
참고 사이트
드림코딩 엘리 JS수업
엘리 수업을 정리해준 Notion 사이트
1. async vs defer
자바스크립트을 html에 포함할 때 어떤게 가장 효율적인지
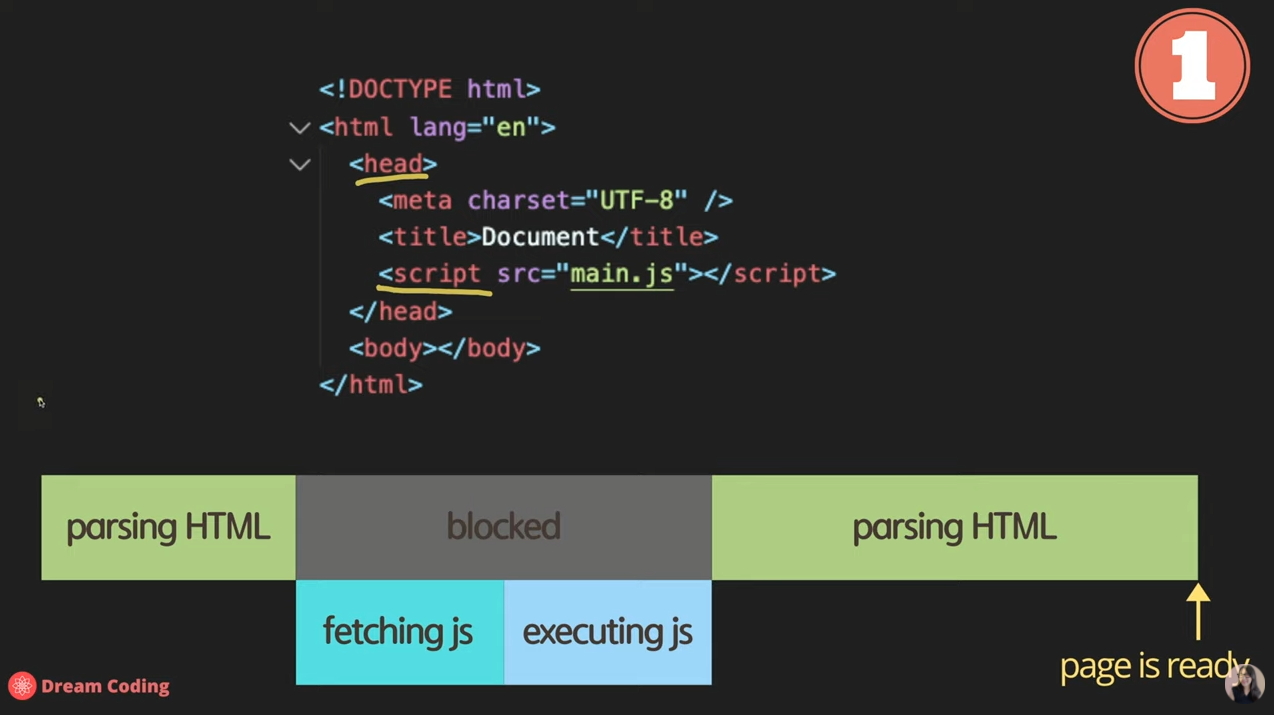
1. head 태그 안에 삽입

fetching js: 서버에서 js파일을 가져온다.
executing js: 가져온 js파일을 브라우저에서 실행한다.
단점: html태그들이 다 나오기 전에 js파일들을 fetch하고 executing하는 시간이 필요하기 때문에 화면이 느리게 로딩(보이게)된다.
