vertical-align:middle은 가운데 정렬이 아니다
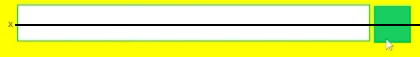
form에서 flex를 한번 지워보면

이렇게 어긋나는 경우가 생깁니다.
이건 vertical-align이 baseline으로 기본 속성에 들어가 있기 때문인데요.
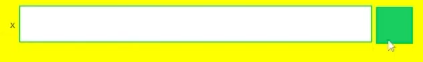
여기에 x를 하나 넣어보면

가운데 x를 중심으로 가상 중앙선을 그어보면 정렬이 되어있는 것 같지만 정렬이 안된 경우입니다.
이걸 정렬한다고 vertical-align:middle을 넣으면

중앙으로 오긴 하지만 간격이 안맞고 어긋나는 경우가 보입니다.
x에 겹치는 가운데점이 middle이고 x의 중점의 가운데를 맞춥니다.
x를 아주 정확하게 확대해서 보면

x와 녹색박스는 가운데가 되지만 검색창박스는 가운데가 되지 않습니다.
x가 없다고 해도 가상의 x가 있다고 생각을 하고 그 x를 중심으로 가운데를 맞추기 때문에
vertical-align:middle은 세로 가운데 정렬이 아닙니다.
사용도 애매하고 정의내리기도 어려운 css여서 flex가 가장 간편하고 정렬하기 좋은 css입니다.
x를 맞추기에는
display:inline-block의 문제

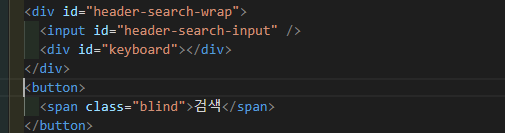
이제 박스와 박스 사이에 띄어지는 이유가 있습니다. inline-block의 문제인데요.

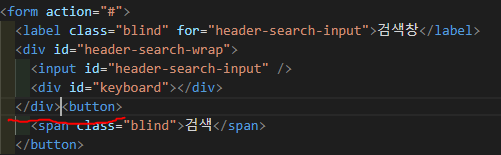
이 문법 사이가 떨어져있어서 빈 공간이 나오기 때문입니다. 이걸 이어보면

이렇게 이어보고 확인하면

이러면 태그가 붙어서 공간이 없는 상태가 됩니다.
이게 inline-block이 두개가 만나서 생기는 경우입니다.

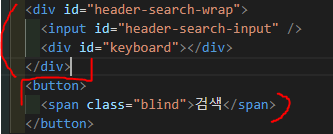
header-search-wrap에도 inline-block이 있고
button에도 inline-block이 있을 때 두 태그가 떨어진 문법을 작성하면

이렇게 떨어지는 상태가 생깁니다.
그래서 form에 flex를 써서 정렬하는 걸 권장합니다.