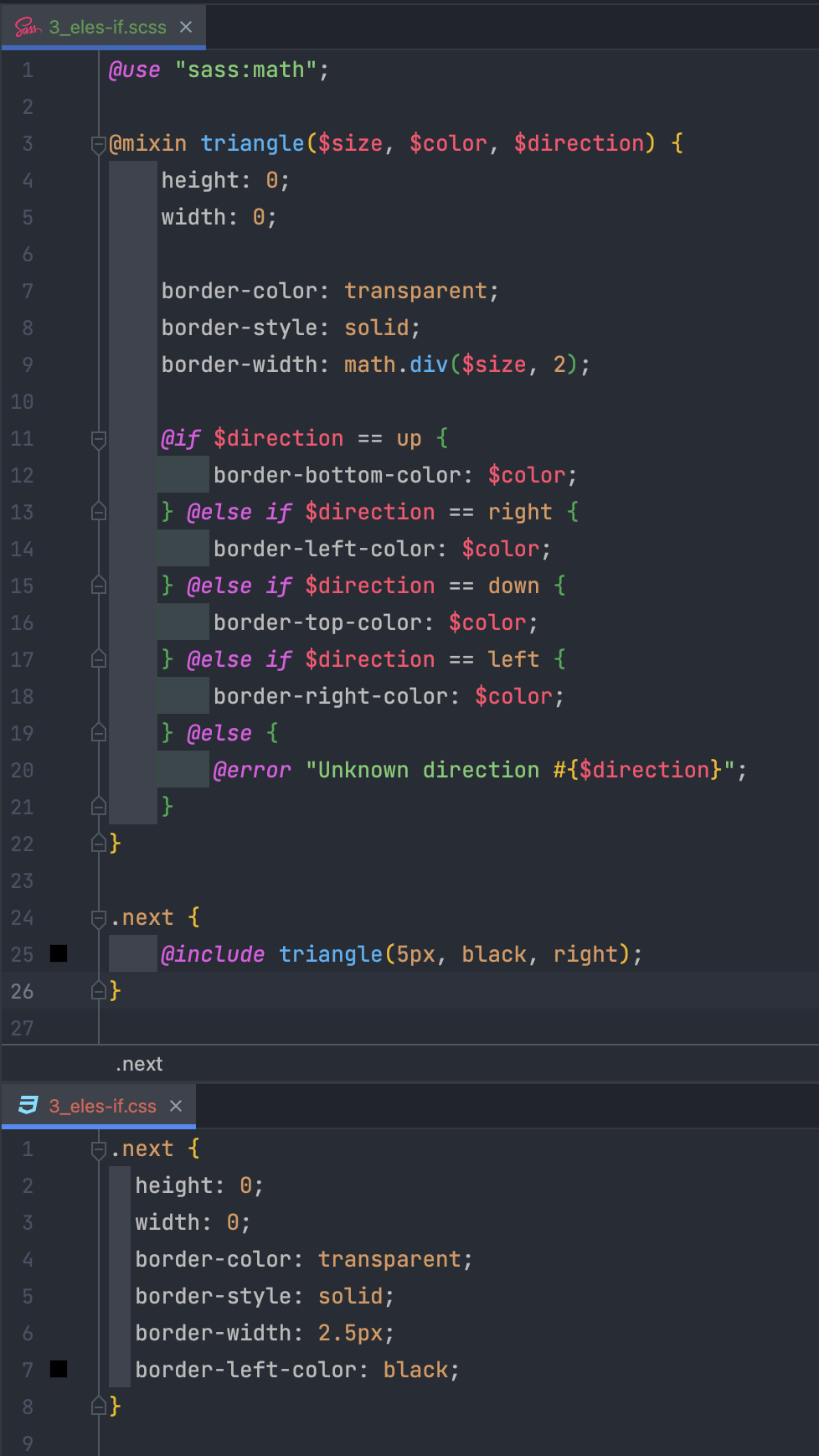
또한 @else if <표현식> { ... }을 작성하여 @else 규칙의 블록을 평가할지 여부를 선택할 수 있습니다. 이 경우 이전의 @if 표현식이 false를 반환하면서 @else if 표현식이 true를 반환하는 경우에만 블록이 평가됩니다.
