
저는 디자이너에게 검수를 받으려 프로토타입을 디자이너 분께 맡겼는데
모든 텍스트에 행간이 피그마상에 디자인명세대로 맞지 않다고 하셨다..
private let lineHeight: CGFloat = 1.338 //
var body: some View {
VStack(spacing: 0) {
HStack {
if isSuccessView { Spacer() }
Text(top)
.font(.createFont(weight: topFont, size: 26))
Spacer()
}
.padding(.bottom, 26 * (lineHeight - 1))맨처음에는 하드코딩으로 좀 더럽게 만들었었는데 하나의 모디파이어를 알고 인생이 달라졌다
그건 바로 .lineSpacing() 이였따
"치피치피차파차파두비두비다바다바\n치피치피차파차파두비두비다바다바" 이 있다고 치자
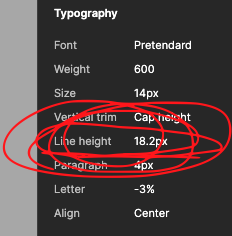
저 폰트의 사이즈는 13이다.
디자이너가 준 행간은 18.2다.
그러면
Text("치피치피차파차파두비두비다바다바\n치피치피차파차파두비두비다바다바")
.font(.createFont(weight: .semiBold, size: 13))
.lineSpacing(18.2 - 13)이런식으로 사용하면 된다
이 방법은 Line Height 18.2에서 텍스트의 크기인 13를 뺀 값을 행간으로 사용한다는 의미입니다!
다들 행간때문에 삽질하지 마시고 쉽게하시길 바래용
