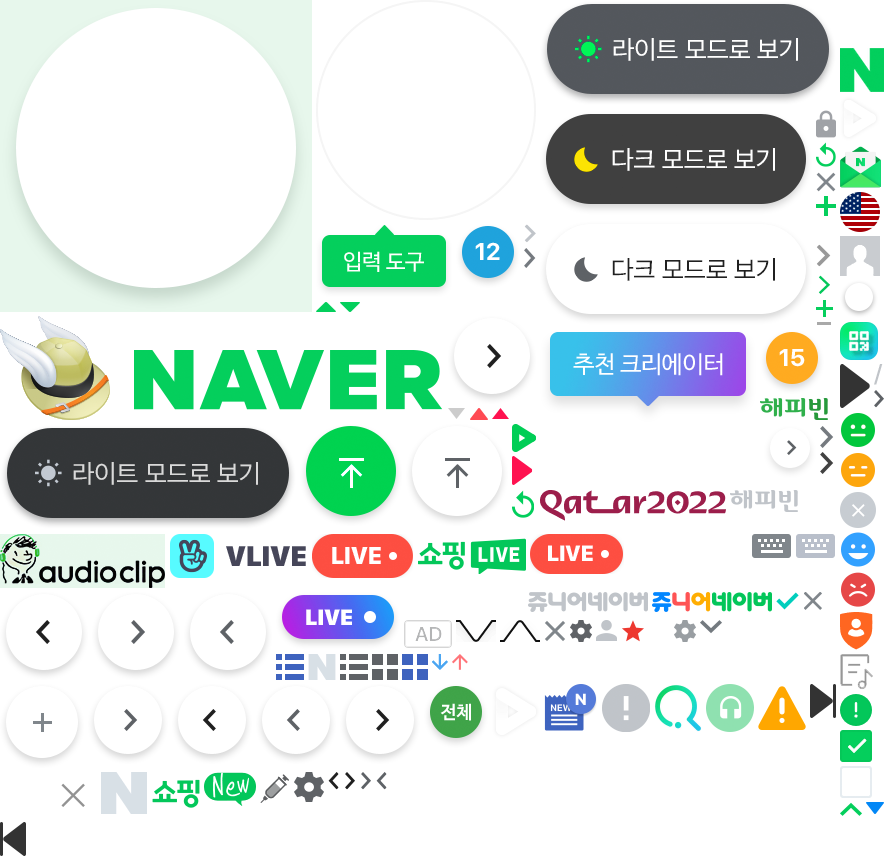
네이버 사이트에 있는 스프라이트 이미지가 필요합니다.
https://s.pstatic.net/static/www/img/uit/sp_main_ecf5ae.png
여기서 받을 수 있습니다.
혹시 링크 지워질 지 모르니 파일로도 올립니다.

파일이 png로 투명하게 잘 작동할지는 모르겠지만 올려보겠습니다.
이미지 경로 입력하기
이미지를 넣으려면 css에 background-image로 올리거나 background로 올리는데요.
일단 올려보겠습니다.

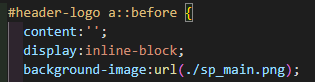
이렇게 입력합니다.
url(./경로) 입니다.
./는 현재폴더를 의미합니다.
../는 상위 폴더를 의미합니다.
근데 이미지 넣으면 깨지는 상황이 생깁니다.
문제 해결
- a태그를 잘 닫아줘야 합니다.
- ::before에 content:'';가 있어야 합니다.
- ::before에 display:inline-block 혹은 block이 있어야 합니다.
(inline은 이미지 표현이 안됩니다. inline은 텍스트이므로 block이나 inline-block이 이미지를 표현 해줍니다.)

스프라이트 이미지 위치찾기, 배율 맞추기
배율 맞추기는 background-size를 통해 배율을 맞출 수 있습니다.

그냥 넣기에는 너무 크게 나오기 때문입니다.
그래서 값을 넣으면

배율이 줄어듭니다. 이제 위치를 잡아야 합니다.

위치는 이렇게 잡아줍니다.
스프라이트 위치는 잡아 줬습니다만 전체적 네이버 로고의 위치가 맞지 않습니다.

이미지를 지정한 자리에서 미세하게 위치 조절하기
position:static은 기본 지정 위치값에 따라 내려오는 상속형 위치입니다. 이 방법은 top, right, bottom, left 값이 적용되지 않습니다.
그래서 이 방법은 position:relative을 사용하도록 하겠습니다.
position:relative로 마지막까지 이미지의 위치를 받고 top과 left로 조정해줍니다.

그렇게 입력을 하면

위치가 조정이 됩니다.
스크롤 만들기
div를 아무거나 만들고 height값을 엄청 많이 줍니다.
스크롤 있는 환경에서 만들어야 px값에 오차가 줄어듭니다.