프로토타입 이해가 도저히 안됐는데 이제 됨
일단 자바스크립트에서 class라는 키워드를 잠시 잊어야 한다. 이건 문법이지 파이썬 등에서 쓰는 그런 클래스가 아니다.
함수
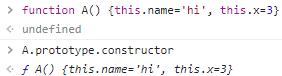
function A() {
this.name = 'hi'
this.x = 3
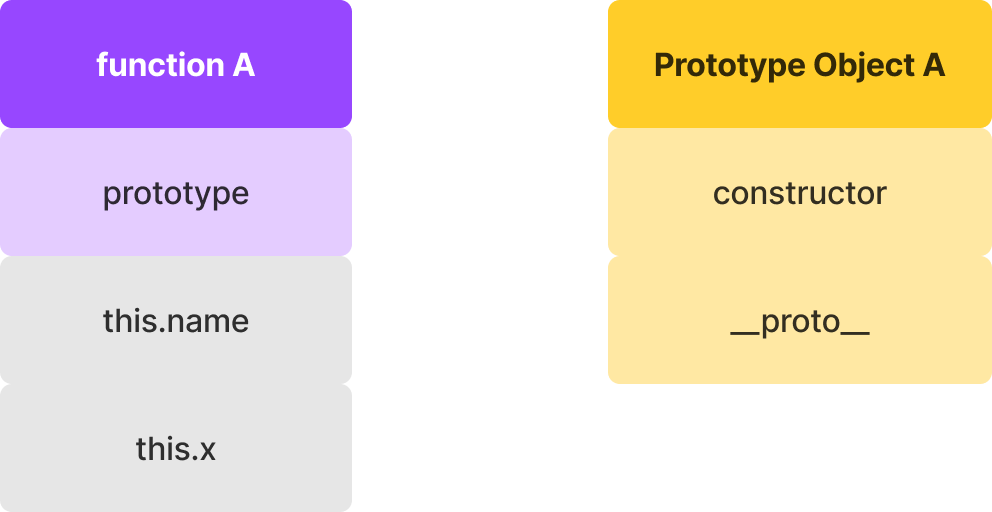
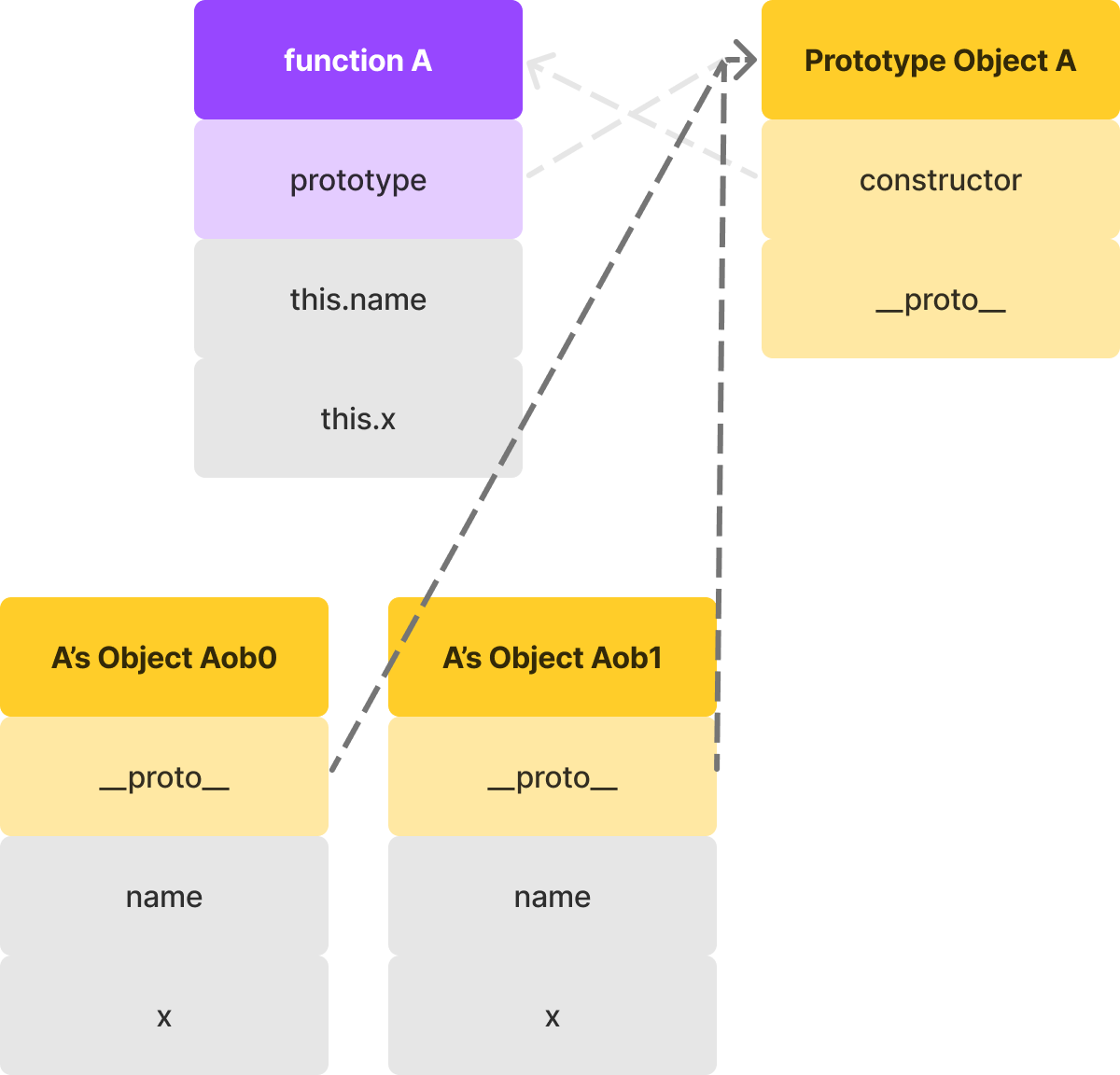
}이렇게 선언하면 이런 일이 일어난다.