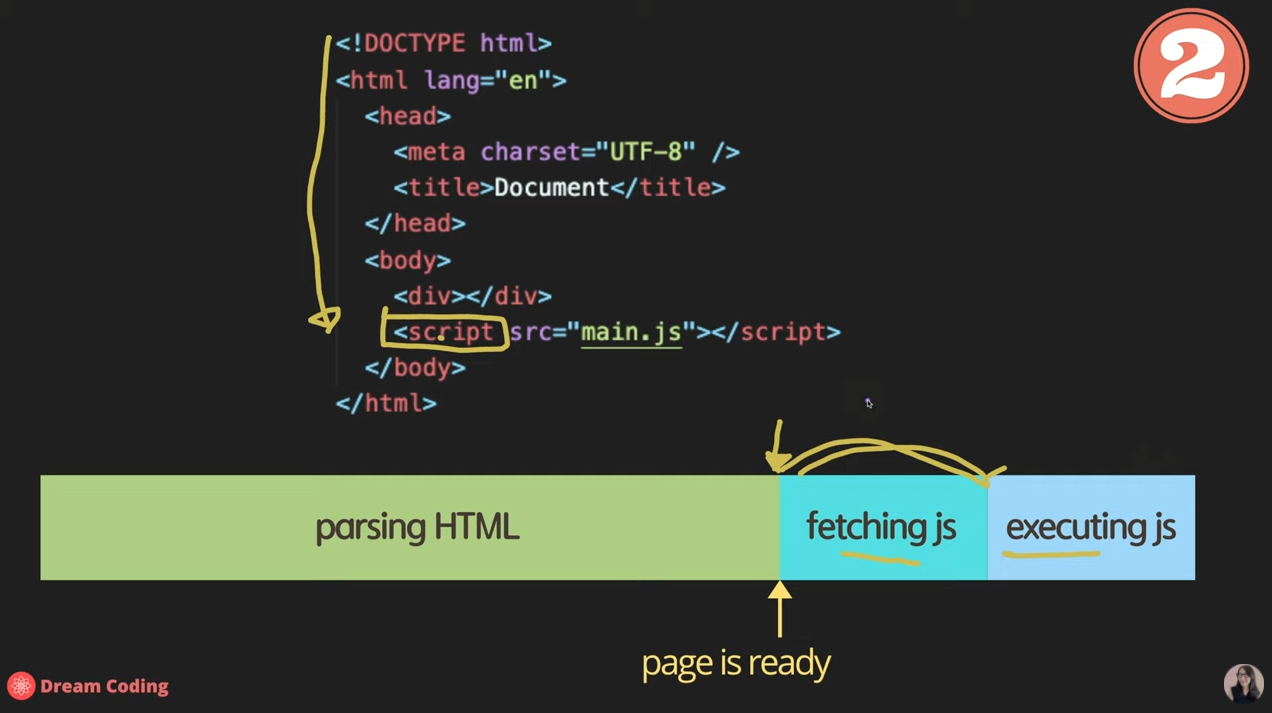
2. body 태그 안에(제일 끝 부분에) 삽입

장점: 기본적인 HTML컨텐츠는 빨리 볼 수 있다.
단점: 사이트가 js에 굉장히 의존적인 사이트라면 마지막에 fetch, execute하는 시간까지 굉장히 의미없는 화면만 보여줄 수 있다.
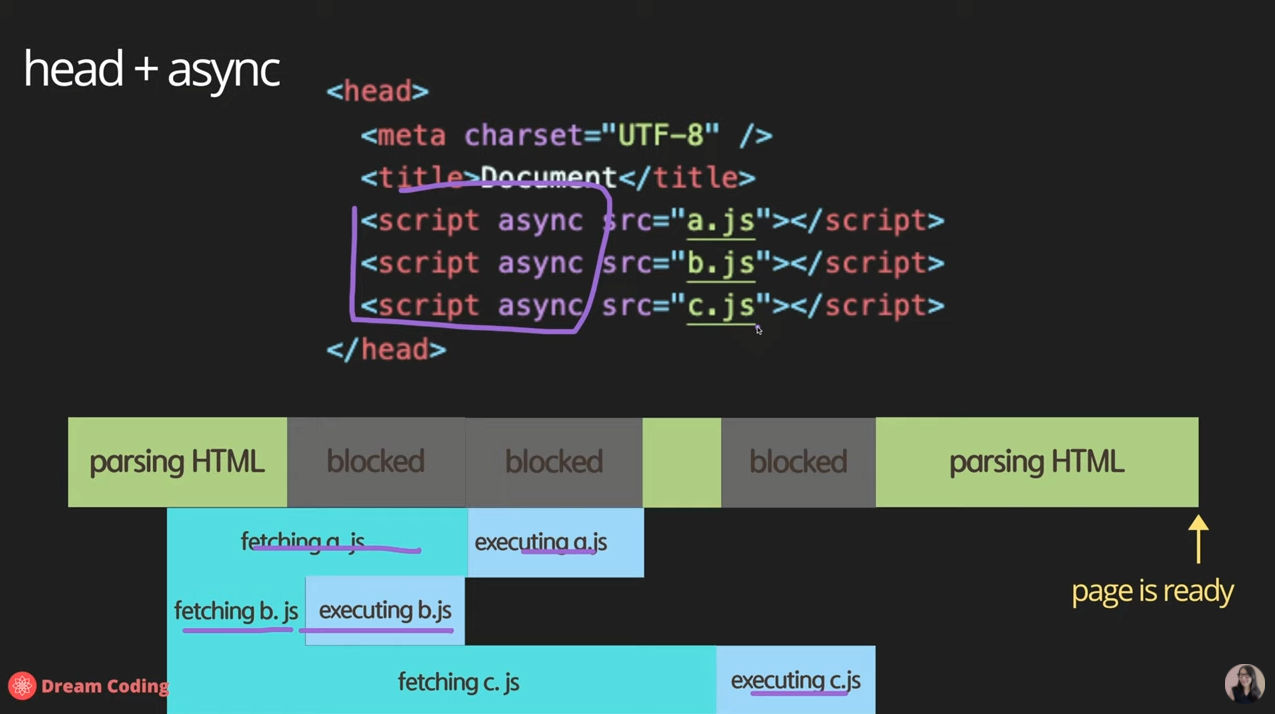
3. header안에 async 옵션을 적는 방법

장점: fetching이 html을 parsing하는 동안 병렬적으로 수행되기 때문에 시간이 어느정도 줄여질 수 있음
단점: js가 html이 전부 parsing되기 전에 동작하려 할 수 있기 때문에 없는 html을 조작하려 할 수 잇다.
