Grid&Flex
1.[Grid&Flex] 가로/세로 계획 만들기

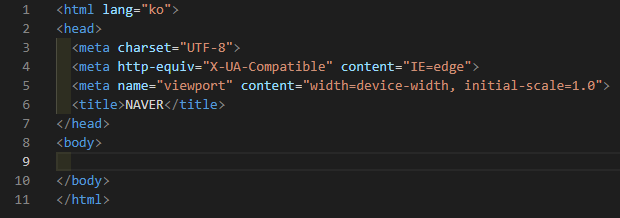
기본 문서 html 먼저 만들기 Visual Studio Code를 키면 새로 만들 문서부터 만들어야 합니다. 새로 만들어서 doc , tab 누르고 html lang="ko"로 바꿔서 기본 문서를 index.html로 저장합니다. 타이틀은 네이버로 합니다. h
2.[Grid&Flex] Flex 사용하기

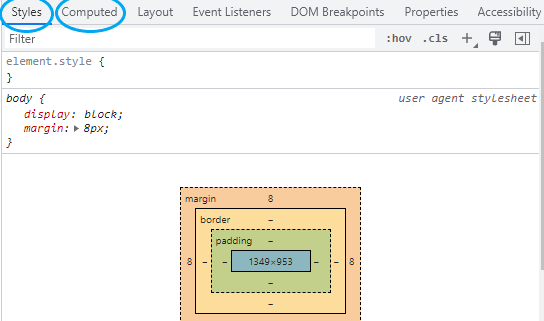
단순한 방법, 배경색 입히기 다른 div와 구분을 위해 배경색을 입혀서 작업하려는 영역을 작업 후 배경을 지우는 방법입니다. 이렇게 하면 구분도 쉽고 작업 집중도 잘 되는 방법 중 하나입니다. 가운데 정렬하기 방법이 둘중 하나를 사용하면 되는데요. flex를 써보
3.[Grid&Flex] 헤더 배치하기 (block, inline-block)

Grid로 배치 계획을 만들었으니 Flex로 배치를 해보도록 하겠습니다. header영역의 div 3개 작성 상단 header에는 div를 3개로 나눌 예정입니다. 이렇게 div를 분리합니다. 미리보기 코드가 작성되는 걸 미리보고 싶다면 F5를 누르고 Web
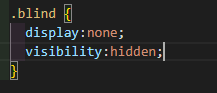
4.[Grid&Flex] display:none 안쓰기, 시각장애인을 위한 .blind

로고는 클릭을 통해 넘어가는 곳이니 a href="blind 태그는 시각장애인을 위한 태그입니다.시각장애인은 screen reader라는 프로그램을 통해 접속하는데요.보지 못하는 분들을 위해 청각으로 로고라는 글씨를 읽어줍니다.이 로고는 이미지여서 읽을 수가 없기 때문
5.[Grid&Flex] background, ::before, ::after, position:relative

네이버 사이트에 있는 스프라이트 이미지가 필요합니다.https://s.pstatic.net/static/www/img/uit/sp_main_ecf5ae.png여기서 받을 수 있습니다.혹시 링크 지워질 지 모르니 파일로도 올립니다.파일이 png로 투명하게 잘 작
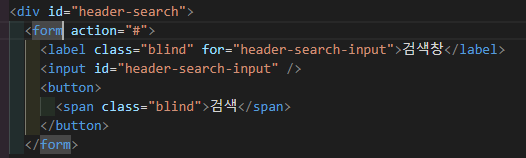
6.[Grid&Flex] form, label, input, button으로 검색창 만들기

검색창에 입력해야 할 영역입니다. 여기에 검색 키워드를 작성하는 곳입니다.button에 span class인 blind를 넣어줍니다.버튼이 있다는 걸 알아야 시각 장애인들도 사용이 가능합니다.input과 button이 있으면 이제 form으로 묶어줘야 합니다.form을
7.[Grid&Flex] vertical-align:middle은 세로정렬이 아니다, display:inline-block의 불편한 점

vertical-align:middle은 가운데 정렬이 아니다 form에서 flex를 한번 지워보면 이렇게 어긋나는 경우가 생깁니다. 이건 vertical-align이 baseline으로 기본 속성에 들어가 있기 때문인데요. 여기에 x를 하나 넣어보면 가운데 x
8.[Grid&Flex] :visited, :nth-of-type, nth-child, :focus-within

:visited는 기존 a태그를 클릭하면 생기는 보라색 링크의 색상을 바꿔주는 역할입니다.visit가 말 그대로 방문을 뜻하는 의미입니다.이렇게 색상을 바꿔주면 링크를 눌러도 색상 변동이 없습니다.:focus-within은 마우스로 클릭했을 때 생기는 focus로 효과