카카오 Developer 홈페이지에 있는 카카오맵 API를 이용해봤다. 순서는 다음과 같다.
1. KAKAO Developers에 가서 가입 및 등록
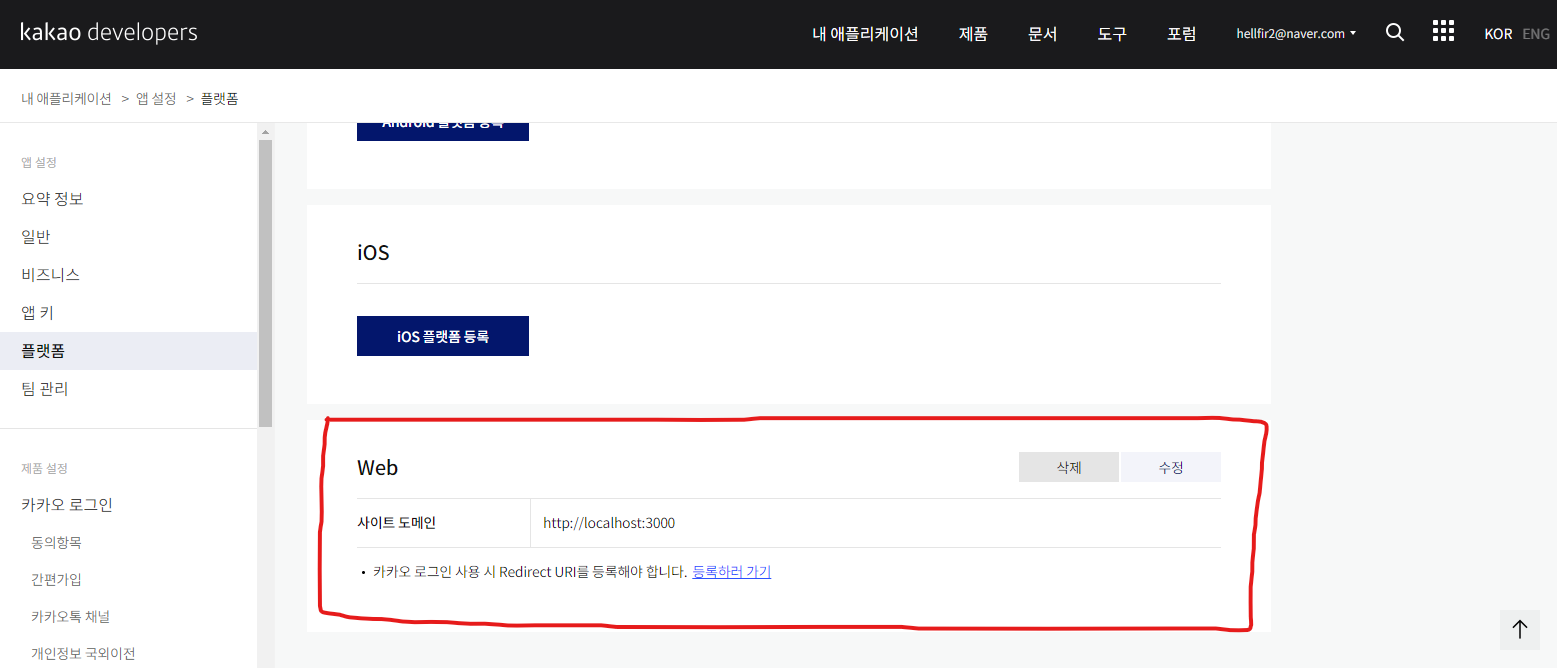
▶ Kakao Developers에 가서 가입하고, 사이트 도메인을 등록해준다.

2. head 태그에 cdn 내용을 넣는다.
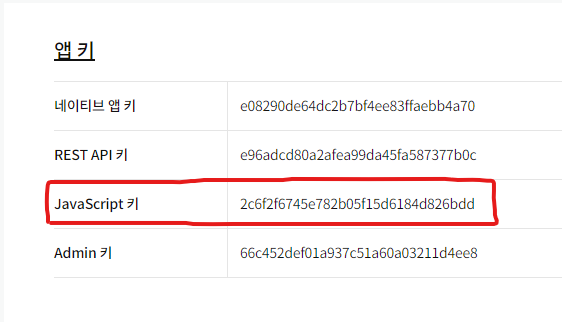
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=2c6f2f6745e782b05f15d6184d826bdd"></script>▶ 상기 내용을 index.html 내에 넣는다. API키는 javascript API Key를 이용한다.

