SwiftUI 모달이 나타날때 뒤에 뷰에 깔리는 색상 변경하기 ~
오늘 개발하다가

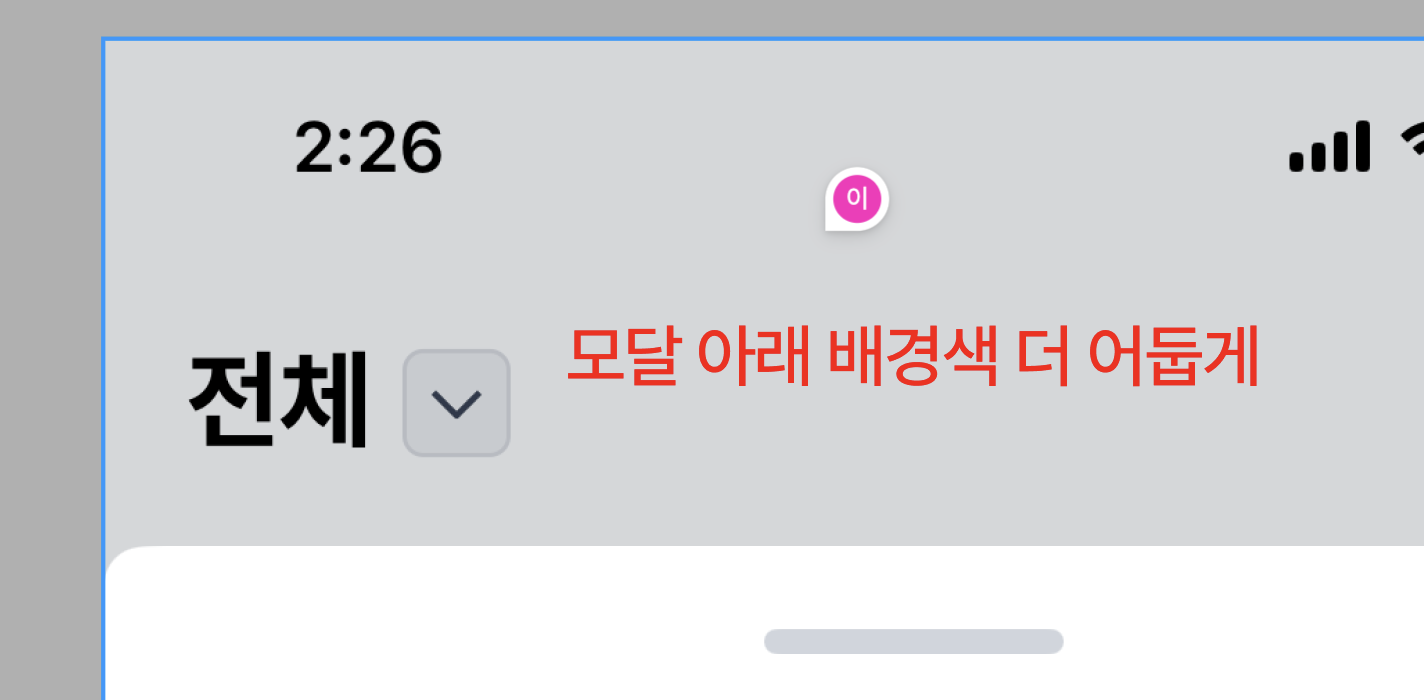
디자이너에게 이러한 피드백을 받고 색상을 변경하려고 했습니다.
하지만 제공해주는 모디파이어가 없더라구요 .. 쥐피티씨는

저게 맞는지 아닌지 확실하게는 모르지만 어려운 방법으로는 처리하지 않았습니다.
저는 어떻게 해결했는냐!
매우 간단해서 3시간동안의 뻘짓이 허무해지더라구요
ZStack {
CustomColor.GrayScaleColor.gs2.ignoresSafeArea()
Text(categoryName)
.font(.createFont(weight: .bold, size: 26))
.padding(.trailing, 7)
Button {
isSheet = true
} label: {
Image("CategoryIcon")
.font(.createFont(weight: .medium, size: 14))
.foregroundStyle(CustomColor.GrayScaleColor.gs6)
}
.sheet(isPresented: $isSheet) {
CategoryModal(categoryStore: categoryStore)
.cornerRadius(12)
.presentationDetents([.height(688)])}
if isSheet {
----------
CustomColor.GrayScaleColor.black.ignoresSafeArea()
.opacity(0.7)
}
----------
이런식으로 zstack의 맨앞에 디자이너가 지정해준 컬러를 맨 위로 올리면 되더라구요.. 만약에 앞에다가 조건문안에 코드를 사용하면 버튼의 색상들은 따로 올라가기에 무조건 뒤에다가 써야합니다