사실, @if 뒤에 원하는 만큼 많은 @else if를 연결할 수 있습니다. 표현식이 true를 반환하는 체인의 첫 번째 블록이 평가되고 다른 블록은 평가되지 않습니다. 체인의 끝에 @else가 있으면 다른 모든 블록이 실패할 경우 @else 블록이 평가됩니다.

Truthiness와 Falsiness
true 또는 false가 허용되는 모든 곳에서 다른 값도 사용할 수 있습니다. false 와 null 값은 falsey입니다. 즉, Sass는 이 값들을 거짓으로 간주하여 조건을 실패하게 합니다. 다른 모든 값들은 truthy로 간주되기 때문에 Sass는 그것들이 참인 것처럼 작동한다고 간주하고 조건이 성공하도록 만듭니다.
예를 들어 문자열에 공백이 있는지 확인하려면 string.index($string, " ")를 쓰면 됩니다. string.index() 함수는 문자열이 없으면 null을 반환하고 그렇지 않으면 숫자를 반환합니다.
⚠️ 주의!
일부 언어는 단순히false와null보다 더 많은 값을false로 간주합니다. Sass는 그런 언어들 중 하나가 아닙니다! 빈 문자열, 빈 리스트 및 숫자0은 모두 Sass에서 truthy입니다.
@each
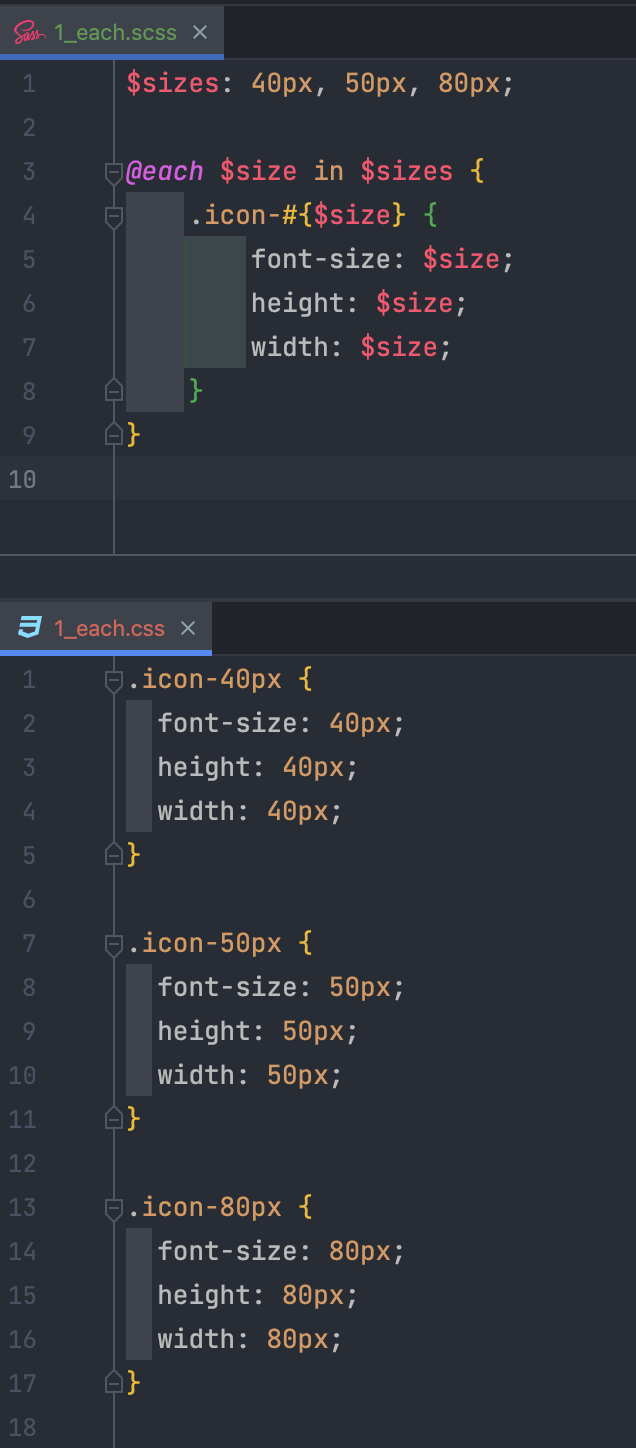
@each규칙을 사용하면 스타일을 내보내고 리스트의 각 요소 또는 맵의 각 쌍에 대한 코드를 쉽게 평가할 수 있습니다. 보통@each <변수> in <표현식> { ... }으로 작성하며, 표현식은 목록을 반환합니다. 블록은 주어진 변수 이름에 할당된 목록의 각 요소에 대해 차례로 평가됩니다.

