최근 일을 하게 되어 다시 글을 쓰게 됩니다.
일 구하기 전엔 포스팅을 조금 못했습니다. 너무 덥기도 했었는데
태풍이 아주 매서운 열풍을 가져간 것 같네요. 요즘은 그나마 덜한 더위입니다.
본론으로 들어가 책을 읽고 공부하는 포스팅을 시작하려고 합니다.

물론 이 교과서 책을 살펴봐야 합니다. 일하는 곳의 자바스크립트 고수님이 하루 30p씩 보라고 가이드 내려주셨습니다.
하루에 30p씩 봐야 하는데 일단 포스팅으로 저질러 보고 규칙을 지킬 생각입니다.
일단 읽어 가면서 중요한 내용을 작성하도록 하겠습니다.
처음
프로그래밍
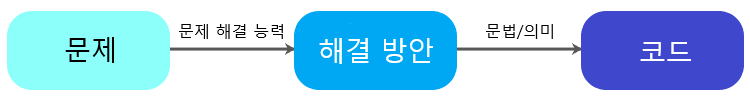
- 프로그래밍은 커뮤니케이션입니다. 해결할 문제를 이해해야 합니다. 기계에게는 정확하고 상세하게 알려줘야 코드가 만들어집니다.
- 문제 해결 능력이 중요한 데 컴퓨터적 사고가 필요합니다. 소리를 작다/크다 라는 표현은 컴퓨터가 모릅니다. '볼륨을 60으로 조정해줘' 라고 명령해야 합니다.
- 기계어로 명령전달을 해야 하는데 컴퓨터와 약속된 문법으로 작성해 번역 하는 걸 컴파일러 또는 인터프리터라 합니다. 즉 컴파일러/인터프리터는 통역사입니다.
- 프로그래밍의 목적은 요구사항을 분석하고 자료구조를 통해 함수 집합으로 변환, 흐름을 제어합니다.

자바스크립트의 역사
JavaScript -> ECMAScrpipt5
- 자바스크립트가 생긴 이유는 Netscape의 보조적 기능이 필요해서 생긴 웹 브라우저 언어입니다.
- JScript 파생 등장하나 표준화 되지 못하고 일부만 호환, 브라우저마다 호환/비호환되기 시작됩니다.
- 이걸 크로스 브라우징 이슈라 하였고, 이걸 새로이 표준화 하기 위해 ECMAScript 표준이 생깁니다.
ECMAScript5, ECMAScript6, Ajax
- ECMAScript5와 HTML5가 함께 출현한 표준 사양이며 ECMAScript6에서 기능이 대거 추가됩니다.
- Ajax라는 비동기 통신기능이 생기는데 이를 가장 잘 나타낸 게 구글맵스입니다. 필요한 것만 받고 렌더링 합니다.
V8 JavaScript, Node.js
- V8 자바스크립트 엔진이 생기면서 Node.js가 그 기반으로 만들어 졌고 브라우저로 부터 독립하여 사용할 수 있게 되었습니다. (모듈, 파일 시스템, HTTP 빌트인, API)
- Node.js는 비동기 I/O(Input/Output)를 지원하며 단일 스레드 이벤트 루프 기반으로 동작해 요청 처리 성능이 좋습니다.
- Node.js의 등장으로 브라우저를 벗어나 SSR도 되는 범용 언어가 되었습니다.
SPA Framework
- 자바스크립트는 크로스 플랫폼을 위한 가장 중요한 언어로 주목 받고 있으며 가장 많이 쓰이는 언어입니다.
- CBD(Component Base Development) 방법론을 기반으로 SPA(Single Page Application)이 대중화 되면서 다양한 SPA가 등장하였고 많은 사람들이 사용하고 있습니다.
JavaScript, ECMAScript
- 자바스크립트는 일반적으로 프로그래밍 언어로서 뼈대를 이루는 ECMAScript와 브라우저를 지원하는 클라이언트 사이드 Web API(Chrome, Firefox, Safari, IE)를 아우릅니다.
JavaScript 특징
- HTML, CSS와 함께 웹을 구성으로 웹 브라우저에서 동작하는 유일한 프로그래밍 언어입니다.
- 개발자가 별도의 컴파일 작업을 수행하지 않는 인터프리터 언어입니다.
- 명령형, 함수형, 프로토타입 기반, 객체지향을 지원하는 멀티 패러다임 프로그래밍 언어입니다.
- 자바스크립트는 객체 지향 언어보다 효율적이면서 강력한 프로토타입 기반의 객체지향 언어입니다.
브라우저의 용도와 Node.js 용도의 차이
- 브라우저와 Node.js의 용도는 다릅니다. 브라우저는 HTML/CSS/JavaScript를 실행해 렌더링하는 게 목적이면 Node.js는 브라우저 외부에서 자바스크립트 실행 환경을 제공하는 게 목적입니다.
- 둘다 ECMAScript를 실행할 수 있지만 Node.js는 DOM API를 지원하지 못합니다.
- 반대로 Node.js는 파일을 생성하고 수정하는 시스템을 제공받지만 브라우저는 지원받지 못합니다.
- 브라우저는 클라이언트 사이드 Web API를 지원합니다. Node.js는 이를 지원받지 못하지만 Node.js 고유의 API를 지원합니다.
개발자 도구
- Elements : 로딩 된 웹페이지 DOM과 CSS를 편집해 볼 수 있으나 저장은 되지 않습니다.
- Console : 로딩 된 웹페이지 에러 확인, console.log 메서드 실행 결과를 확인할 수 있습니다.
- Sources : 로딩 된 웹페이지의 자바스크립트 코드를 디버깅할 수 있습니다.
- Network : 로딩 된 웹페이지 관련 된 네트워크 요청(Request) 정보와 성능을 확인할 수 있습니다.
- Application : 웹 스토리지, 세션, 쿠키를 확인하고 관리할 수 있습니다.
- 개발자도구 Console은 에러가 발생할 때 봐야 하는 곳으로, 켜놓고 개발하는 것도 좋습니다.
또한 디버깅을 간편하게 코드 실행 결과를 확인하면서 개발을 진행하기 위해 console.log를 많이 사용합니다. - 또한 콘솔은 코드를 입력해 확인할 수 있는 REPL(Read, Eval, Print, Loop : 입력 수행 출력 반복) 환경으로도 사용 가능합니다.
다음 장은 변수부터입니다. 중간에 VSCode와 Node.js 설치법이 들어있네요.