Cookie & Session
HTTP는 상태가 없는(Stateless) 프로토콜이기 때문에 사용자가 웹 브라우저를 통해서 특정 웹 사이트에 접속하게 될 경우 어떤 사용자가 접속했는지에 대한 정보를 파악할 수 없다. 따라서, 쿠키 또는 세션을 사용하여 사용자를 구분하고 각 사용자에 맞는 정보를 제공한다.
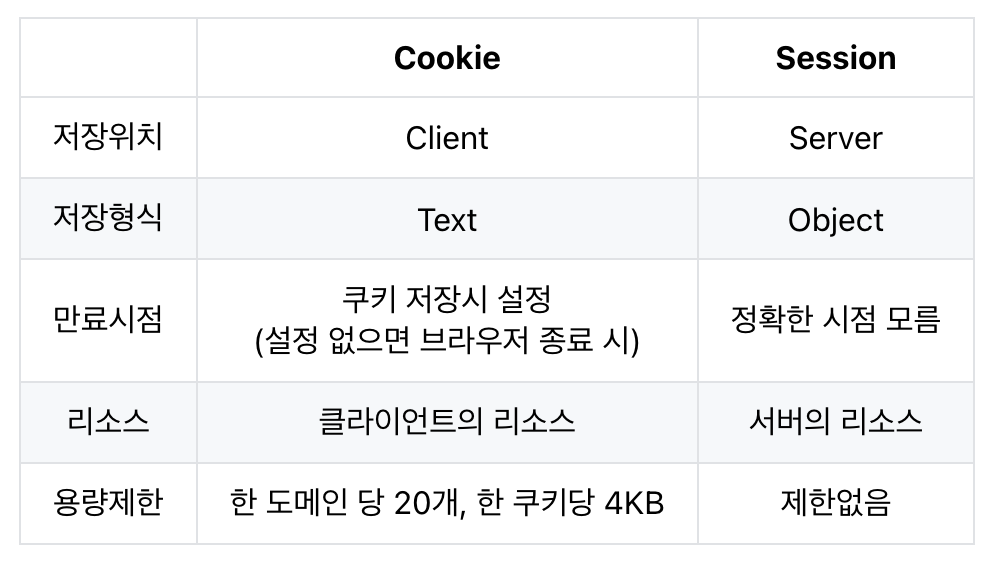
저장 위치
쿠키 : 클라이언트의 웹 브라우저가 지정하는 메모리 or 하드디스크
세션 : 서버의 메모리에 저장만료 시점
쿠키 : 저장할 때 expires 속성을 정의해 무효화시키면 삭제될 날짜 정할 수 있음0
세션 : 클라이언트가 로그아웃하거나, 설정 시간동안 반응이 없으면 무효화 되기 때문에 정확한 시점 알 수 없음리소스
쿠키 : 클라이언트에 저장되고 클라이언트의 메모리를 사용하기 때문에 서버 자원 사용하지 않음
세션 : 세션은 서버에 저장되고, 서버 메모리로 로딩 되기 때문에 세션이 생길 때마다 리소스를 차지함용량 제한
쿠키 : 클라이언트도 모르게 접속되는 사이트에 의하여 설정될 수 있기 때문에 쿠키로 인해 문제가 발생하는 걸 막고자 한 도메인당 20개, 하나의 쿠키 당 4KB로 제한해 둠
세션 : 클라이언트가 접속하면 서버에 의해 생성되므로 개수나 용량 제한 없음
Cookie
쿠키: 키=값의 쌍으로 매 요청마다 서버에 같이 보내 서버는 쿠키로 사용자를 구분한다.
import http from 'http';
http
.createServer((req, res) => {
console.log('url', req.url);
console.log('cookie', req.headers.cookie);
res.writeHead(200, { 'Set-Cookie': 'name=test; HttpOnly; Secure; Path=/' });
res.end('aaa');
})
.listen(3000);요청시 writeHead로 응답헤더를 설정해주며 Set-Cookie로 브라우저에게 쿠키를 설정하라고 명령. (배열에 담아 여러개의 쿠키를 넣을수도 있다.)
다음 요청시 쿠키가 담겨가고 서버에서 쿠키를 읽어 사용자 구분.
쿠키 설정시 옵션들
-
Expires= ; 만료날짜 지정, 없으면 자동으로 세션쿠키(브라우저 종료시 사라짐)
-
Max-Age= ; 쿠키의 제한시간 설정. Expires는 무시됨.
-
HttpOnly; JS로 쿠키에 접근하지 못하게 보안강화
-
Secure; https에서만 쿠키전송.
-
Domain= ; 도메인이 일치하는 요청에서만 쿠키를 전송 .으로 서브도메인포함(명시하지않을 경우 기본도메인설정으로 서브도메인 미포함)
-
Path=/; 도메인주소 뒤 /(경로)와 일치하는 요청에서만 쿠키 전송
-
SameSite= ; 브라우저의 쿠키 전송 옵션
- None: 도메인검증X secure옵션 필수.
- Lax: 도메인이 같지 않아도 일부(링크 클릭 이동등) 쿠키를 서버로 전송 허용(크롬은 디폴트)
- Strict: 도메인이 같아야만 쿠키를 서버로 전송 가능(현재 URL = 쿠키 도메인)
참고: https://ko.javascript.info/cookie
Session
쿠키의 정보는 노출되고 수정도 될 수 있으므로 쿠키에는 세션 키만 제공하고 중요한 정보는 서버에 세션 객체를 생성 후 uuid(키)를 만들어 속성명으로 사용한다. 속성값에 정보를 저장하고 속성명(키)를 쿠키의 값으로 보낸다. 보통 express-session 같은 자동으로 세션관리를 해주는 모듈을 사용한다.