배운내용
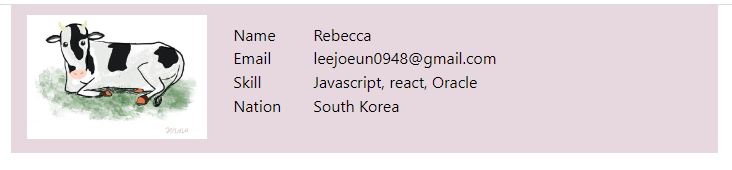
1.사진과 글자 나란히 놓기

단순히 박스 두개 만들어서 내용을 적으면되겠지 했었는데, 구성을 처음에 잘해야지 아니면 몇번을 수정해야한다는것을 (삽질)배웠다. 일단 내가했던 시행착오를 적어보자면, 박스안에 왼쪽에 사진 오른쪽에 글자를 넣어야할때 레이아웃을 어떻게 잡을까 고민했다.처음에는 이미지 박스
2021년 2월 21일
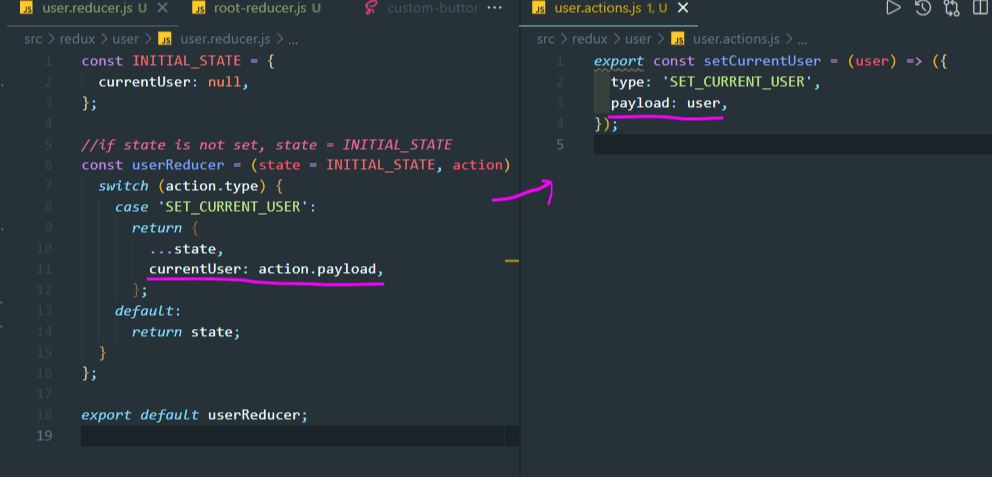
2.리덕스 공부

udemy 강의 듣고 적어보는 리덕스 리덕스는 과거 MVC 패턴을 사용했으나 요즘은 Flux patter이라고action - displacher - store- view 패턴을 많이 사용함 리덕스 설치 yarn add redux redux-logger react-red
2021년 5월 20일
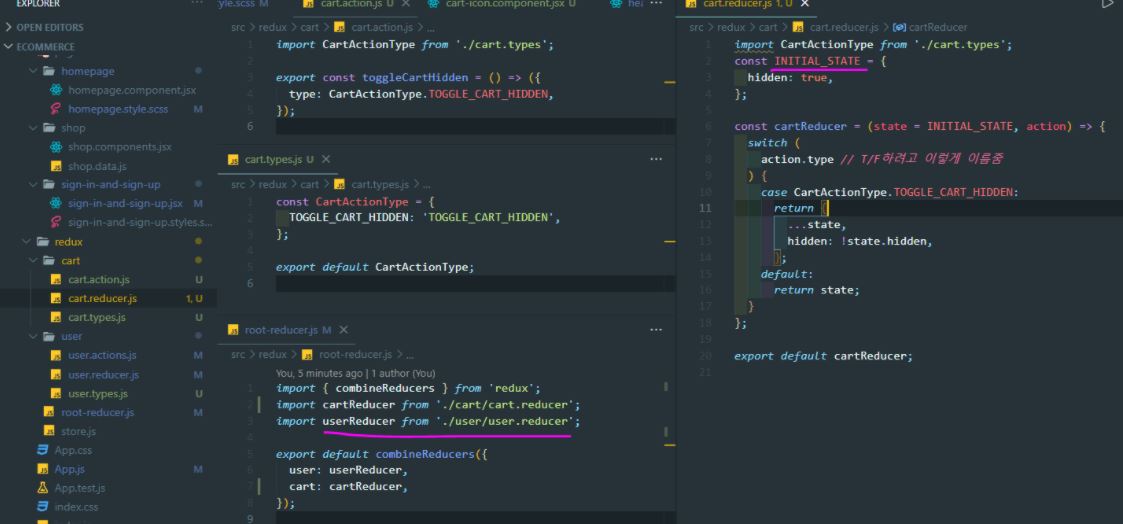
3.리덕스 응용

udemy 강의 듣고 적어보는 리덕스를 적용하여 커머스 사이트 만들기. 지금까지 user 리듀서를 만들어서 user의 로그인 여부를 보였다면 이번에는 cart에 물건을 담을걸 드롭다운으로 보이게 하는 기능을 만든다. 일단, 컴포넌트로 cart-icon, cart-dro
2021년 5월 21일
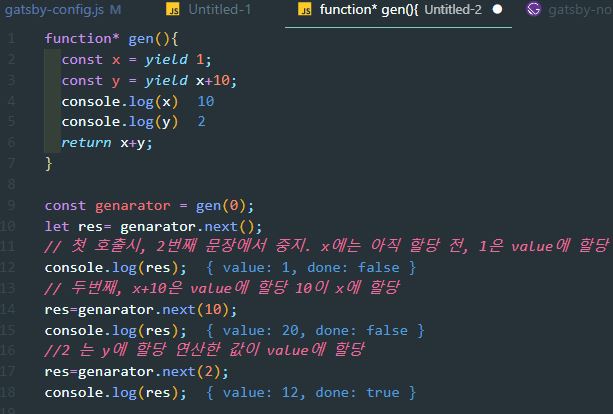
4.TIL Redux-saga

리덕스 사가를 쓰는 이유는 비동기 일경우, 또 많은 기능을 관리할때 사용하고,generator function을 기반으로 작동된다.제너레이터 함수는 자바스크립트의 문법중 하나로 함수를 정지 했다가 필요한 시점에 진행할수 있는 특징을 가지고 있다. (yield, next
2021년 6월 5일