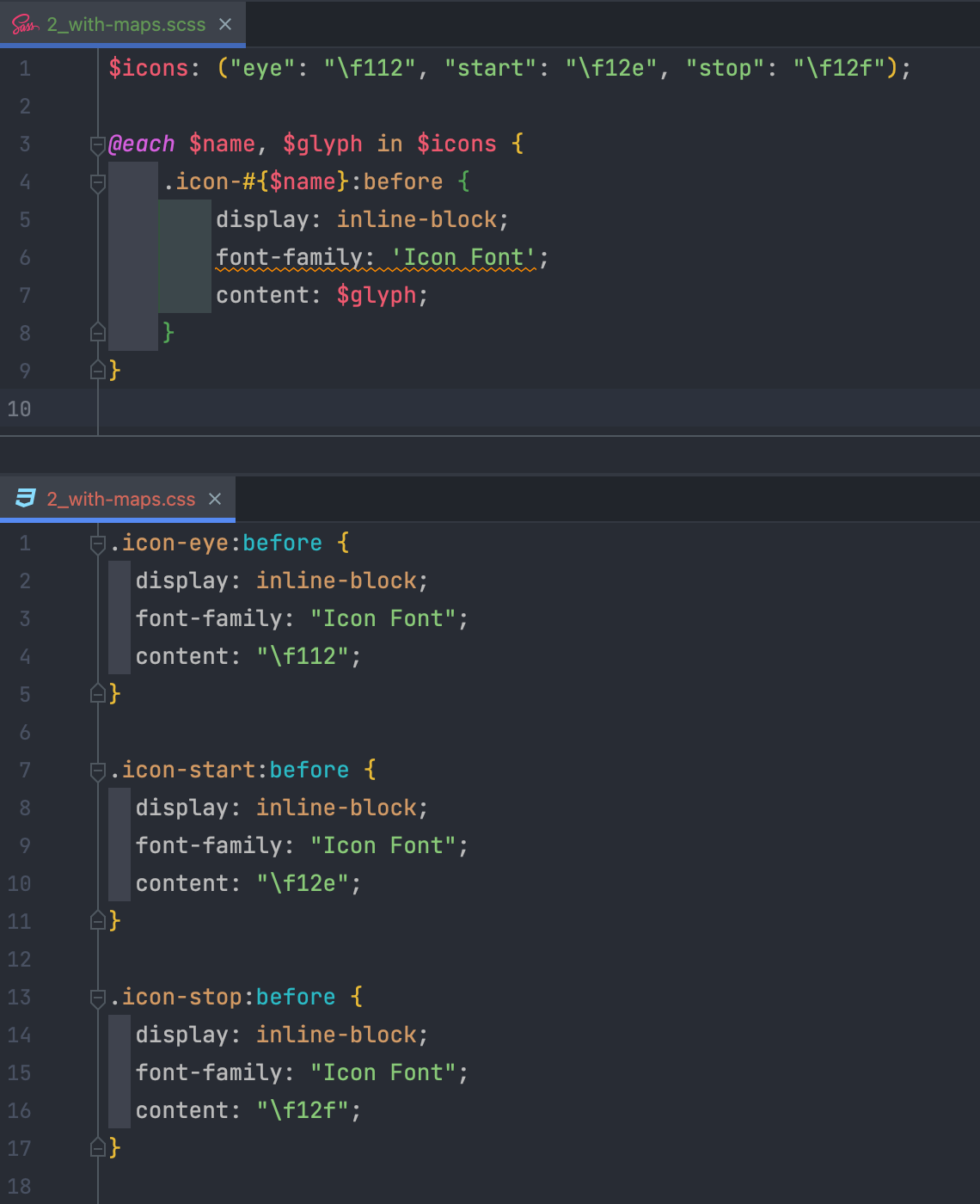
맵과 함께
또한 @each를 사용하여 맵의 모든 키/값 쌍을 반복할 수 있습니다.
