udemy 강의 듣고 적어보는 리덕스
리덕스는 과거 MVC 패턴을 사용했으나 요즘은 Flux patter이라고
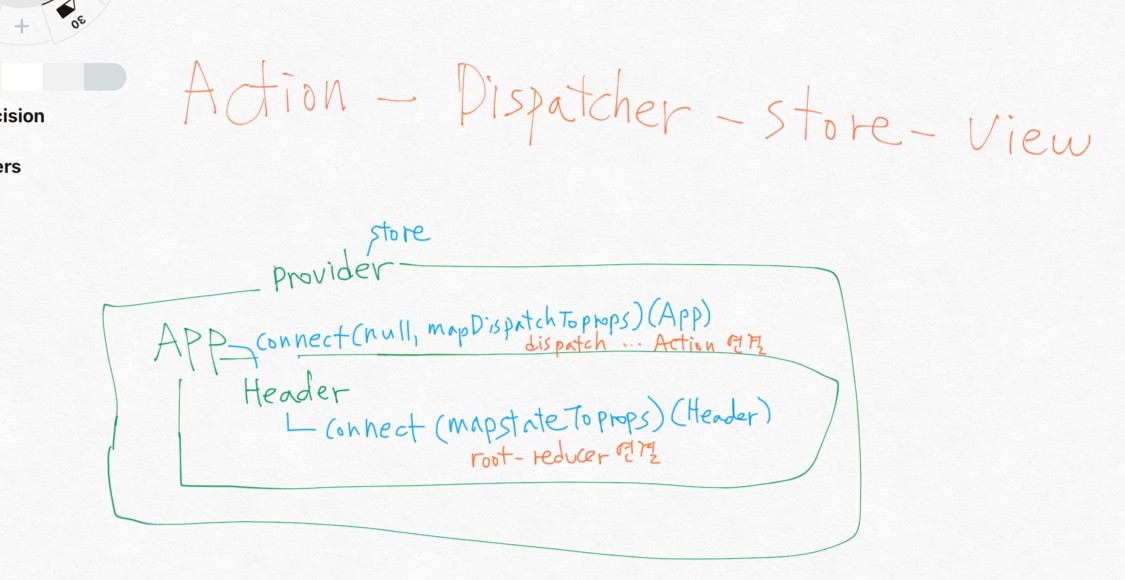
action - displacher - store- view 패턴을 많이 사용함
리덕스 설치
yarn add redux redux-logger react-redux
리덕스 기본 셋팅
1. index.js 에 Provider을 추가해 코드를 감쌈.
2. redux/root-reducer.js 생성
-
필요한 폴더-리듀서 생성 (각각의 상태 관리 필요할때마다 여기서 가져오는 방식 )
- redux/user/user-reducer.js 여기 안에는, swtich문으로 어떤 상태일때 뭘 해야하는지 알려줌. - redux/user/user.actions.js (reducer의 트리거 역할) -
root-reducer.js에서 combineReducers 로 각각 폴더의 리듀서를하나로 묶는 방식
-
redux/store.js 생성 여기서 store 생성하고 미드웨어 관리하는 역할
-
다시 index.js Provider로 가서 store를 추가해줌
그림으로 정리하면, 이런식이다.
이때, 리듀서에서 가져와야 할게 있으면 connect으로 root redux에 접근할 함수 + 현재 받아올 장소 이렇게 연결시키고 (아래그림에서는 header)
아니면, null, action에 접근할 함수를 만들어서 접근하는 방식인것 같다. (아래 그림에서는 app)

user의 상태를 받아와, header에서 sign in / sign out을 보여준다.