엥? 하는 부분 두가지
- 오른쪽에 노란놈은 누구인가?
- A에 프로토타입이라는 프로퍼티는 안만들었는데?
오른쪽 놈은 누구인가?
오른쪽은 함수가 아닌 프로토타입 객체라고 하는 것이다. 함수를 만들어지면서 자동으로 만들어지는 객체이다. 왜 생기는거지? 하는 의문은 나중에 해결하자.
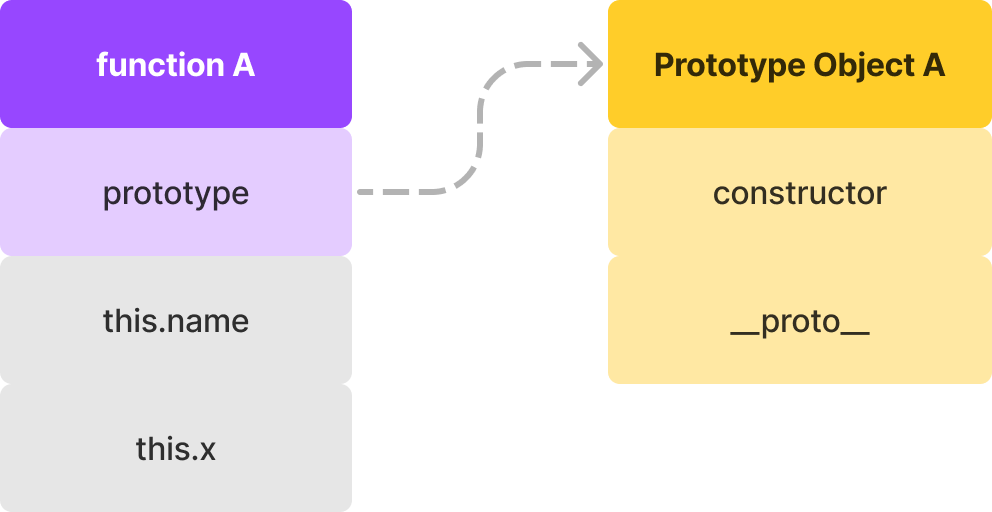
함수의 prototype 속성은 무엇인가?