@each <변수>, <변수> in <표현식> { ... }로 작성합니다.
키는 첫 번째 변수 이름에 할당되고 요소는 두 번째 변수에 할당됩니다.

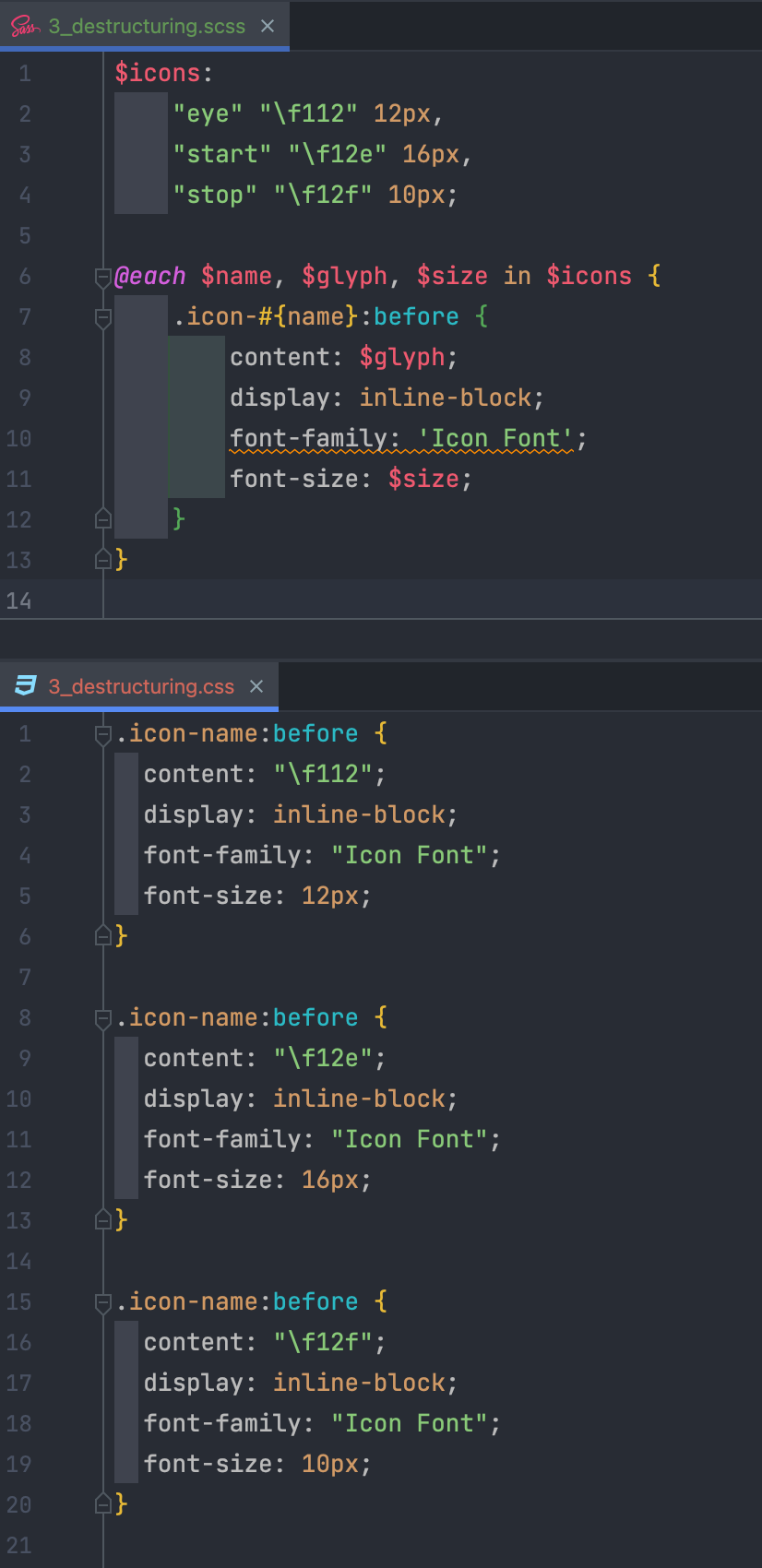
디스트럭처링
리스트의 리스트가 있는 경우 @each를 사용하여 내부 리스트의 각 값에 변수를 자동으로 할당할 수 있습니다. @each <변수...> in <표현식> { ... }로 작성합니다. 변수가 내부 리스트의 구조와 일치하기 때문에 디스트럭처링이라고 합니다. 각 변수 이름은 리스트의 해당 위치에 있는 값에 할당되거나 리스트에 충분한 값이 없으면 null입니다.

💡 재미있는 사실:
@each는 디스트럭처링을 지원하고 맵은 리스트의 리스트로 계산 되기때문에@each의 맵 지원은 특별히 맵에 대한 특별한 지원 없이도 작동합니다.
@for
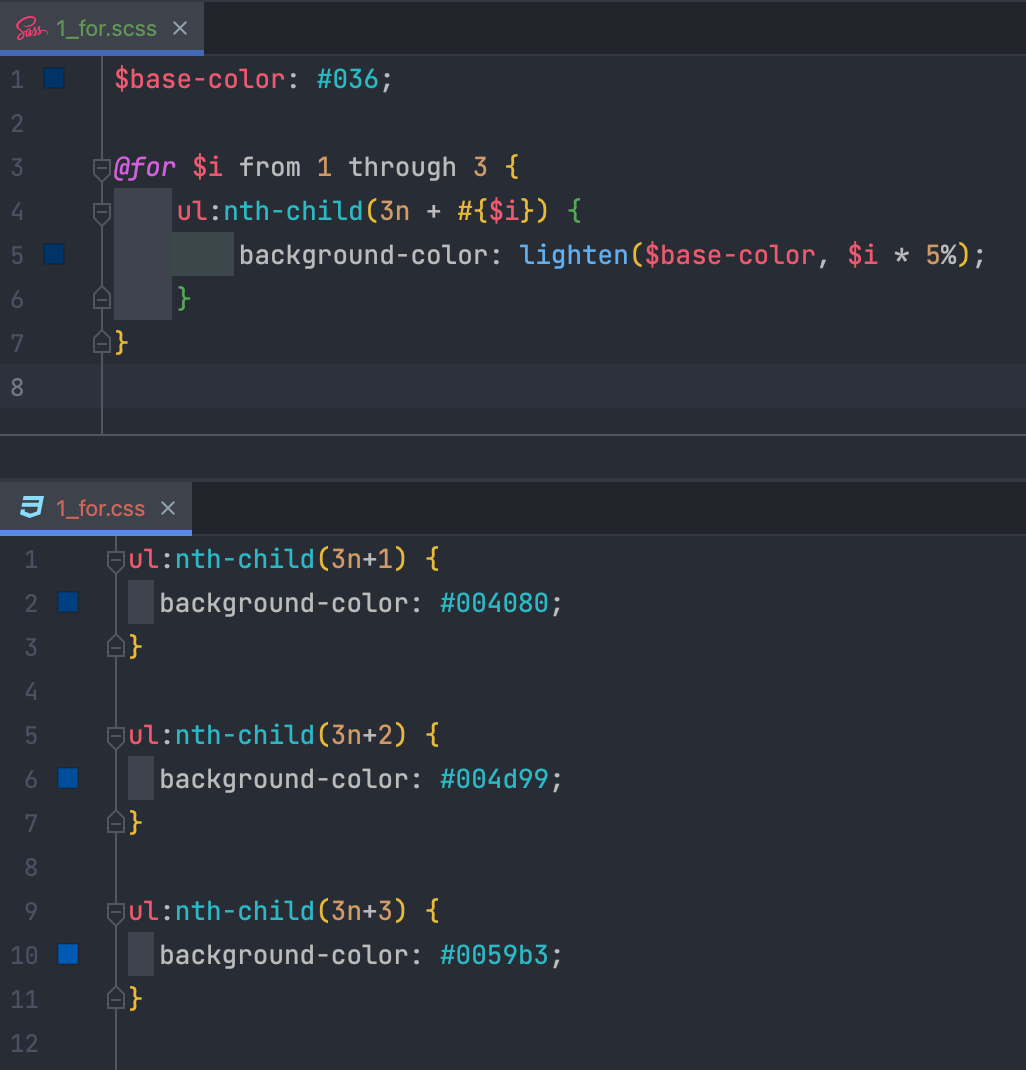
@for규칙은@for <변수> from <표현식> to <expression> { ... }또는@for <변수> from <표현식> through <표현식> { ... }로 작성됩니다.
@for규칙은 한 숫자(첫 번째 표현식의 결과)에서 다른 숫자(두 번째 표현식의 결과)로 카운트업하거나 카운트다운하고, 그 사이의 각 숫자에 대한 블럭을 평가합니다. 각 숫자는 지정된 변수 이름에 할당됩니다.to를 사용하면 최종 숫자가 제외되고,through를 사용하면 포함됩니다.

@while
