Deploy할 때마다 github 사이트 들어가서 헤맷었다.
하지만 이젠! 쉽게 deploy 하자~~
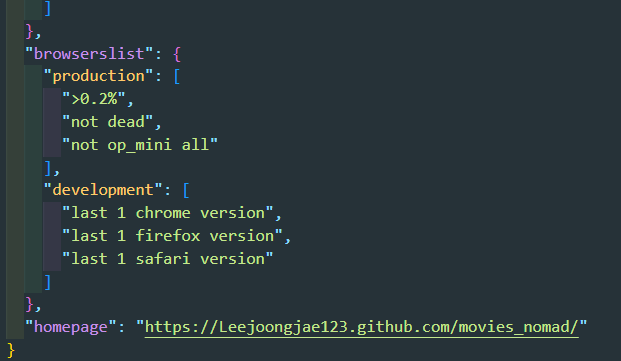
1. package.json 파일에 들어가서 homepage 추가

: package.json 파일에 가서 제일 하위에 "homepage:"라고 적고
우측에 https://{내아이디}.github.com/{프로젝트아이디}를 적어준다.
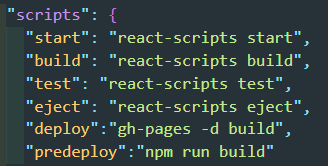
2. package.json 파일에 들어가서 script 추가

: script에 "deploy":"gh-pages -d build"를 적어주고 그 밑에 "predeploy":"npm run build"도 적어준다. npm이 나름 똑똑해서 pre가 붙은 것을 먼저 해주고 그 다음에 deploy를 실행한다!
3. gh-pages를 설치한다.
: npm install gh-pages를 입력해서 프로그램을 설치해준다.
4. git remote -v를 해서 레포지토리를 확인해준다.
: 만약에 리스트가 없다면 "git remote add origin {경로}" 를 입력해준다
5. npm run deploy를 입력
: 입력하고 난 뒤에 github repository에서 action을 보면 deploy가 로딩 중일 것이다. 파란색으로 아이콘이 바뀌고 난 뒤에 접속해보면 확인이 가능하다!