사실 이건 함수 A의 프로토타입 객체를 가리키는 속성이다. 프로토타입 오브젝트는 함수와 함께 붙어다닌다.
프로토타입 오브젝트의 속성
내 맘대로 PO라고 줄여서 부르겠다.
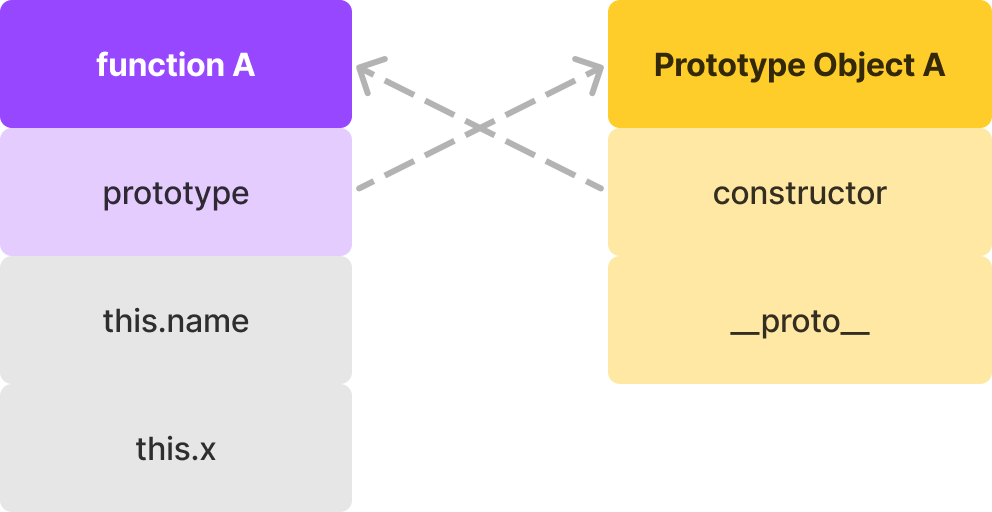
"함수 A의 PO가 누구냐?" 라고 함수에게 묻고싶으면 prototype속성을 쓰면 되듯이, PO한테도 "너와 연결된 함수가 누구냐?" 라고 물을 수 있다. 이건 PO의 constructor 속성을 사용하면 된다.

그렇다면 A.prototype.constructor 이건 뭘 가르키는 것일까?

A가 나와버린다 ㅋㅋ
그럼 우린 PO의 __proto__ 빼고는 다 뭔지 알았다.
함수로 객체 만들기
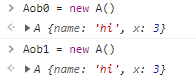
A는 this가 들어간 이상 객체를 만드는 빵틀같은 함수가 된다. 당연히 객체(인스턴스)를 찍어내야겠지? 두개만 만들어보자.