3. src/components에 KaKaoMapScript.js를 생성한다.
const { kakao } = window;
export default function KakaoMapScript() {
const container = document.getElementById('myMap');
const options = {
center: new kakao.maps.LatLng(33.450701, 126.570667),
level: 5
};
const map = new kakao.maps.Map(container, options);
var positions = [
{
title: '카카오',
latlng: new kakao.maps.LatLng(33.450705, 126.570677)
},
{
title: '생태연못',
latlng: new kakao.maps.LatLng(33.450936, 126.569477)
},
{
title: '텃밭',
latlng: new kakao.maps.LatLng(33.450879, 126.569940)
},
{
title: '근린공원',
latlng: new kakao.maps.LatLng(33.451393, 126.570738)
}
];
// 마커 이미지의 이미지 주소입니다
var imageSrc = "https://t1.daumcdn.net/localimg/localimages/07/mapapidoc/markerStar.png";
for (var i = 0; i < positions.length; i ++) {
// 마커 이미지의 이미지 크기 입니다
var imageSize = new kakao.maps.Size(24, 35);
// 마커 이미지를 생성합니다
var markerImage = new kakao.maps.MarkerImage(imageSrc, imageSize);
// 마커를 생성합니다
var marker = new kakao.maps.Marker({
map: map, // 마커를 표시할 지도
position: positions[i].latlng, // 마커를 표시할 위치
title : positions[i].title, // 마커의 타이틀, 마커에 마우스를 올리면 타이틀이 표시됩니다
image : markerImage // 마커 이미지
});
}
}▶ 카카오맵 API 사용을 위한 주요 세팅 정보를 넣어준다.
4. App.js에 렌더한다.
import './App.css';
import {useEffect} from 'react'
import KaKaoMapScript from '../src/components/KaKaoMapScript'
function App() {
useEffect(() => {
KaKaoMapScript();
}, []); // 마운트 될때 사용할수 있도록 useEffect 사용
return (
<div className="App">
<h2>Hello World!</h2>
<div id='myMap' style={{
width: '100vw',
height: '100vh'
}}></div>
</div>
);
}
export default App;
▶ 만들어놓은 KaKaoMapScript를 이용하여 페이지 로딩시에 가져오도록 한다.
▶ 가져온 정보를 myMap이라는 div에 들어가도록 한다.
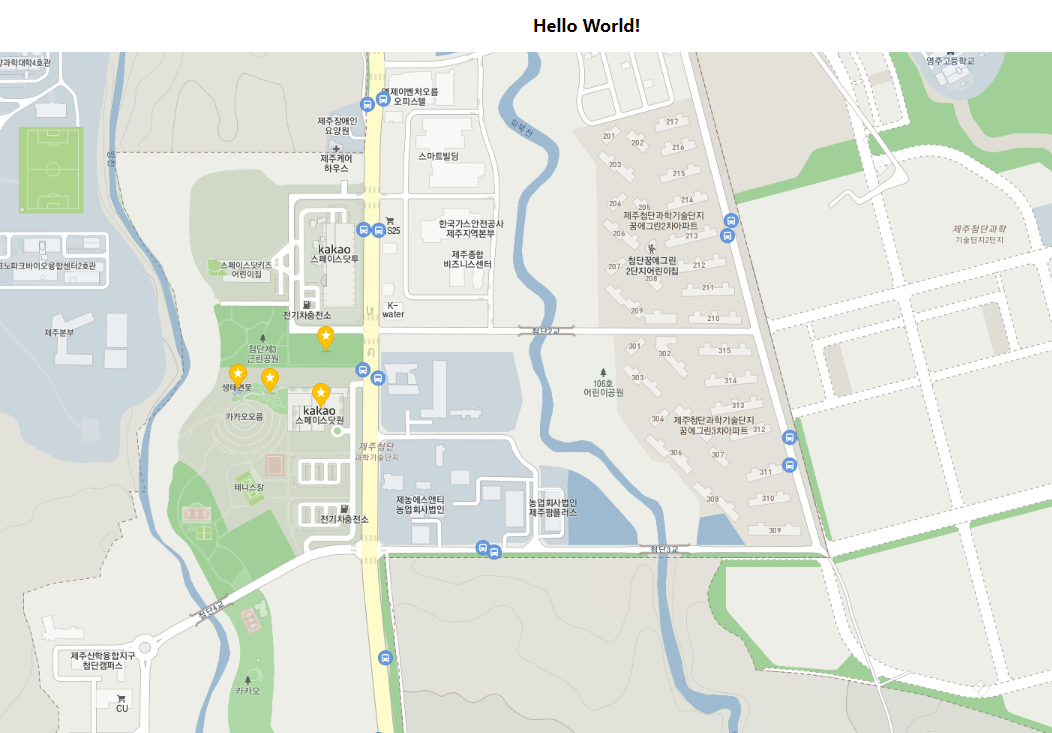
완성된 모습!!