
참고 사이트
드림코딩 엘리 JS수업
엘리 수업을 정리해준 Notion 사이트
Mutable, Immutable
- 저번 내용 보충
// Note!
// Immutable data types: primitive types, frozen objects(i.e. object.freeze())
// Mutable data type: all objects by default are mutable in JS
// favor immutable data type always for a few reasons:- Immutable: primitive type(number, string, ... ), frozen objects(i.e. object.freeze())
- Mutable: 그 외 모든 타입
연산자
1. String concatenation
console.log('my' + ' cat');
console.log('1' + 2);
console.log(`string literals: 1 + 2 = ${1 + 2}`);- 문자 결합 예시
2. Numeric operators

console.log(1 + 1); // add
console.log(1 - 1); // substract
console.log(5 / 2); // divide
console.log(parseInt(5 / 2)); // 몫
console.log(1 * 1); // multiply
console.log(5 % 2); // remainder 나머지
console.log(2 ** 3); // exponentiation 제곱- 숫자 결합 예시
3.Increment and decrement operators
let counter = 2;
const preIncrement = ++counter;
// counter = counter + 1;
// preIncrement = count;
console.log(`preIncrement: ${preIncrement}, counter: ${counter}`);
const postIncrement = counter++;
// postIncrement = counter;
// counter = counter + 1;
console.log(`postIncrement: ${postIncrement}, counter: ${counter}`);
const preDecrement = --counter;
console.log(`preDecrement: ${preDecrement}, counter: ${counter}`);
const postDecrement = counter--;
console.log(`postDecrement: ${postDecrement}, counter: ${counter}`);const preIncrement = ++counter;의 경우 먼저 값을 더하고 변수에 값을 넣는다.

const postIncrement = counter++;의 경우 먼저 변수에 값을 넣고, 값을 증가시킨다.

4. Assignment operators
let x = 3;
let y = 6;
x += y; // x = x + y;
x -= y;
x *= y;
x /= y;- 간단한 연산의 경우 식을 줄여 쓸 수 있다.
5. Comparison operators
console.log(10 < 6); //less than
console.log(10 <= 6); //less than or equal
console.log(10 > 6); //greater than
console.log(10 >= 6); //greater than or equal6. Logical operators: || (or), && (and), ! (not)
const value1 = false;
const value2 = 4 < 2;
// || (or), finds the first truthy value
console.log(`or: ${value1 || value2 || check()}`);
// 연산을 많이 하는 작업을 호출해야 한다면 뒤에 호출 할 수록 좋다.
// && (and), finds the first falsy value
console.log(`and: ${value1 && value2 && check()}`);
// often used to comporess long if-statement
// nullableObject && nullableObject.something
let nullableOject = null;
if (nullableOject != null) {
nullableOject.something;
}
function check() {
for (let i = 0; i < 10; i++) {
// wasting time
console.log('ㅠㅠ');
}
return true;
}
// ! (not)
console.log(!value1)- or나 and를 쓸 때 무거운 연산일 수록 뒤에 놓아야 효율적인 프로그래밍이 된다.
7.Equality
const stringFive = '5';
const numberFive = 5;
// == loose equality, with type conversion
console.log(stringFive == numberFive); // true
console.log(stringFive != numberFive); // false
// == strict equality, no type conversion
console.log(stringFive === numberFive); // false
console.log(stringFive !== numberFive); // true
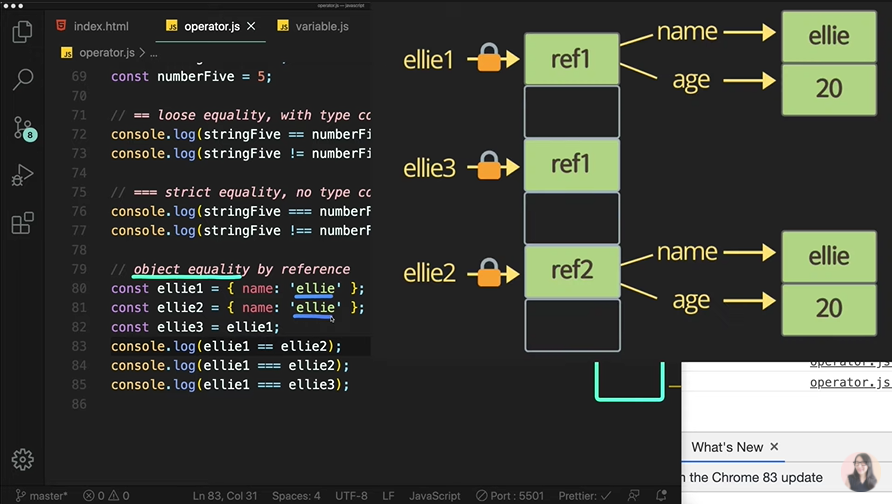
// object equality by reference
const ellie1 = {name: 'ellie'};
const ellie2 = {name: 'ellie'};
const ellie3 = ellie1;
console.log(ellie1 == ellie2); // false
console.log(ellie1 === ellie2); // false
console.log(ellie1 === ellie3); // true
// equality - puzzler
console.log(0 == false); // true
console.log(0 === false); // false
console.log('' == false); // true
console.log('' === false); // false
console.log(null == undefined); // true
console.log(null === undefined); // false- type에 느슨한
==검사와 type에 엄격한===검사가 있다. - object의 경우 같은 자식을 가져도 참조가 다르기 때문에

console.log(ellie1 == ellie2); // false
역시 false이다. - 대부분의 경우 엄격한 검사가 좋다.
8. Conditional operators: if
// if, else if, else
const name = 'df';
if(name === 'ellie') {
console.log("welcome ellie");
} else if(name === 'coder') {
console.log("You are amazing coder");
} else {
console.log("unknown");
}9. Ternary Operator: ?
// condition ? value1 : value2
console.log(name === 'ellie' ? 'yes' : 'no');- 너무 nested하게 짜지는 말자.
10. Switch statement
// use for muliple if checks
// use for enum-like value check
// use for mulitple type checks in TS
const browser = 'IE';
switch(browser) {
case "IE":
console.log("go away!!");
break;
case "Chrome":
case "FireFox":
console.log("love you!");
break;
default:
console.log("same all!");
break;
}- 가독성 측면에서 if else보다 좋다.
11. Loops
// while loop, while the condition is truthy
// body code is executed.
let i = 3;
while(i > 0){
console.log(`while: ${i}`);
i--;
}
// do while loop, body code is executed first.
// then check the condition.
do {
console.log(`while: ${i}`);
i--;
}while(i > 0);
// for loop, for(begin; condition; step)
for(i = 3; i > 0; i--){
console.log(`for: ${i}`);
}
for(let i = 3; i > 0; i = i - 2){
// inline variable declaration
console.log(`inline variable for: ${i}`);
}
for(let i = 0; i < 10; i++){
for (let j = 0; j < 10; j++) {
console.log(`i: ${i}, j: ${j}`);
}
}