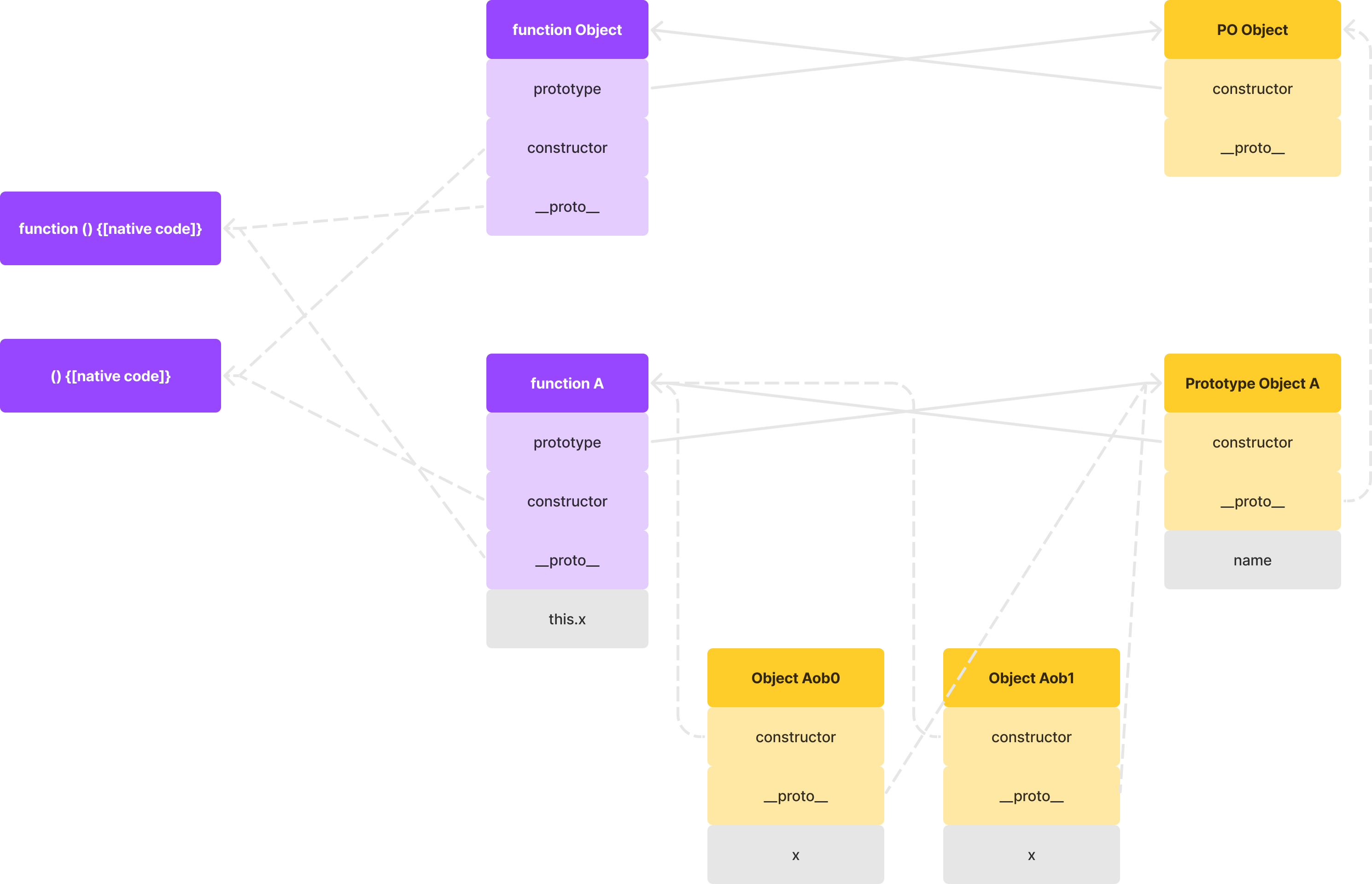
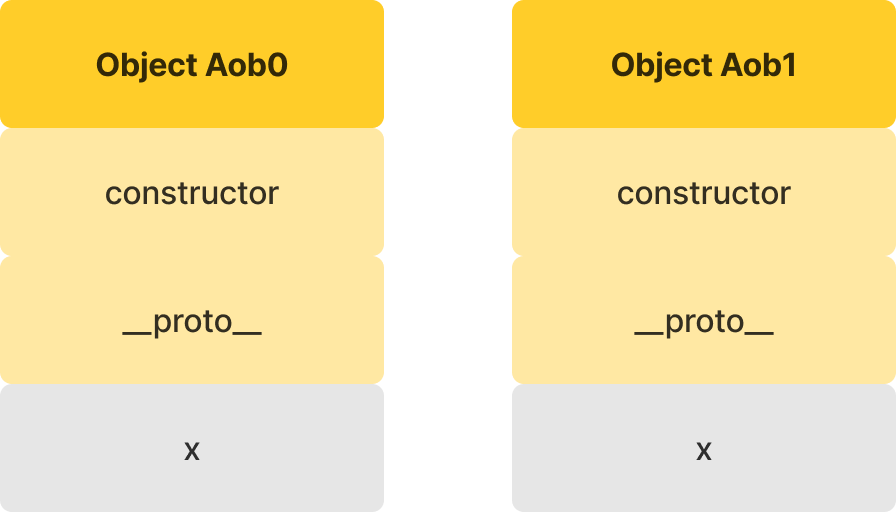
이렇게 만들어진다.

constructor는 자기를 만든 함수를 가르킴
?? __proto__ 얘는 어디서 온거?
만들어진 객체
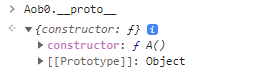
__proto__는 사실 오브젝트의 "어멍"을 가르키는 속성이다. 조상도 괜찮지만 난 어멍이라고 불러야지.
당장은 감이 안온다. 불러보면 안다.

A의 PO가 나오네?
그럼 이렇게 된다.