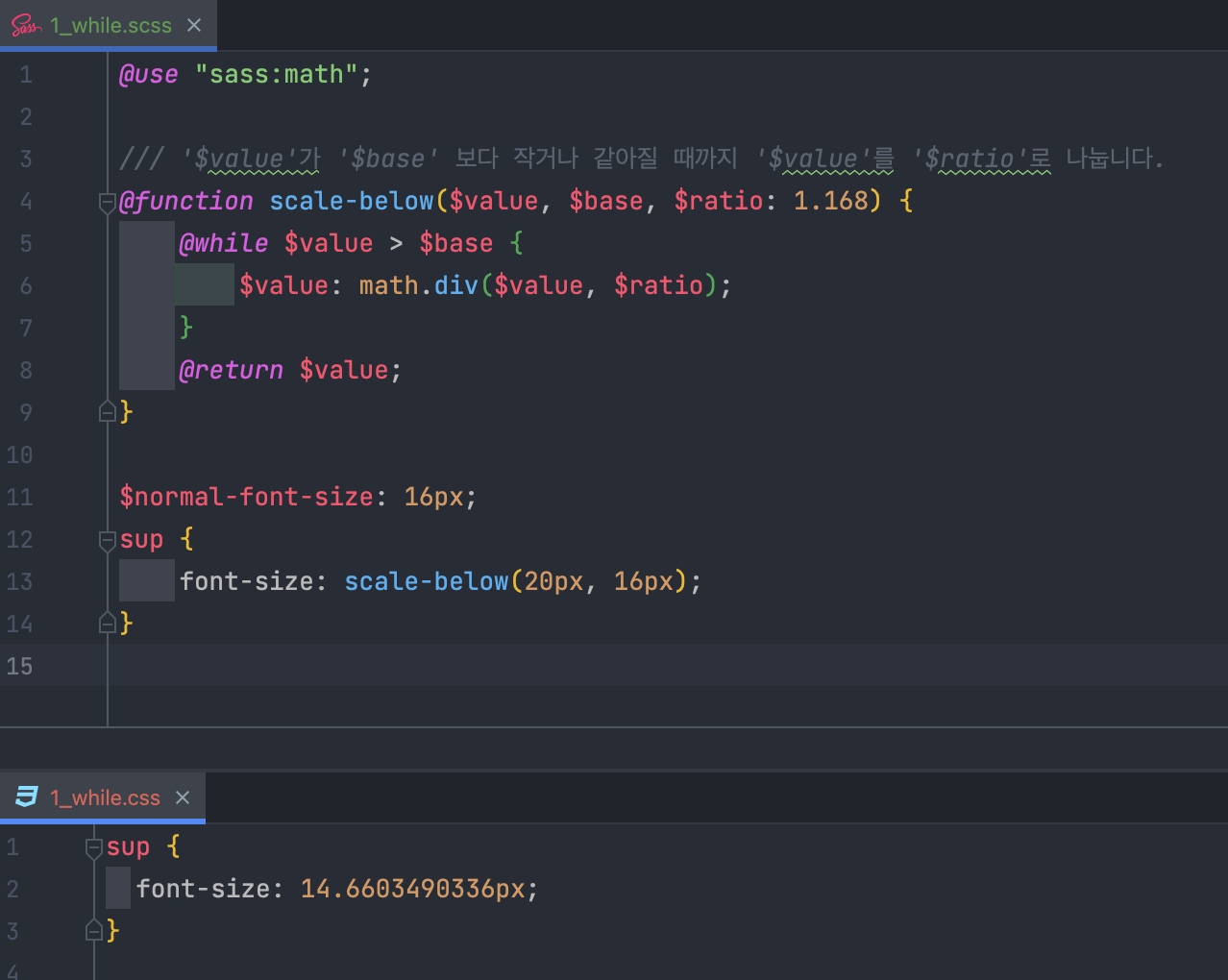
@while규칙은@while <표현식> { ... }로 작성됩니다.
@while규칙은 해당 표현식이true를 반환하는 경우 해당 블록을 평가합니다. 그런 다음 표현식이 여전히true를 반환하면 블럭을 다시 평가합니다. 표현식이false를 반환할 때까지 계속됩니다.

⚠️ 주의!
@wile은 특히 복잡한 스타일시트에 필요하지만, 일반적으로@each또는@for를 사용하는 것이 좋습니다. 그것들은 읽는 사람에게 더 명확하고 종종 컴파일 속도도 더 빠릅니다.
Truthiness와 Falsiness
true 또는 false가 허용되는 모든 곳에서 다른 값도 사용할 수 있습니다. false 와 null 값은 falsey입니다. 즉, Sass는 이 값들을 거짓으로 간주하여 조건을 실패하게 합니다. 다른 모든 값들은 truthy로 간주되기 때문에 Sass는 그것들이 참인 것처럼 작동한다고 간주하고 조건이 성공하도록 만듭니다.
예를 들어 문자열에 공백이 있는지 확인하려면 string.index($string, " ")를 쓰면 됩니다. string.index() 함수는 문자열이 없으면 null을 반환하고 그렇지 않으면 숫자를 반환합니다.
⚠️ 주의!
일부 언어는 단순히false와null보다 더 많은 값을false로 간주합니다. Sass는 그런 언어들 중 하나가 아닙니다! 빈 문자열, 빈 리스트 및 숫자0은 모두 Sass에서 truthy입니다.