여전히 사이트를 온전히 보기까지 더 시간이 걸린다.
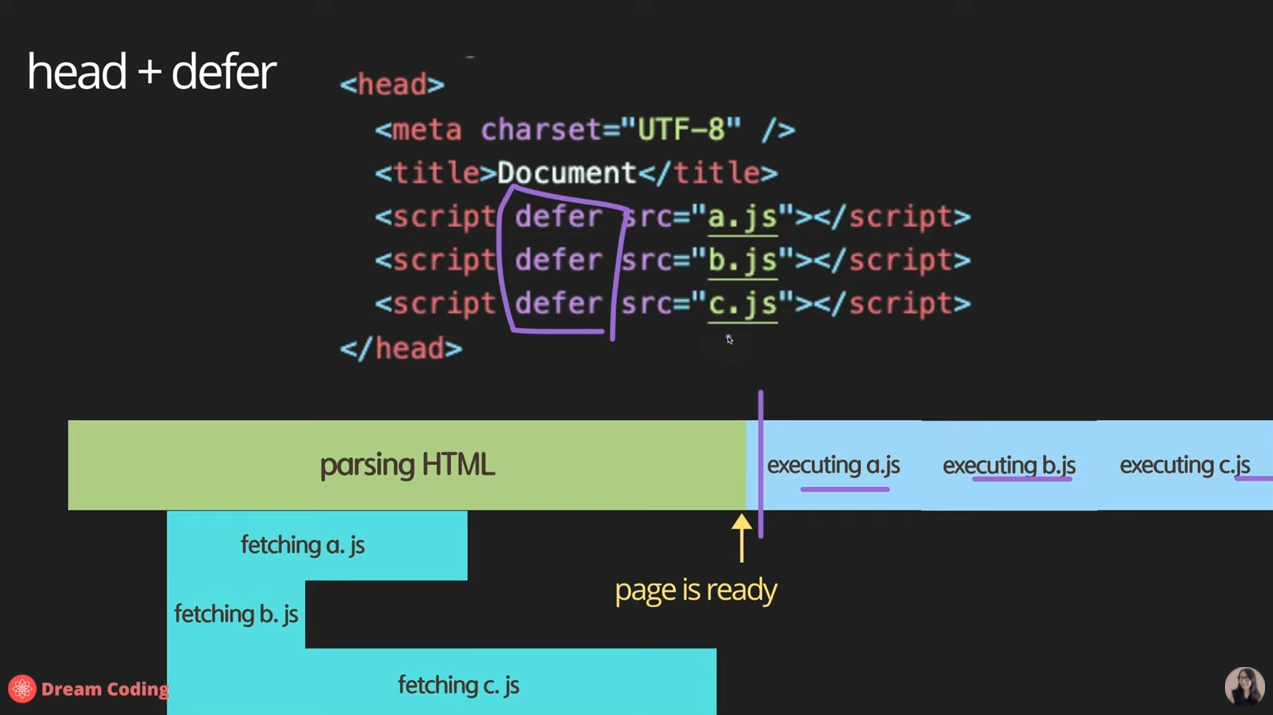
4. header안에 defer 옵션을 적는 방법!!

html parsing과 병렬적으로 수행가능한 fetching은 같이 가져오면서, html이 모두 가져온 뒤에 알아서 js를 executing할 수 있기 때문에 가장 효율적이고 안전한 방법입니다.!!
++ 게다가 js파일 크기에 상관없이 가져온 순서대로 실행하기 때문에 순서에 민감한 파일일 경우 더더욱 defer를 통해 안전하게 가져올 수 있습니다.
2. 'use strict'
// ECMAScript 5에 선언
js는 아주 유연한 언어이기 때문에 다른언어에선 아주 비상식적인 행동을 방지할 수 있게 된다.
++ js엔진이 더 효율적으로 코드를 실행할 수 있다고 함(어느 정도인지는 불분명..)
3. 글을 마치며..
js문법 공부를 다시 정리해볼겸 유튜브를 뒤지다가 발견하게 되었다.
이전에 어떤 강의보다도 깔끔하며, 깊고, 친절하게 설명해 주신걸 알게 되었다.
특히 defer를 react공부하면서 왜 쓰는지 모르고 그냥 썻는데 알게 되어서 너무 기쁘다.
그리고 js를 실행하기 까지 fetch와 execute과정이 있는지도 (유추해본다면 당연히 그러겠지만 생각해본적은 없었다..) 처음알았고 아무튼 이런 강의를 발견하게 되어서 너무 기쁘고 감사하다!!
ps. 나도 누군가에게 가르쳐주는 사람이 되고싶다고 생각했는데 나중에 유요하게 사용할 것 같다.
- visual code Live server 기능
- 화면에 무지개 색으로 줄이나 박스를 칠 수 있는 기법(아직 잘 모르지만 mac에만 존재하는 기능인지 확인해봐야 겠다.)