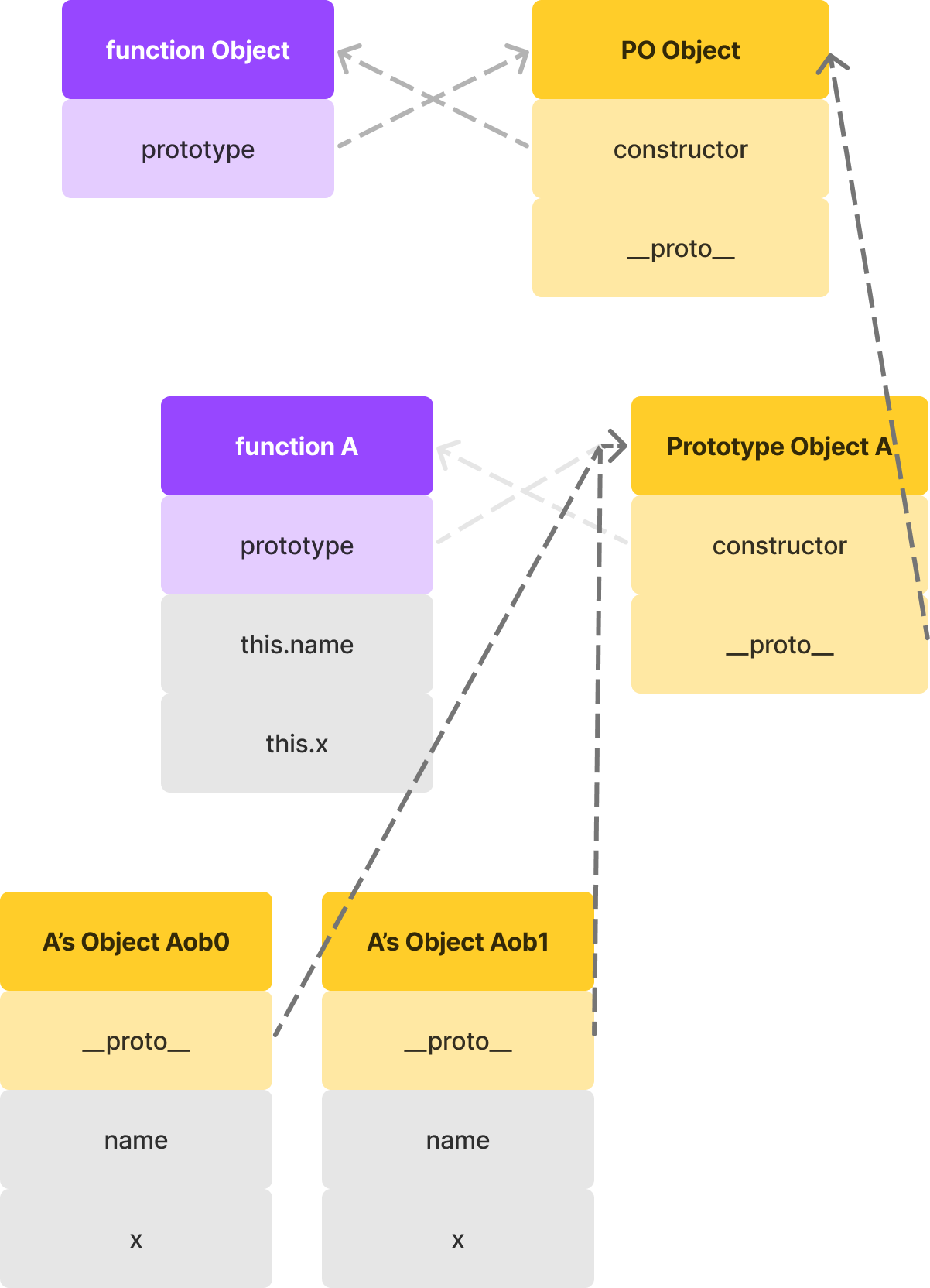
그 다음으로 궁금해지는게 있다. 그럼 PO A의 어멍은 누구임??

저~~ 위에 조상격 어멍인 함수 function Object와 PO Object가 있는것이다. 이 PO Object는 __proto__가 null이다.
이렇게 객체들이 어멍과 연결되어있는 것을 보고 Prototype Chain이라고 한다.
용도
그래서 이런게 왜 있는건가? 까지는 나도 모르고 어떻게 활용하는가? 는 가능하다. 위 사진을 보면 빵틀 A로 찍어낸 빵들인 Aob0와 Aob1은 각각 name과 x를 가지고 있는데, 두 변수가 객체마다 차이가 없다면 이건 메모리 낭비겠지? Aob0.name이나 A.ob1.name이나 같은데 메모리에 두번 할당되니까.
그래서 이런 녀석들을 자신의 어멍에 넣는다.

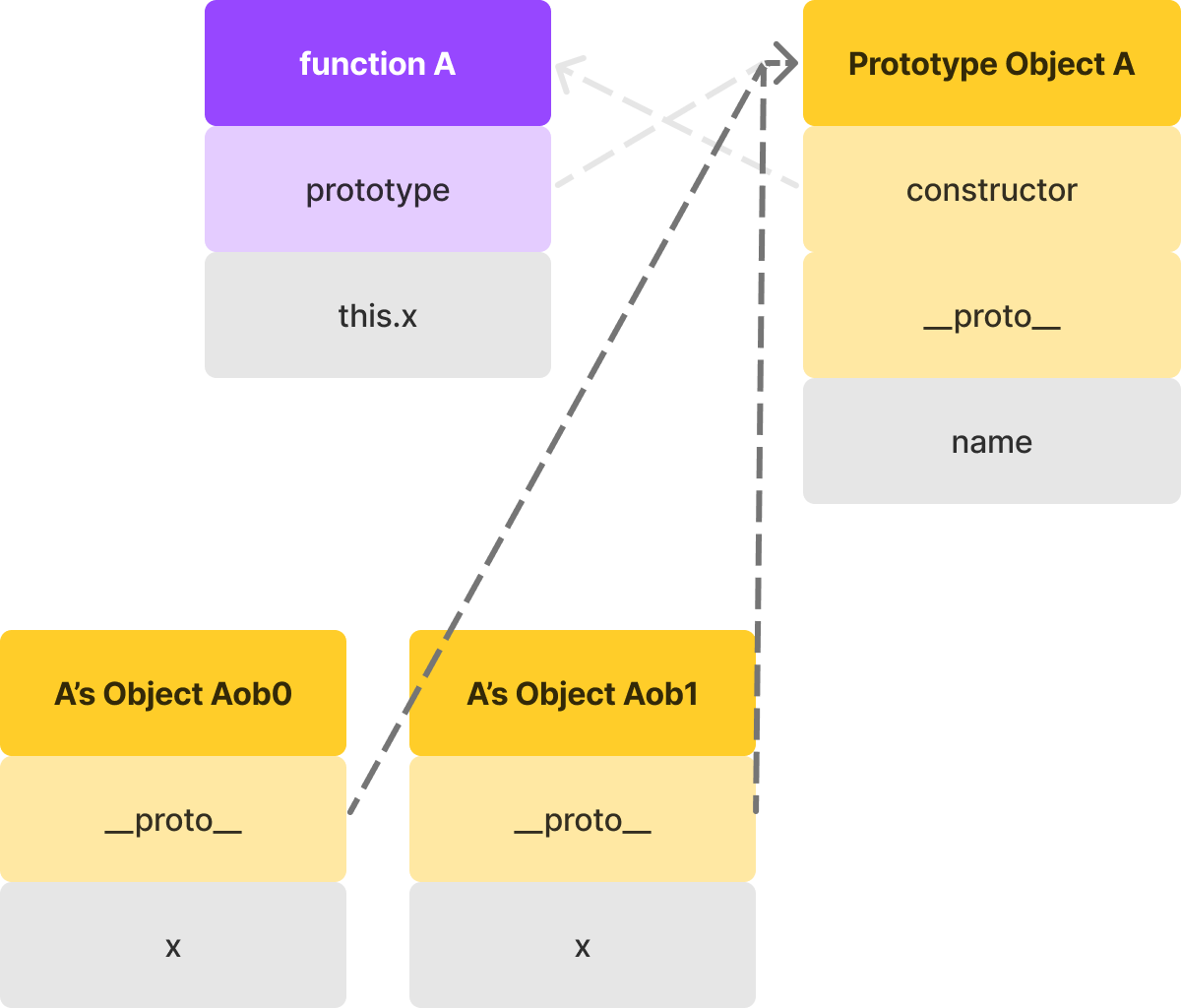
A.prototype.name ='hi'
이렇게 적어주면 A의 PO에 name이 생긴다. 그리고
Aob0.name이나 A.ob1.name를 찾아도 어멍인 PO A에서 name을 찾아준다! 어떻게? prototype chain을 타고 알아서 찾아준다.
만약 PO A에 name이 없다? 그럼 PO A의 어멍인 Object를 뒤질것이다. 그렇게 나올 때까지 어멍을 찾아 뒤지고 없으면 에러를 내는 방식이다.
함수 vs 객체
근데 함수.__proto__로 함수의 어멍을 불러도 뭔가 나온다 ㅋㅋ 얘도 객체였나? 객체가 맞긴 한듯

살펴보니 함수의 어멍이 되는 () {[native code]} 얘는 나도 잘 모르겠다 ㅋㅋ 근데 얘는 __proto__를 가지지 않는 것을 보니 더 살펴볼 어멍은 없는 듯 해서 굳이 안 알아보련다...
정리..